ajax如何获取jQuery数组
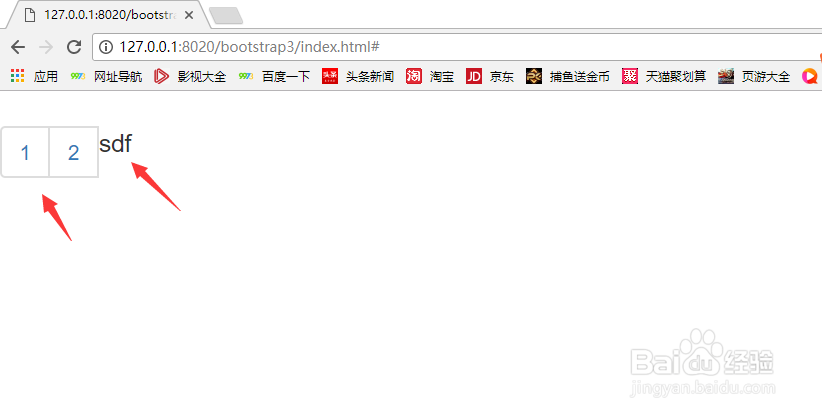
1、页面加载完成以后触发ajax请求,以分页为例
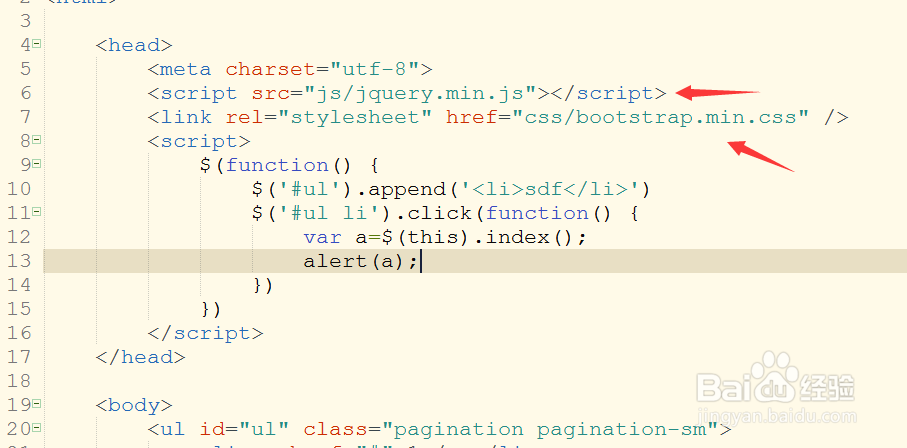
在jsp页面编写ajax请求
$(function() { var countNum = 0; //post请求,查询一共有多少页数据 $.post("countNum", function(data) { countNum = data; $('#ul').append('<li id="a"> <a >Pre</a></li>') for (var i = 1; i <= countNum; i++) { $('#ul').append('<li><a class="a">' + i + '</li>') } $('#ul').append('<li > <a class="a">Next</a></li>') });
)

2、在页面的id为ul的节点处添加数据,因为只获取一个总页数,比较简单,这里直接post请求;获取的返回数据直接在function中,

3、在Controller控制器编写程序
@RequestMapping("/countNum") @ResponseBody public Integer countNum(){ Integer rows = bookDao.findRows(); Integer pages=0; if(bookDao.findRows()%10==0){ pages=rows/10; }else{ pages=rows/10+1; }; return pages; }

4、$.ajax({ type : 'POST', url : 'listpage', data : { 'currentPage' : 1 }, dataType : 'json', success : function(data) { //回调分页数据 $('table tbody tr').remove(); for (var i = 0; i < data.length; i++) { $('table tbody').append(); } }, error : function(data) { alert("失败:" + data); } });

5、ajax第二种写法
type为请求类型,post或get
url为请求地址
datatype数据返回类型,text,json,xml,html,script
data为绑定数据请求时发送的数据
success为成功时执行
error失败时执行
async默认true、表示异步

6、在success中可以直接接收返回的数据例如:success:function(data){
直接获取到了返回的数据
}