如何同时定义多个元素的CSS样式
1、新建一个html文件,命名为test.html,用于讲解如何同时定义多个元素的CSS样式。

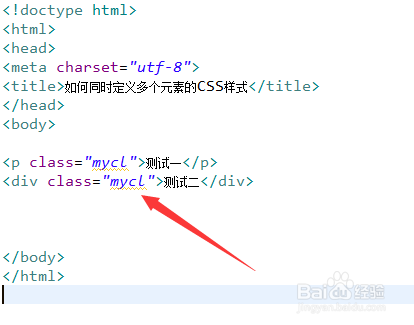
2、在test.html文件内,使用p标签、div标签创建两行文字,用于测试。

3、在test.html文件内,给上面两个标签分别添加一个class属性,属性值都为mycl。

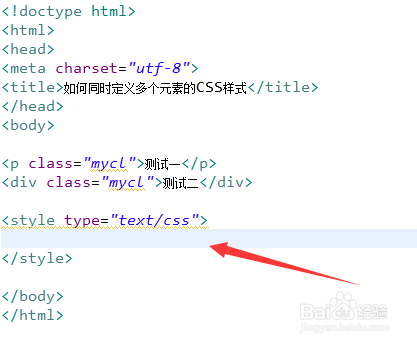
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

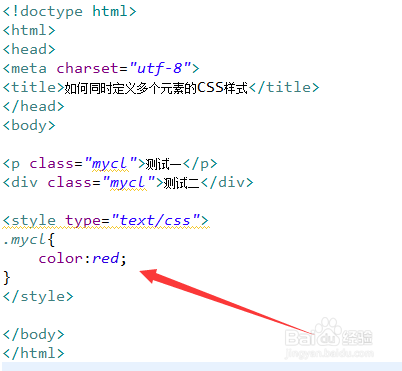
5、在css标签内,通过class属性统一设置两个标签文字的颜色,例如 ,这里都设置为红色。

6、在浏览器打开test.html文件,查看实现的效果。

1、使用p标签、div标签创建两行文字,给上面两个标签分别添加一个class属性,属性值都为mycl。
2、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
3、在css标签内,通过class属性统一设置两个标签文字的颜色,例如 ,这里都设置为红色。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:45
阅读量:30
阅读量:48
阅读量:72
阅读量:176