css如何固定div位置
1、新建一个html文件,命名为test.html,用于讲解css如何固定div位置。

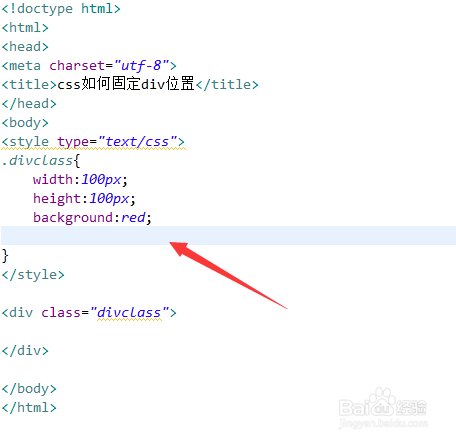
2、在test.html文件内,使用div标签创建一个模块,用于测试。

3、在test.html文件内,给div添加一个class属性,下面将通过该class来设置div的样式。

4、在css标签内,通过class设置div的样式,定义其宽度为100px,高度为100px,背景颜色为红色。

5、在css标签内,再使用position属性设置div的位置属性为绝对定位(absolute),通过top属性设置其固定在离页面上边缘的50%位置,通过left属性设置其固定在页面的左边。

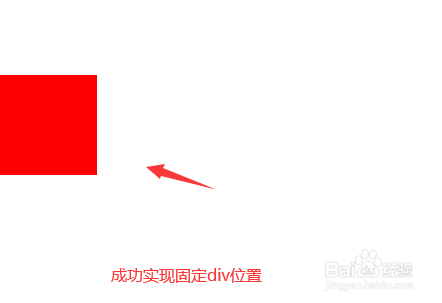
6、在浏览器打开test.html文件,查看结果。

1、使用div标签创建一个模块,给div添加一个class属性。
2、在css标签内,通过class设置div的样式,使用position属性设置div的位置属性为绝对定位(absolute),通过top属性设置其固定在离页面上边缘的50%位置,通过left属性设置其固定在页面的左边。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。