JS中轮播图是如何实现的
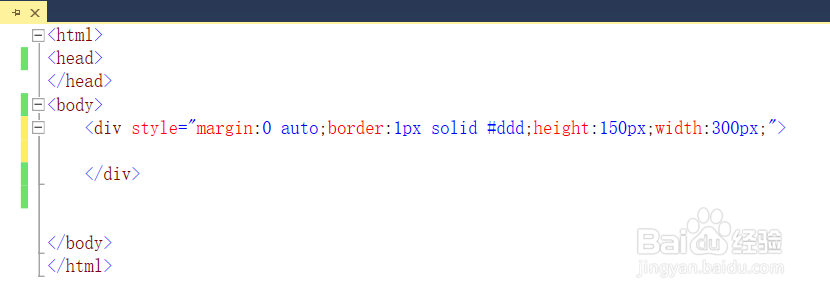
1、首先我们在Html文档中准备一个区域来放置图片,每次轮播的图片都在这里显示,如下图所示

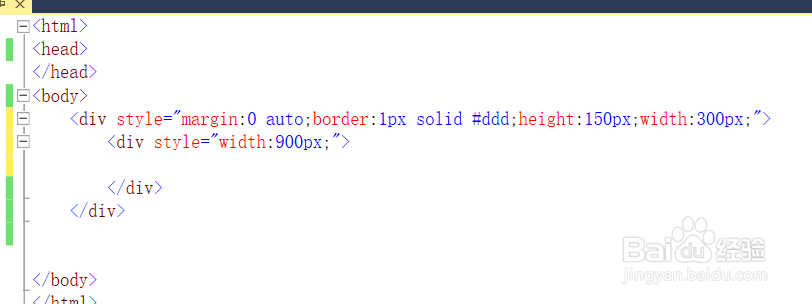
2、然后我们准备一个div区域,来放置所有要轮播的图片,注意宽度为所有轮播图片的宽度之和,如下图所示

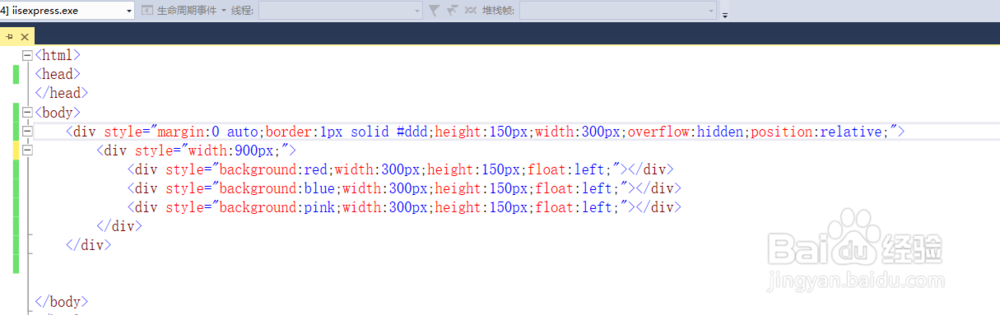
3、然后我们将图片放在准备好的区域里,这里我用背景色代替了,如下图所示,注意所有图片要左浮动

4、接下来我们需要将最外层的div的position设置为relative,如下图所示

5、然后我们将图片区域的div的position设置为absolute,如下图所示

6、最后我们给图片区域的div设置left或者right值,如下图所示,一般这都是在JS中动态设置的

7、综上所述,JS实现轮播图最主要的就是设置position属性一个left属性,你学会了嘛
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:95
阅读量:136
阅读量:98
阅读量:122
阅读量:176