:nth-child()结构伪类选择器使用详解
1、先完成一个用来实验:nth-child()的基本HTML样式与结构,代码及预览效果如下所示:



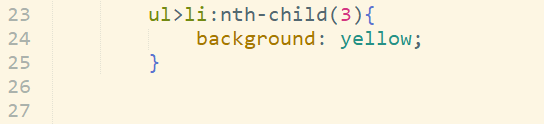
2、如果n表示一个具体数值3,则会选择某元素下的第3个子元素,如下所示:


3、如果就是一个n,将会选中父元素的所有子元素,如下所示:


4、如果n是一个表达式2n,则表示所有的偶数项都会被选中,如下所示:


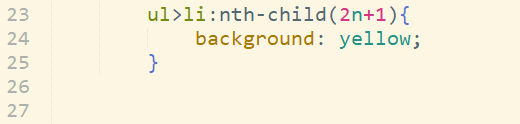
5、如果n是一个表达式2n+1,则表示所有的奇数项都会被选中,如下所示:


6、如果n是一个表达式n+5,则表示从第5个子元素开始一直到最后的子元素都会被选中,如下所示:


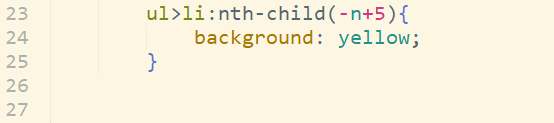
7、如果n是一个表达式-n+5,则表示选择父元素的第1个到第5个子元素,它和n+5正好相反,如下所示:


8、以上就是结构伪类选择器:nth-child()最常用的几种方式,希望对大家有所帮助。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:191
阅读量:65
阅读量:96
阅读量:75
阅读量:34