css如何实现两个按钮左右两边对齐
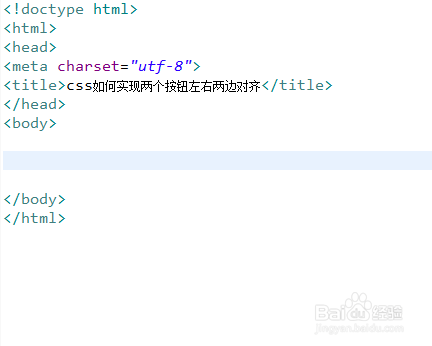
1、新建一个html文件,命名为test.html,用于讲解css如何实现两个按钮左右两边对齐。

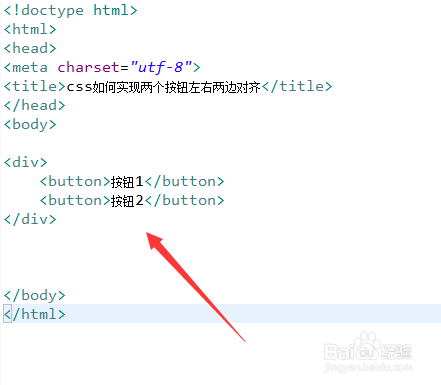
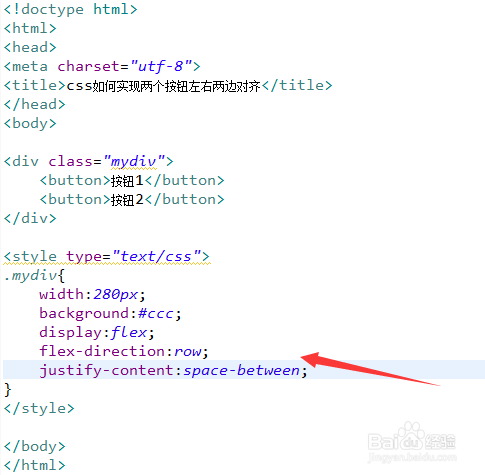
2、在test.html文件内,在div标签内,使用button标签创建两个按钮。

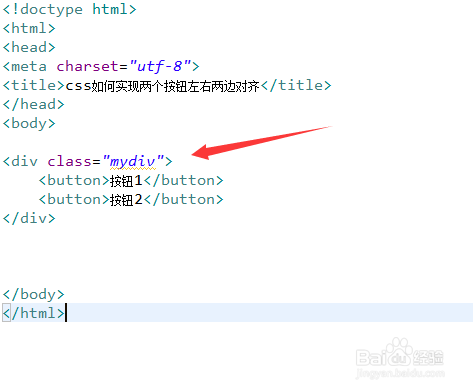
3、在test.html文件内,设置div标签的class属性值为mydiv。

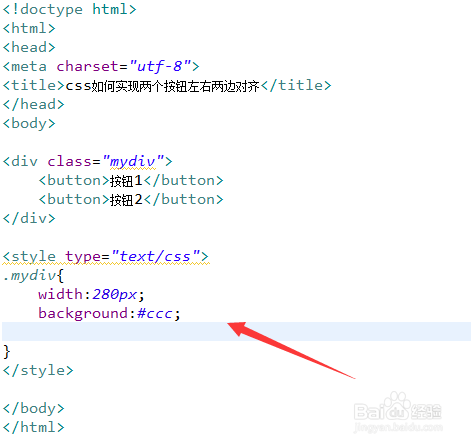
4、在css标签内,通过class设置div的样式,定义div的宽度为280px,背景颜色为灰色。

5、在css标签内,再将display属性设置为flex,实现flex布局,使用flex-direction属性设置在水平方向上进行flex布局,将justify-content属性设置为space-between,实现div内的元素两边对齐。

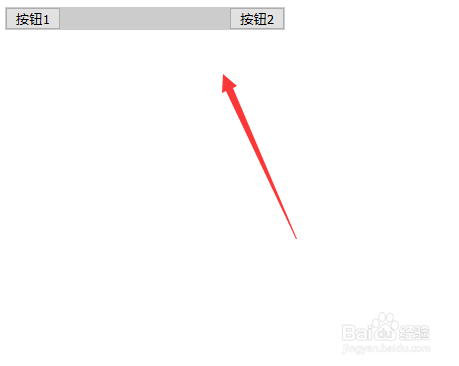
6、在浏览器打开test.html文件,查看实现的效果。

1、在div标签内,使用button标签创建两个按钮。
2、设置div标签的class属性值为mydiv。
3、在css标签内,通过class设置div的样式,定义div的宽度为280px,背景颜色为灰色。
4、在css标签内,再将display属性设置为flex,实现flex布局,使用flex-direction属性设置在水平方向上进行flex布局,将justify-content属性设置为space-between,实现div内的元素两边对齐。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:81
阅读量:179
阅读量:106
阅读量:172
阅读量:146