如何使用div元素添加布局
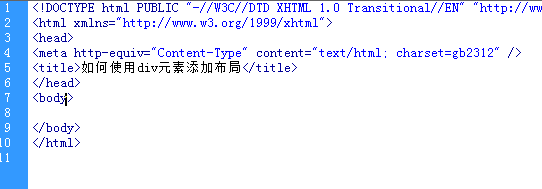
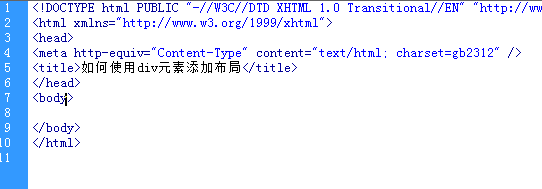
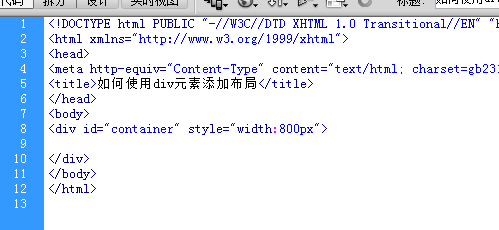
1、新建html文件

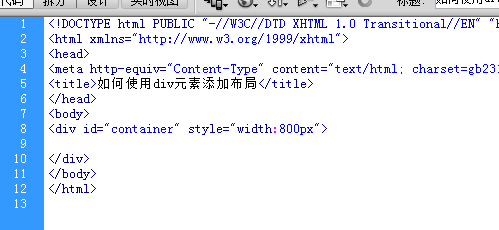
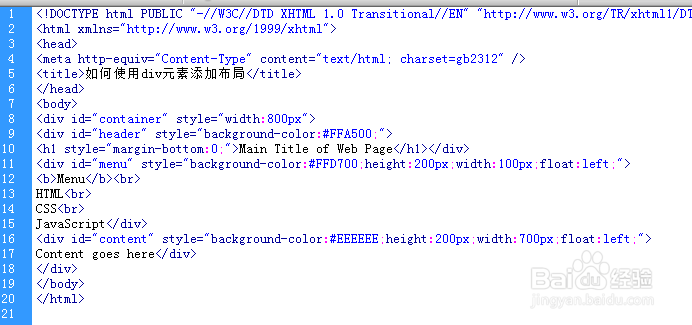
2、创建大盒子和它的宽度

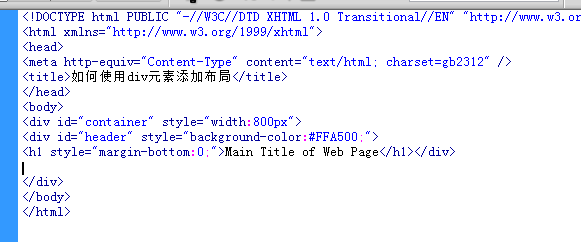
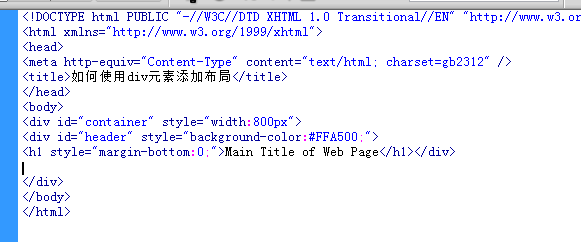
3、创建头部盒子

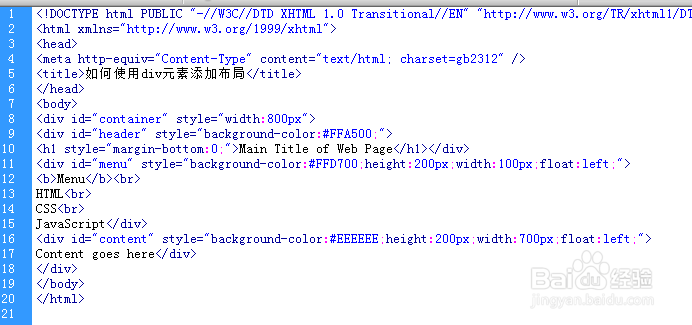
4、创建左边菜单盒子

5、创建右边内容盒子

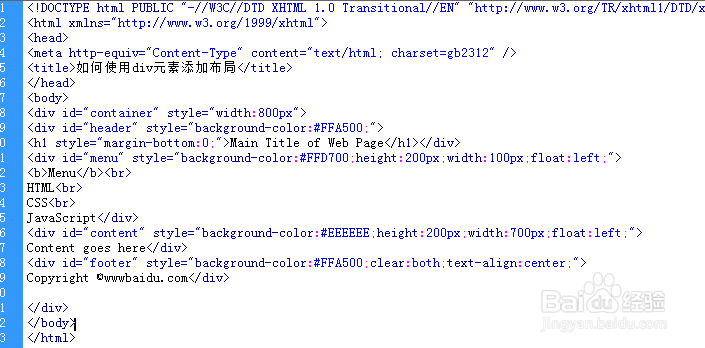
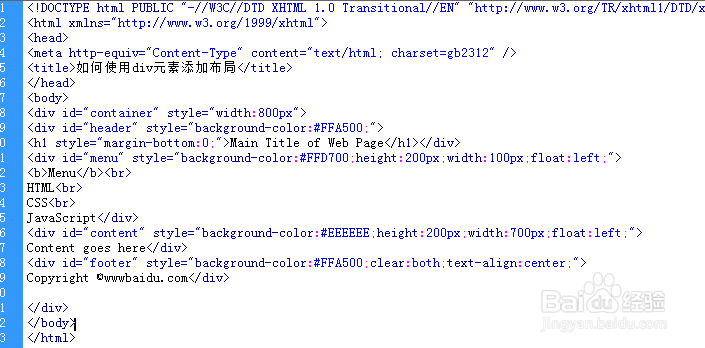
6、创建底部盒子

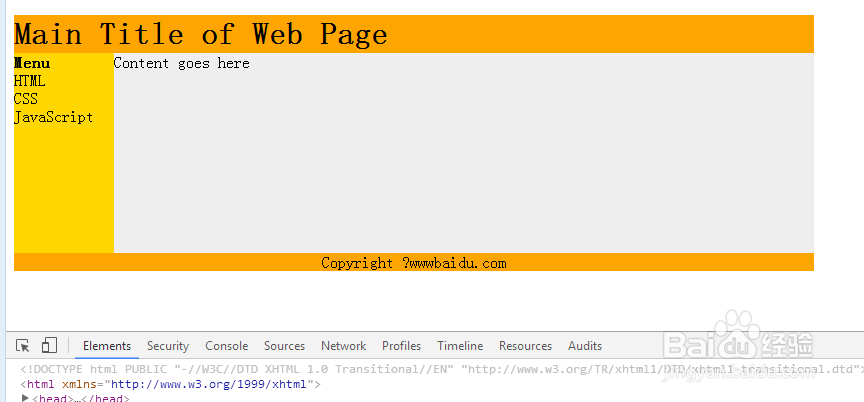
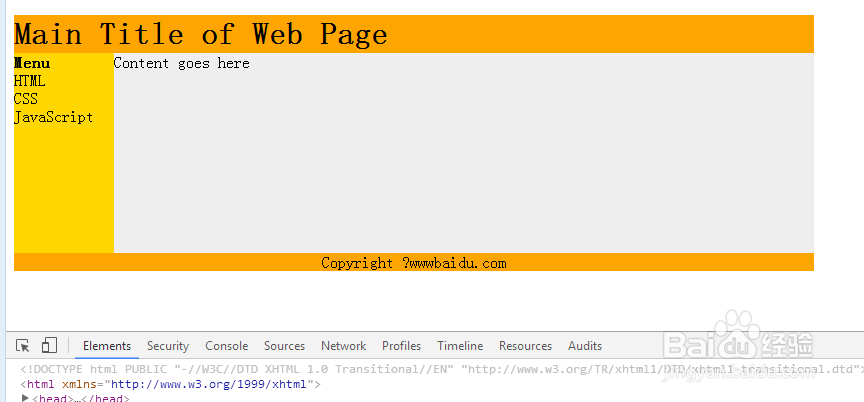
7、预览效果如图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:67
阅读量:136
阅读量:148
阅读量:177
阅读量:53
1、新建html文件

2、创建大盒子和它的宽度

3、创建头部盒子

4、创建左边菜单盒子

5、创建右边内容盒子

6、创建底部盒子

7、预览效果如图