easyui dialog中使用select2控件
1、首先引入js和css文件

2、然后再框架中引入该资源

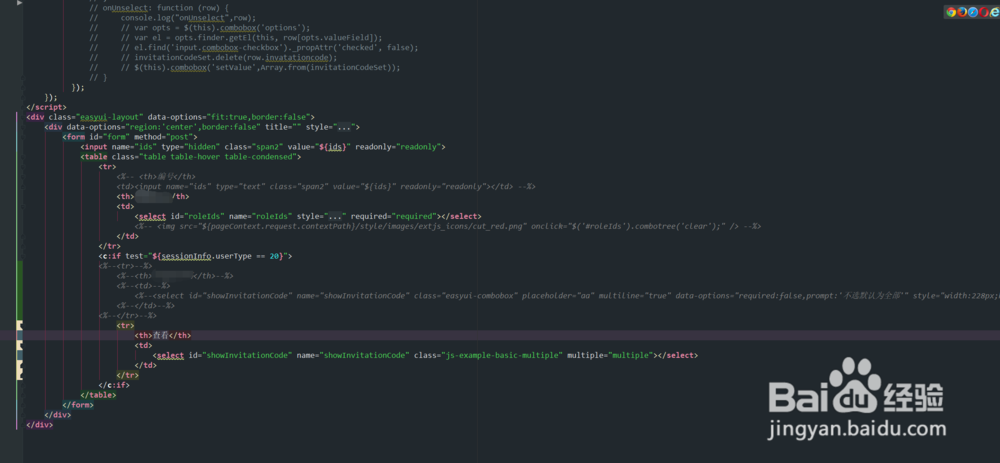
3、在需要的地方添加select控件

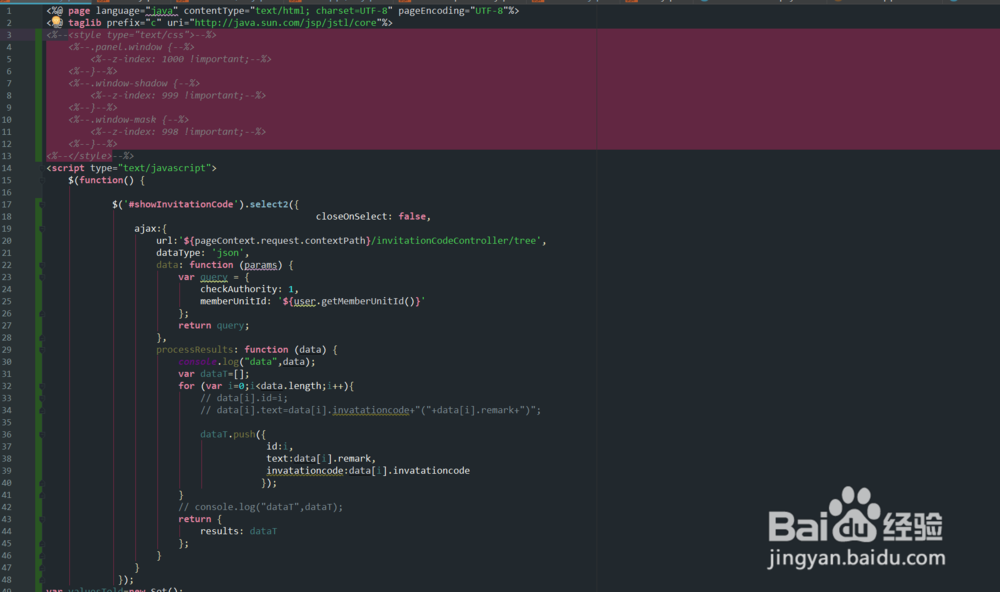
4、然后再js中添加数据来源

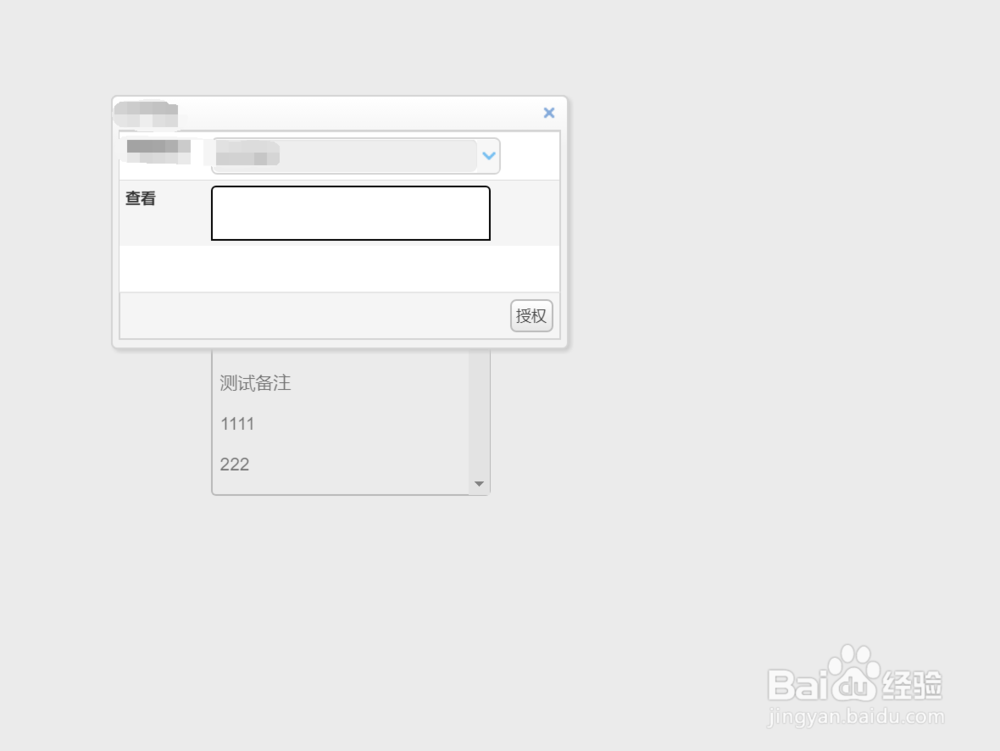
5、运行之后发现和easyui不兼容

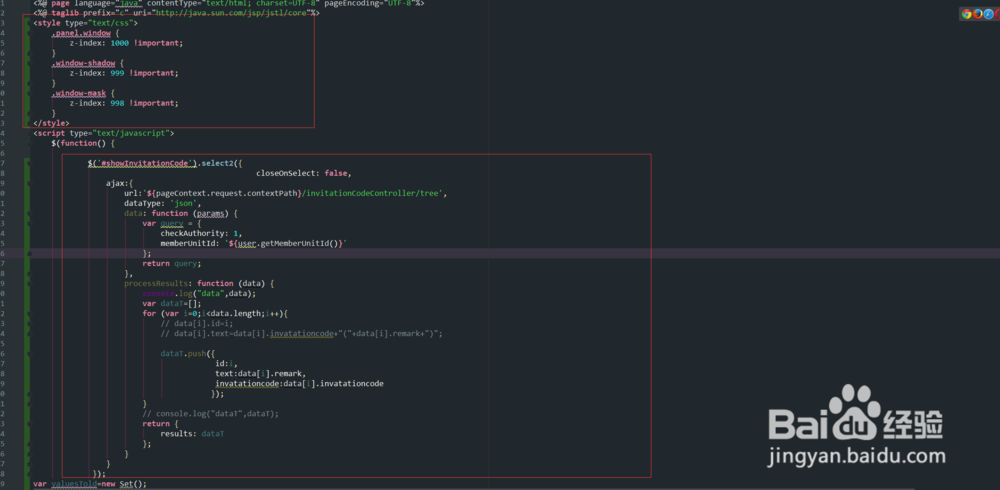
6、这里需要添加css样式如下

7、在运行,发现正常了

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:121
阅读量:106
阅读量:45
阅读量:30
阅读量:115