从何设置CSS,让多行嵌套DIV水平也能居中?
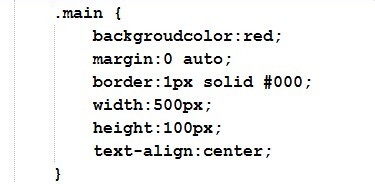
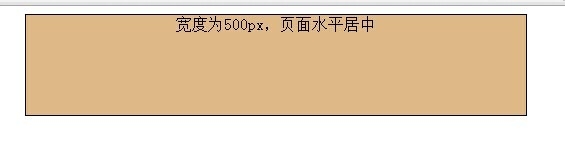
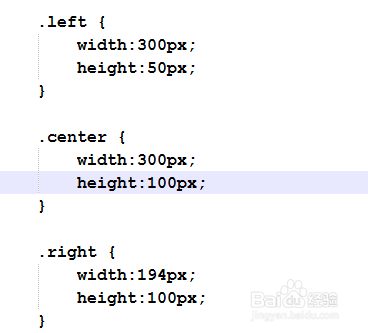
1、简单的DIV居中方法,使用margin:0 auto;即可实现,如下。如果想让DIV内的内容居中,设置text-align:center就可以


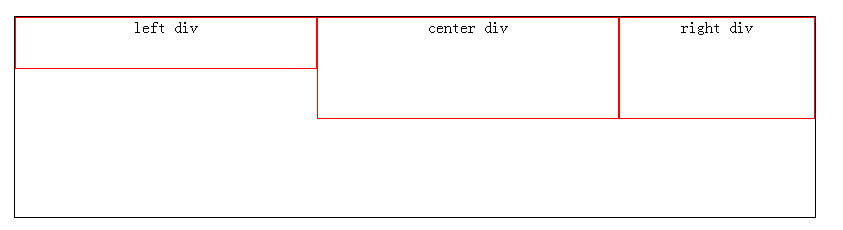
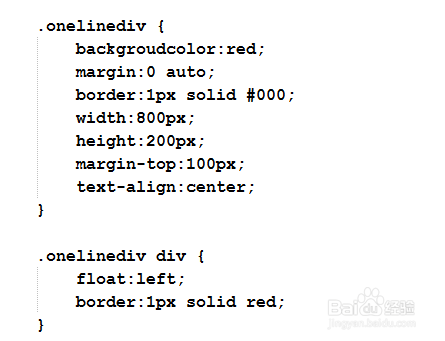
2、DIV嵌套一行DIV,一行内包含了多个DIV,可以使用float:left来设置。如果发现DIV自动换行了,那么就是宽度出问题了,将宽度调整即可。设置合适的宽度就可以让div放在一行




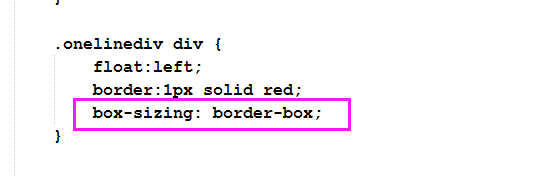
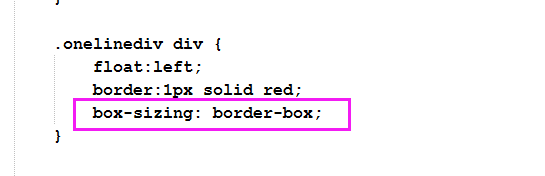
3、上面的步骤,计算了border,如果不让border也计算在DIV宽度内,需要设置属性 box-sizing: border-box;

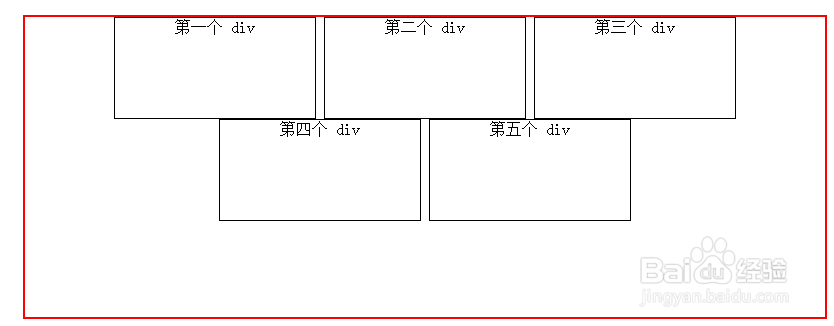
4、那如果是多行DIV呢,要是,每个DIV都需要设置宽度的话,太不科学了,而且太多了,不好扩展,就会出现下面的问题。设置了text-align:center,也不起作用




5、转换一下思路,将DIV变成跟普通的元素一直,可以通过text-align来控制就可以了。display:inline-block;出场了,让DIV跟普通的元素一样,就可以通过text-align来设置了,而且还会自动换行。注意不要使用float属性了。

6、最终的效果图如下,DIV内的元素,自动换行,而且一直是居中的。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:143
阅读量:90
阅读量:125
阅读量:54
阅读量:115