Axure 添加弹出层 的操作步骤
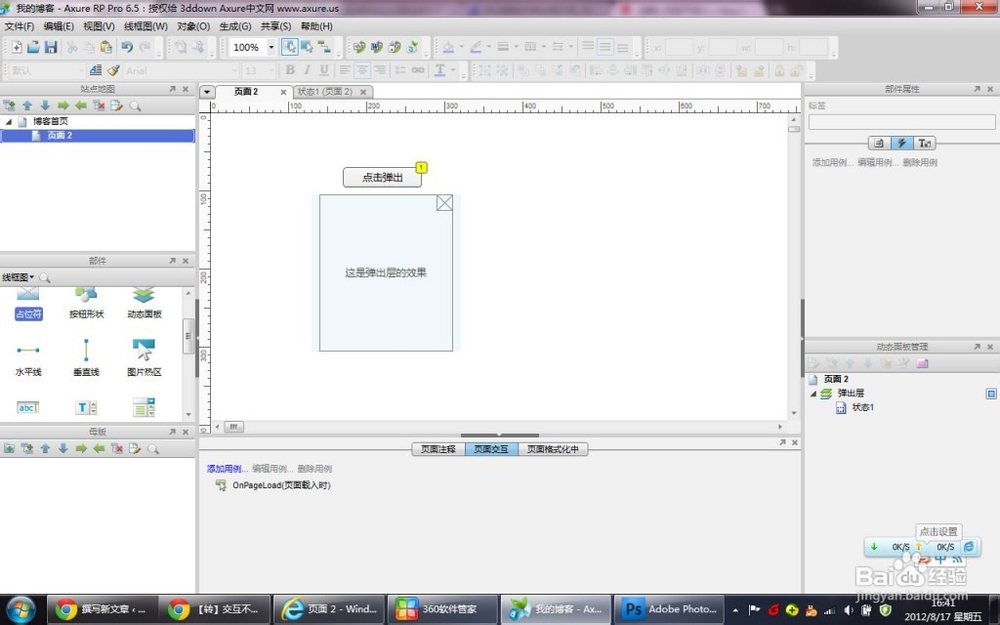
1、第一步打开Axure在新页面中添加一个按钮,添加一个动态面板。

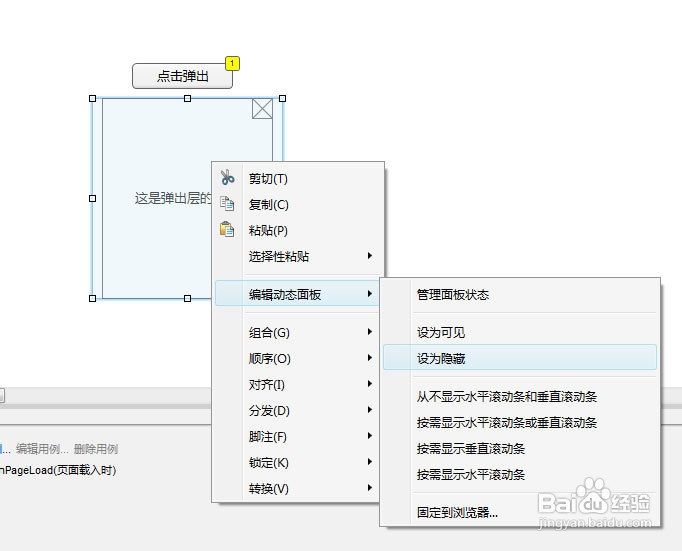
2、第二步,设置动态面板为隐藏。
鼠标在动态面板处邮件单击出现如下图所示:

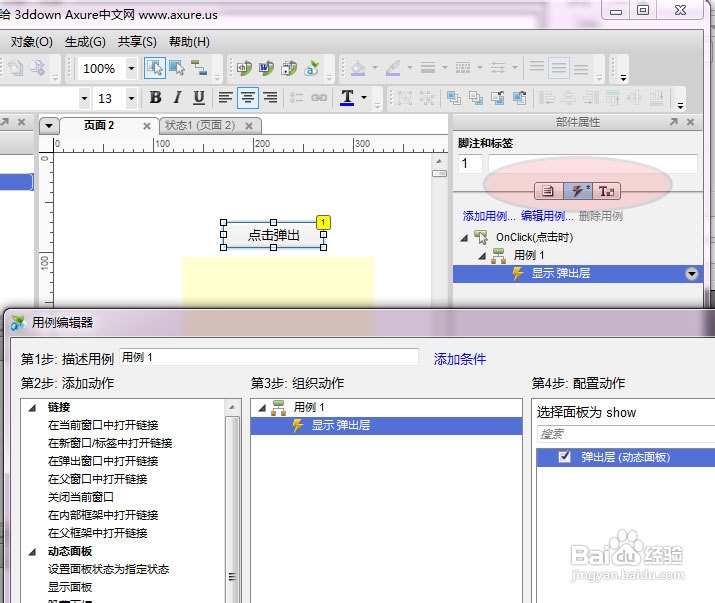
3、第三部,设置按钮的交互动作。如下图:
选中按钮,在右侧部件属性那里中间的一项可以看到Onclick. 双击之后在弹出的页面选择显示面板。

4、第四步,使用第三步的方法设置动态面板中关闭小图标的交互动作。
5、第五步,生成原型图。这样就可以看到了我们实现的axure制作弹出层的效果了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:186
阅读量:98
阅读量:45
阅读量:181
阅读量:114