CSS教程 font-style属性的使用
1、新建一个font-style.html 文件,如图所示:

3、font-style的含义:文字的样式(决定字体是正体还是斜体),取值如图所示:

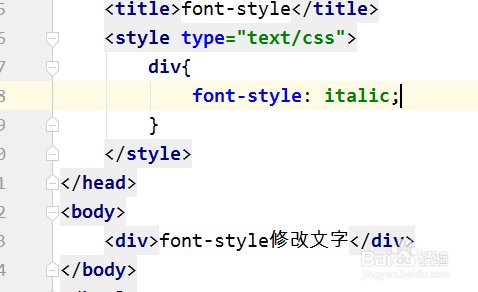
5、使用font-style属性将文字内容设置为斜体,如图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:89
阅读量:74
阅读量:24
阅读量:38