css如何让图片占满整个div
1、新建一个html文件,命名为test.html,用于讲解css如何让图片占满整个div。

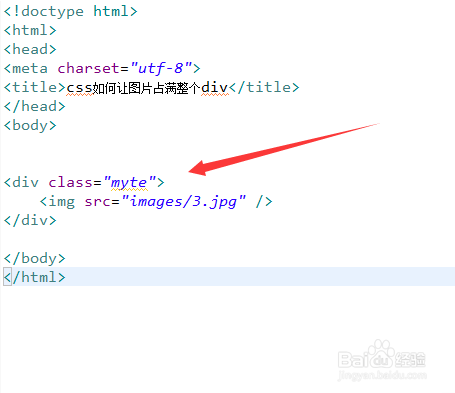
2、在test.html文件内,在div内,使用img标签创建一张图片。

3、在test.html文件内,设置div标签的class属性为myte。

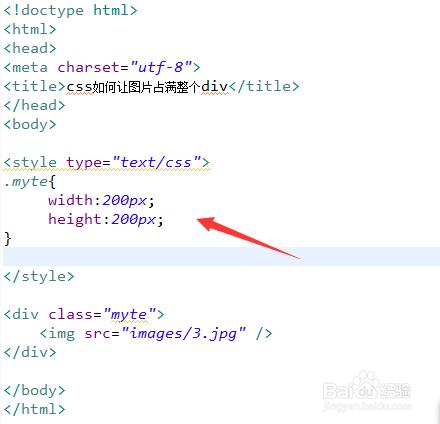
4、在css标签内,通过class设置div的样式,定义它的宽度为200px,高度为200px。

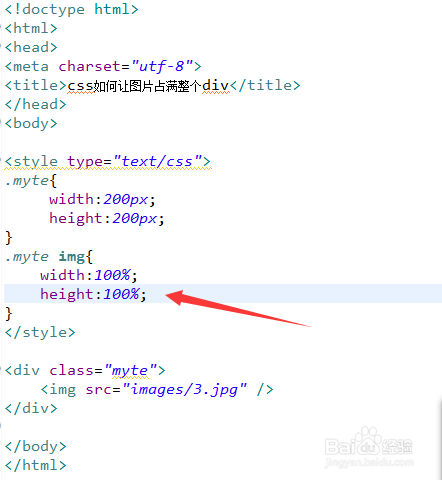
5、在css标签内,再通过class设置img的样式,将宽度属性width和高度属性height都设置为100%,从而实现图片占满整个div。

6、在浏览器打开test.html文件,查看实现的效果。

1、在div内,使用img标签创建一张图片,设置div标签的class属性为myte。
2、在css标签内,通过class设置div的样式,定义它的宽度为200px,高度为200px。
3、在css标签内,再通过class设置img的样式,将宽度属性width和高度属性height都设置为100%,从而实现图片占满整个div。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:80
阅读量:179
阅读量:163
阅读量:33