如何让HTML中css的display设为none的标签显示
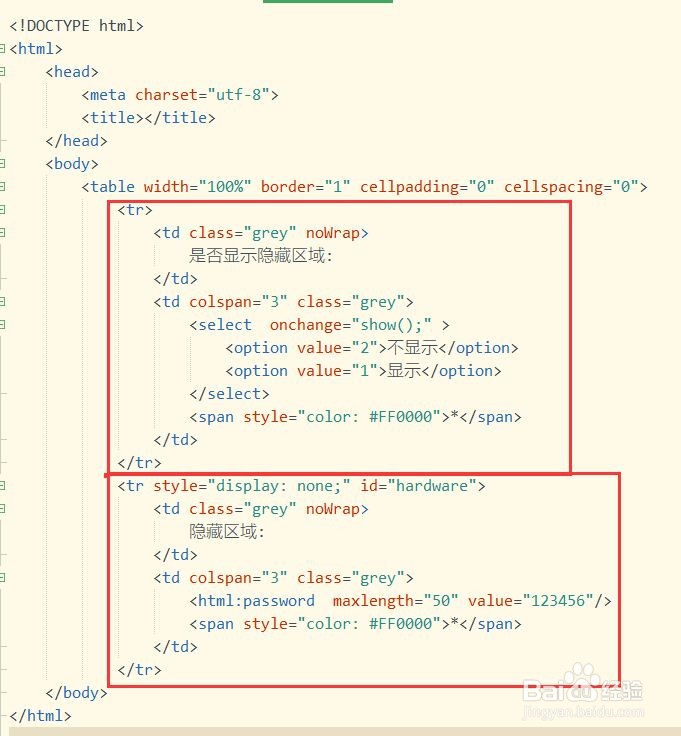
1、首先写一个HTML页面,在HTML中写一个表格,表格中有两个tr,也就是两行,其中第二行添加了style属性并赋值为"display: none;",将其隐藏

2、可以看到页面显示效果如下图所示,可以看到表格的第二行已经被隐藏了

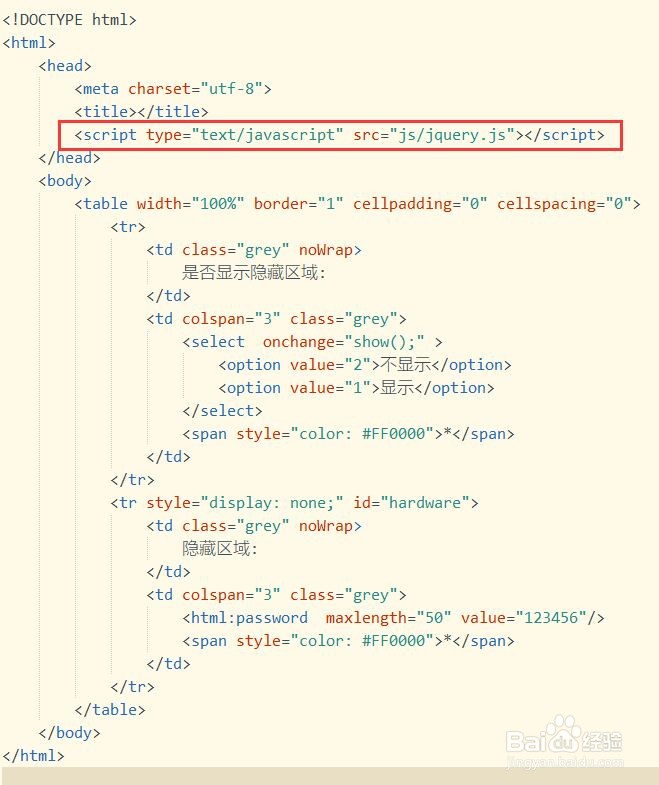
3、在HTML中引入jQuery

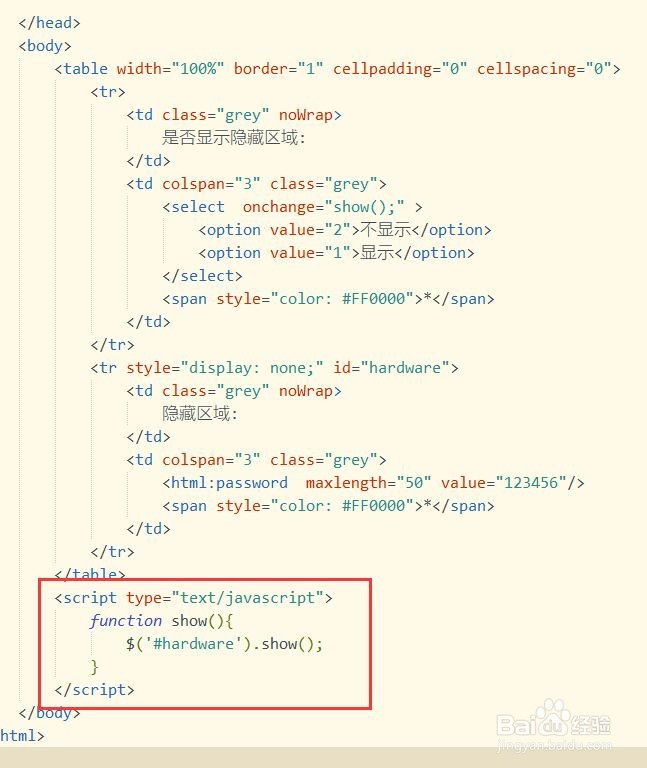
4、添加js代码,在js代码中写一个名为show的方法,代码如下,在js中通过隐藏的tr的id获取tr元素,并调用show()方法显示元素

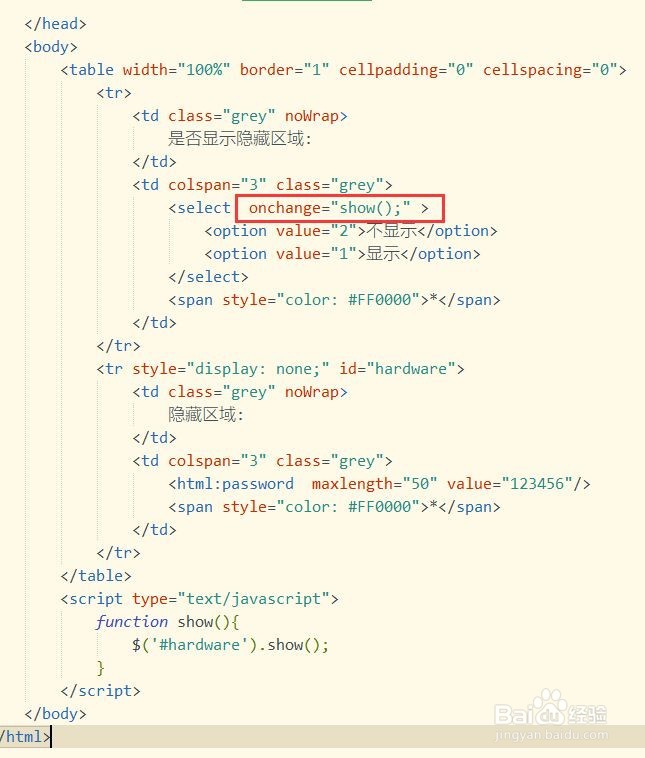
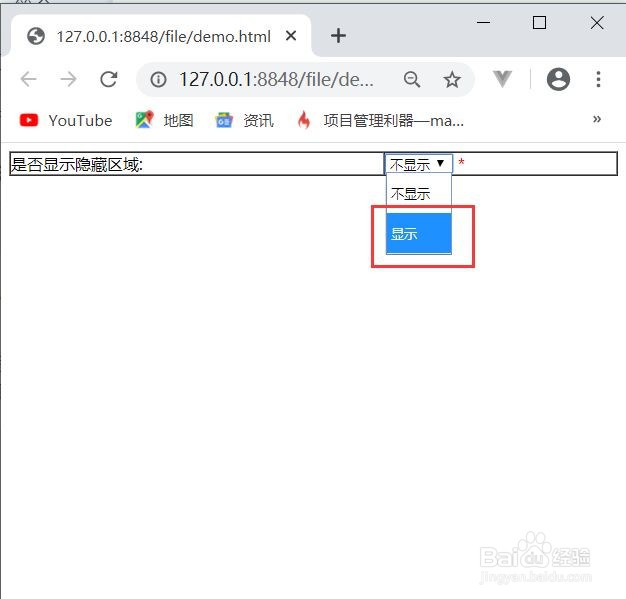
5、在非隐藏区域利用HTML的onchange 事件属性调用js中定义的show方法

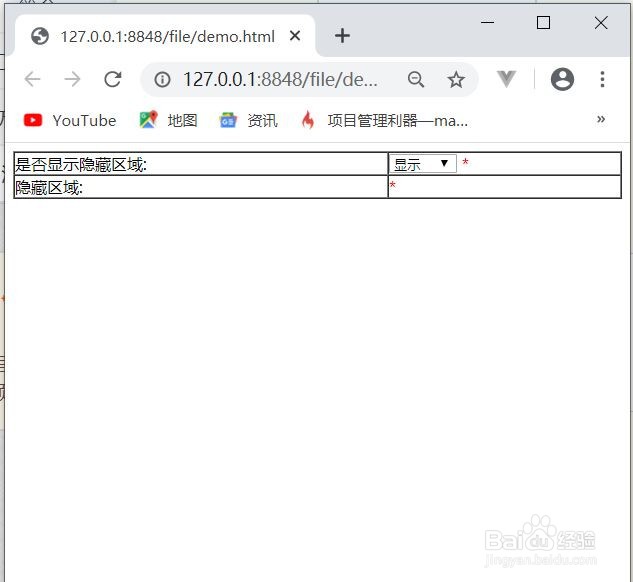
6、在页面中刷新,选择显示,可以看到表格隐藏的第二行区域显示了出来


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:126
阅读量:190
阅读量:149
阅读量:128
阅读量:155