如何使用html5中的canvas绘制旋转效果的图形
1、第一步,在www目录下的form文件夹下,新创建一个文件001.html。

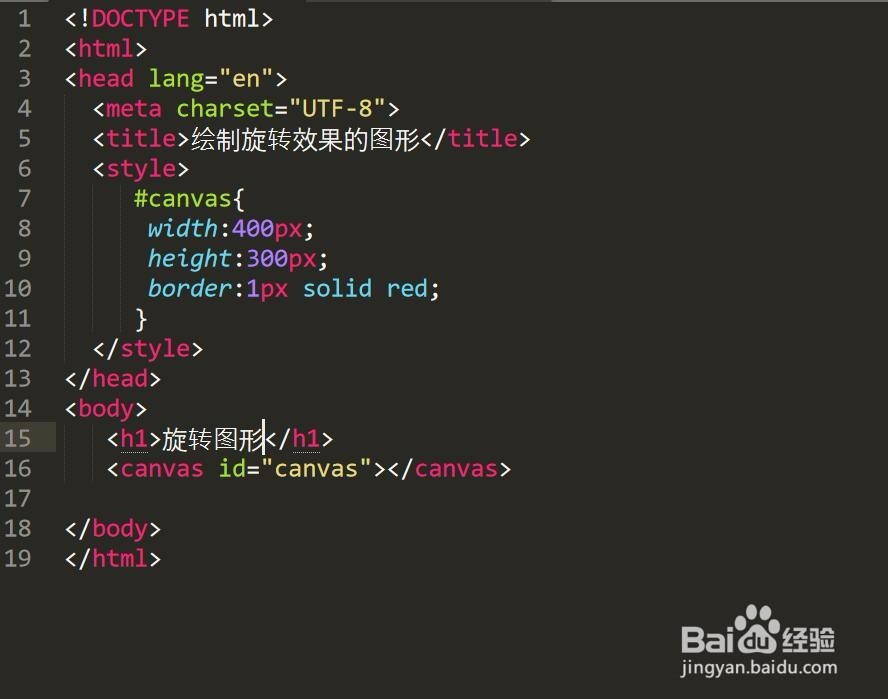
2、第二步,在001.html中输入canvas标签,通过CSS 设置它的高度、宽度和边框。设置完成后,通过浏览器查看canvas的显示效果。


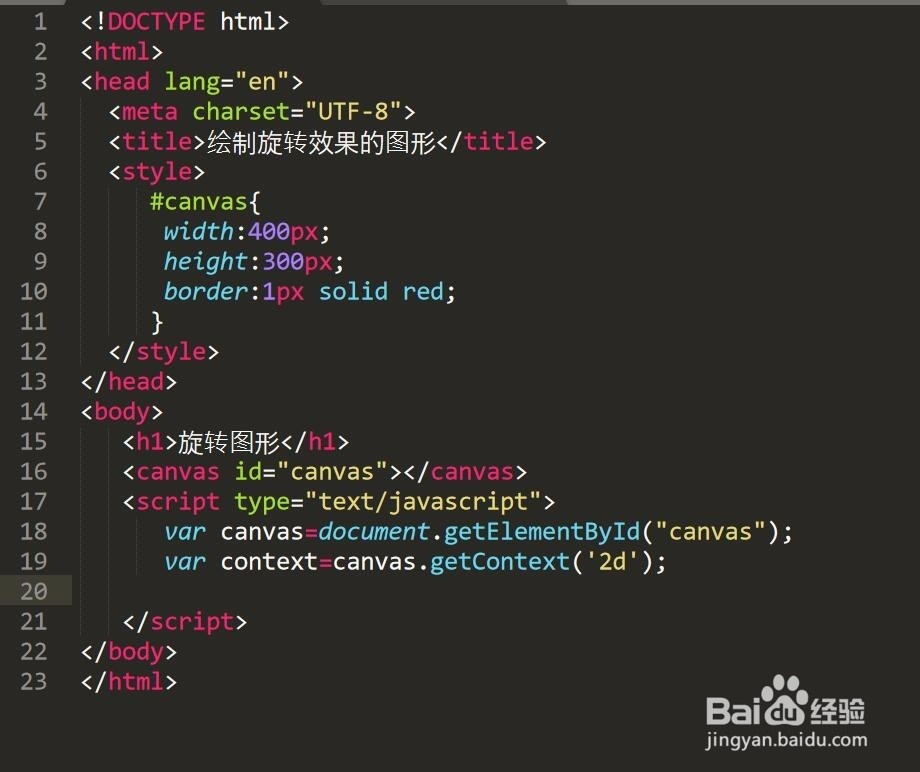
3、第三步,使用document.getElementById()获取canvas元素,并创建context对象.

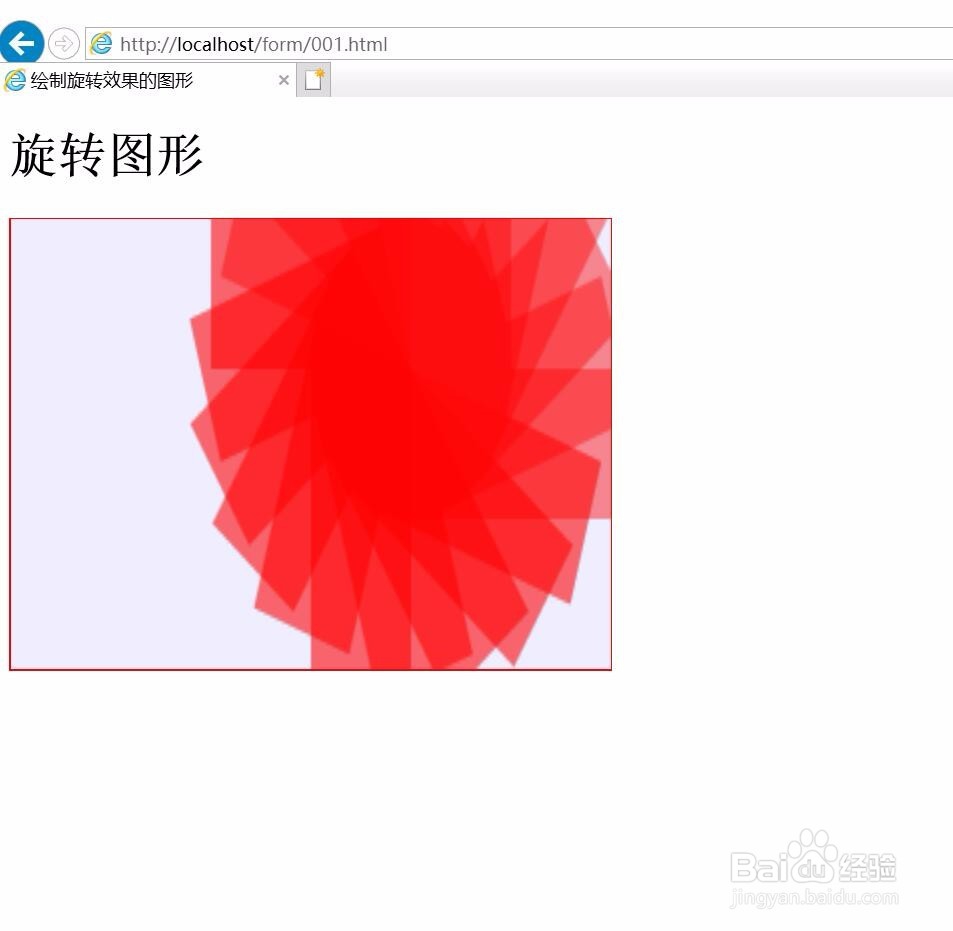
4、第四步,绘制旋转效果的图形,主要使用了context对象的rotate(gangle)方法,例如context.rotate(1.66)表示旋转1.66弧度,此方法默认从左上端的(0,0)开始旋转。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:173
阅读量:116
阅读量:47
阅读量:65
阅读量:83