如何使用HTML5+CSS3中text-decoration设置文本
1、第一步,双击打开HBuilder编辑工具,新建静态页面textDecoration.html,如下图所示:

2、第二步,在<body></body>内插入一个<div></div>,并在div标签元素内插入一个无序列表,分别设置对应的子项class属性,如下图所示:

3、第三步,保存代码并预览该静态页面,可以查看到页面显示的效果,如下图所示:

4、第四步,分别使用无序列表的类选择器设置text-decoration属性,每个子项都不一样,如下图所示:

5、第五步,再次保存代码并预览该静态页面,可以看到页面上的内容文字显示不一样,如下图所示:

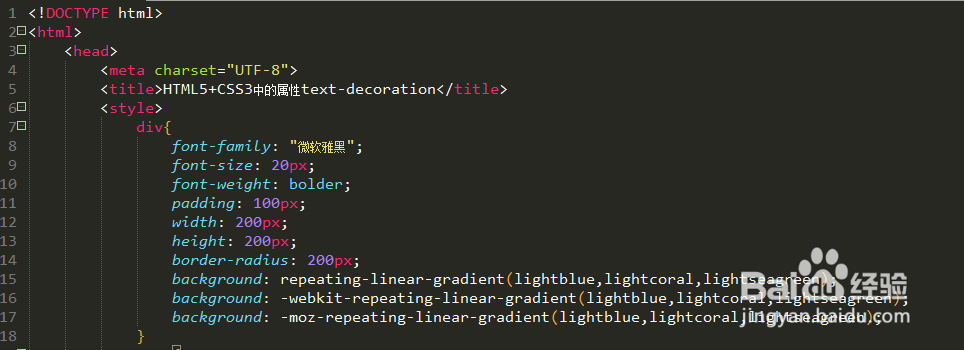
6、第六步,使用div标签元素设置对应的样式属性,可以设置背景渐变属性值,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:154
阅读量:113
阅读量:181
阅读量:164
阅读量:177