用div+css代码画个正方形
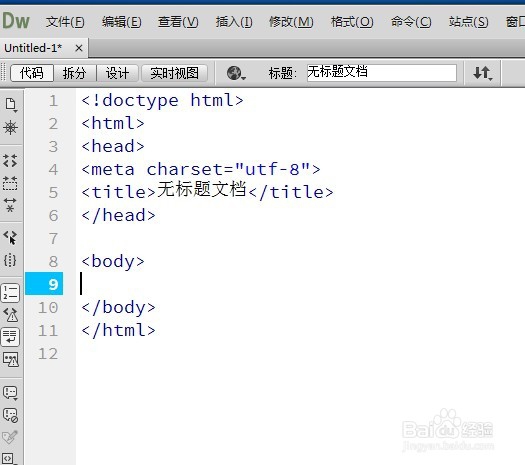
1、【第一步】打开Dreamweaver cc 2014软件,选择建立html界面,里面自动生成一些必要代码,很方便。



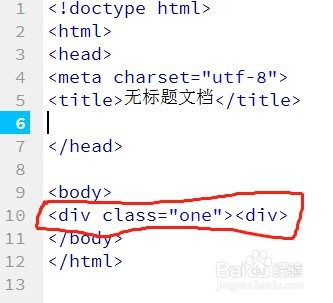
2、【第二步】不管那么多,在body内输入“<div class="one"><div>”,one可以任意设置的,只要跟上面的样式对应得上即可。

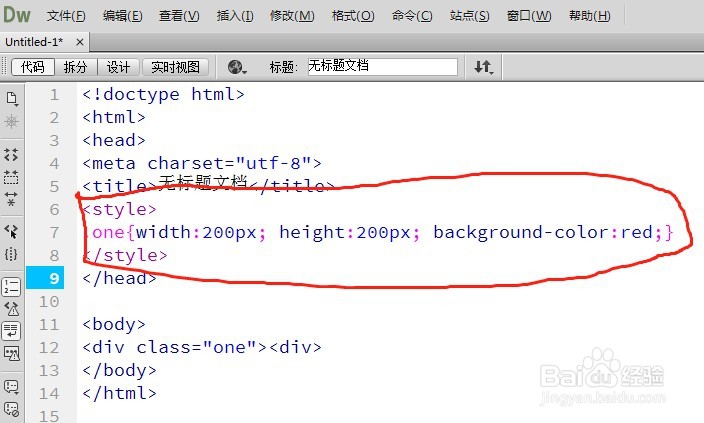
3、【第三步】在head内键入“
<style>
.one{width:200px; height:200px; background-color:red;}
</style>
”,one前面要加点,如果是div本身则.不用。

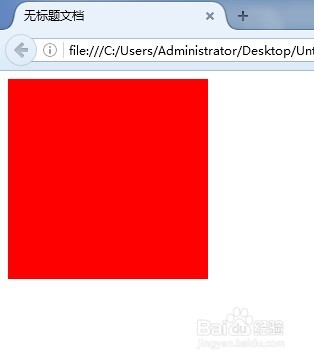
4、【第四步】前面三已经完成了一个红色的正方形,先保存好,然后回到界面摁F12跳转到网页上预览一下,就能看到自己的成果了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:112
阅读量:78
阅读量:84
阅读量:104
阅读量:180