ExtjsMVC目录结构搭建及一个简单的测试程序
1、首先要新建一个web项目(小编用的是myeclipse),项目名称“extjsMVC”。


2、其次是创建extjsMVC目录结构。其中“extjs”是extjs的开发包,可以到官网上去下载,然后导入到项目的WebRoot目录下。ExtjsMVC框架主要有6个核心文件,controller、view、model、store、application和jsp。application文件是框架的核心文件,是extjsMVC框架的入口,其被jsp文件调用;application加载controller和viewpoint(view);controller加载model、view和store,controller是extjsMVC框架的核心控制器,其可以监听事件,比如鼠标单击或双击。store依赖于model存储数据。view通过加载store中的数据,显示在页面上。这些过程,大家可以通过下面的小例子仔细推敲。建议大家手动的把代码敲一遍,自己把程序跑起来。

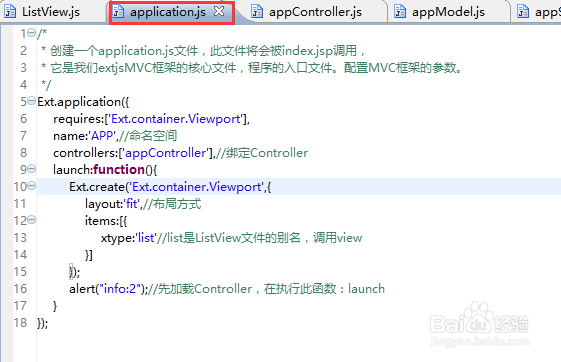
3、下面就分享一个小例子,每个文件都有注释。首先是编写application.js文件。

4、其次是在index.jsp页面中加入文件引用,包括extjs源文件的引用和application.js的引用。

5、然后是要编写Controller文件:appController.js。

6、编写model文件:appModel.js。

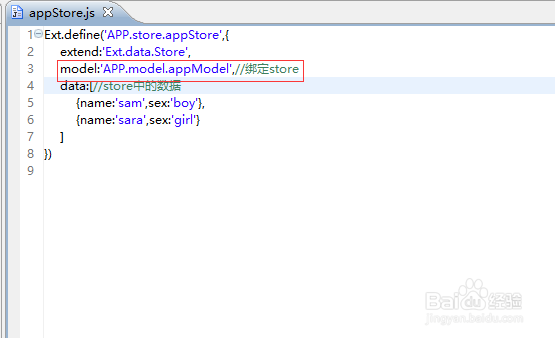
7、编写store文件:appStore.js。

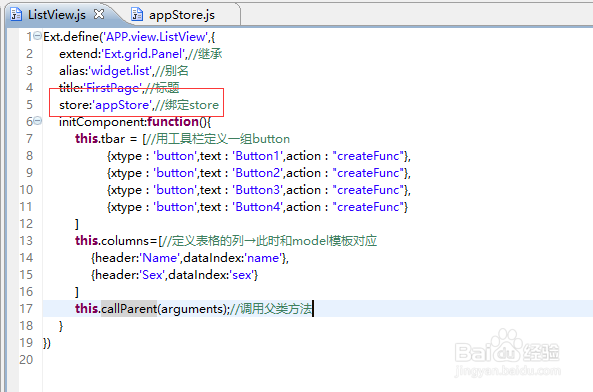
8、编写view文件:ListView.js。

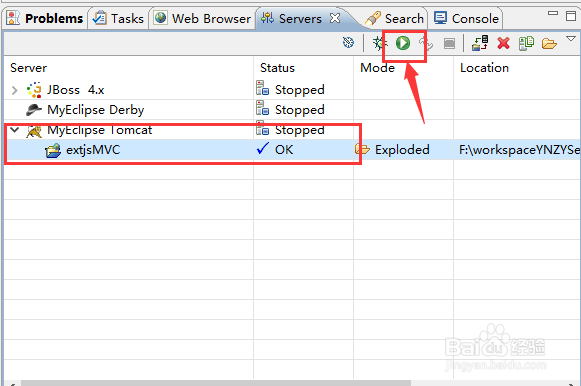
9、然后就是将web项目部署到tomcat(用myeclipse自带的tomcat就可以),并开启服务。

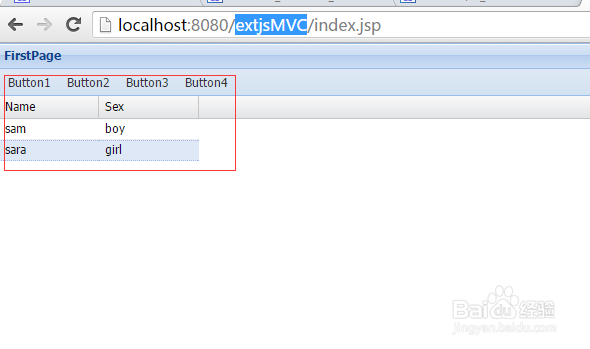
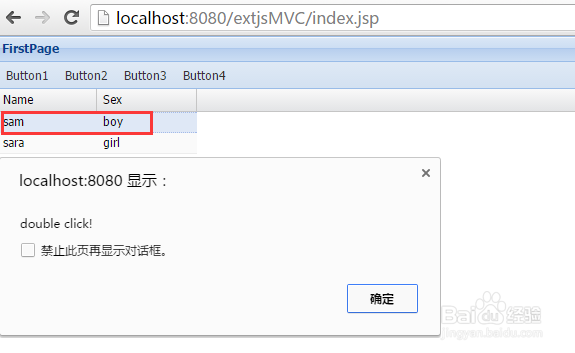
10、在浏览器中输入测试地址:http://localhost:8080/extjsMVC/index.jsp;单击button和双击“sam”,就可以看到触发的事件了。当然要仔细看代码哦。