mockplus原型图怎么设定滚动区与非滚动区?
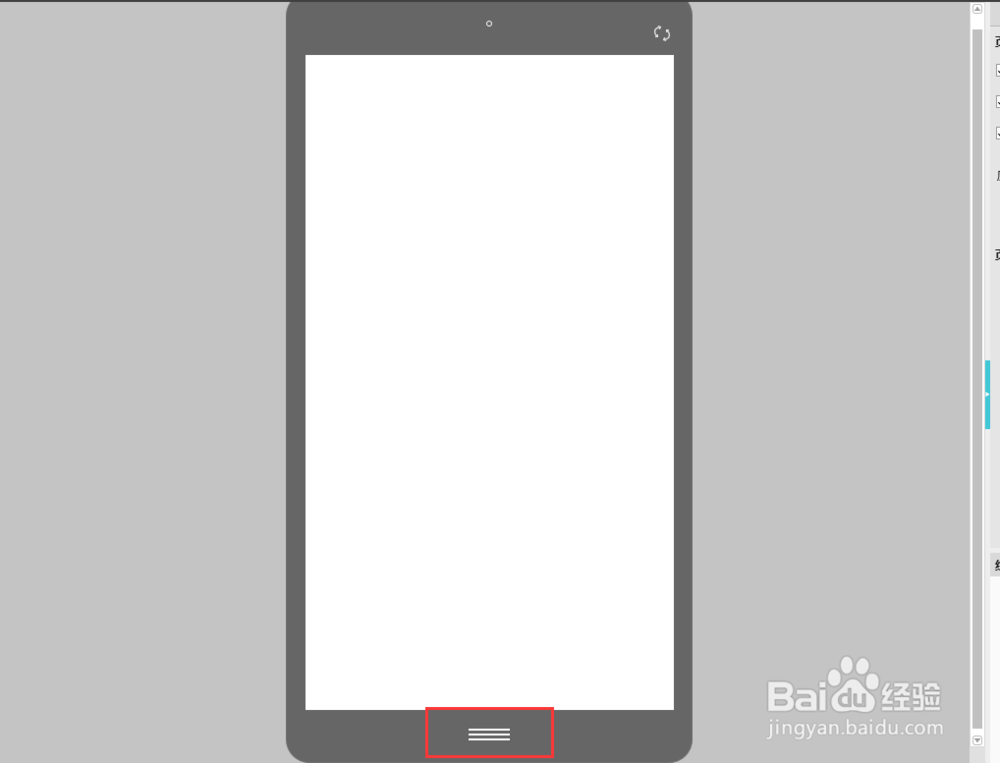
1、首先我们进入目标页面,把鼠标移动到App项目页面的底部,此时光标变为可拉动,按下鼠标(红色框框区域),往下拉动页面。

2、页面会加成,预览时可以看到,因为页面加长,此时整个页面会产生滚动了。出现上下两个箭头,拖动箭头可以设定滚动区域和非滚动区域。

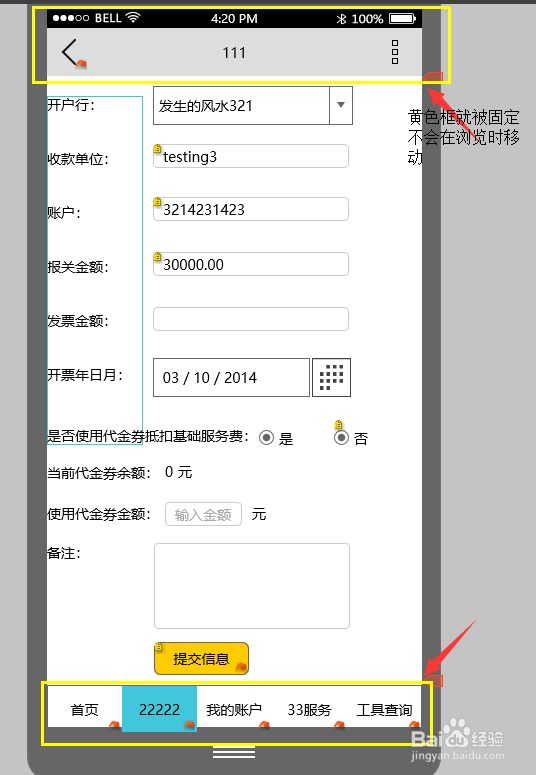
3、如果不希望整个页面都滚动(比如,我希望上、下的工具栏部分都是固定的),那么,请拉动页面上下的2个红色控制点,分别设定不参与滚动的区域。

4、页面制作完成点击预览,进入预览界面,可以看到不管页面加多长,非滚动区域始终在预览界面上,滚动区域多余的内容需要滚动鼠标才可见。

5、滚动鼠标可以看到,黄色框框区域无论页面如何滚动都是固定的,而蓝色框框区域随着鼠标的滚动所展示的内容在发生变化。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:94
阅读量:53
阅读量:120
阅读量:98
阅读量:97