js判断浏览器是否支持HTML5
1、打开编辑器,或者JetBrains WebStorm
我一般用notepad++,其实都一样,只要能写代码,记事本也OK
然后选择你需要修改的html文件


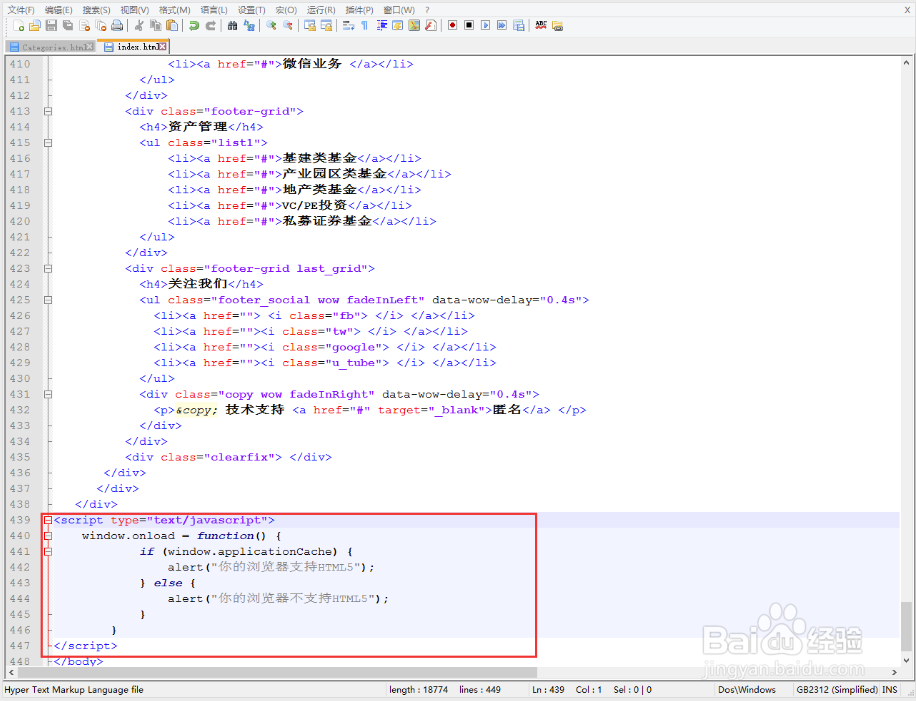
2、在文件中,加入如下js代码
<script>
window.onload = function() {
if (window.applicationCache) {
alert("你的浏览器支持HTML5");
} else {
alert("你的浏览器不支持HTML5");
}
}
</script>

3、然后打开你需要测试的浏览器,我用的chrome,当然,你也可以测试手机浏览器
打开这个文件后会弹出提示。例如:

4、当然,也有可能你的浏览器不支持HTML5,则会弹出,说明你是时候更换浏览器了!

5、到这里,你就可以判断你的浏览器是否支持html5啦,欢迎你加入HTML5,相信你会有更好的体验

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:48
阅读量:30
阅读量:36
阅读量:188
阅读量:107