HTML网页内嵌iframe的简单用法
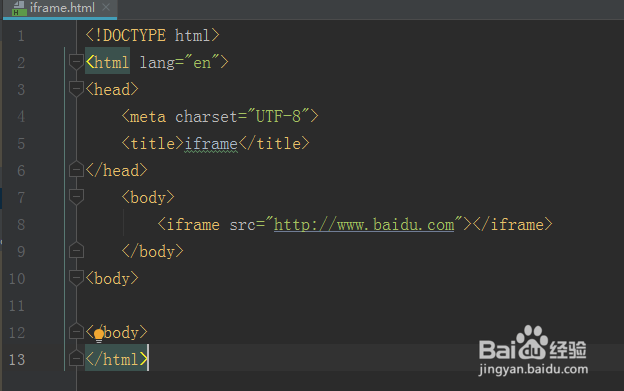
1、打开PyCharm开发工具,新建‘iframe.html’文件,并写代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>iframe</title></head> <body> <iframe src="http://www.baidu.com"></iframe> </body><body></body></html>

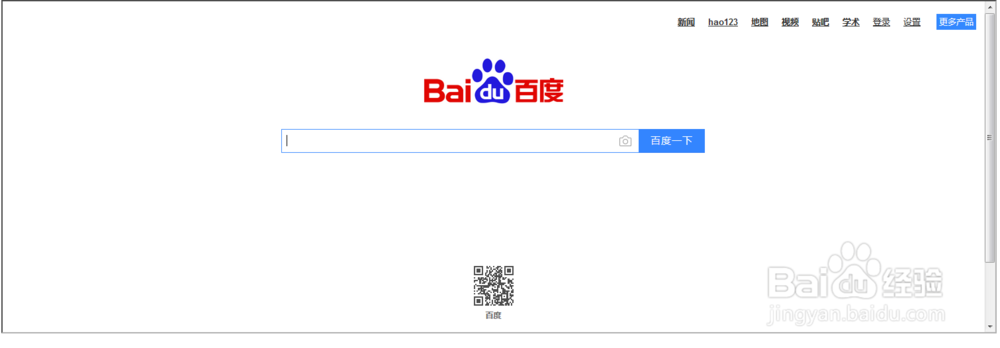
2、点击右上角浏览器图标,查看效果如下图,iframe相当于内嵌了一个网页显示百度。

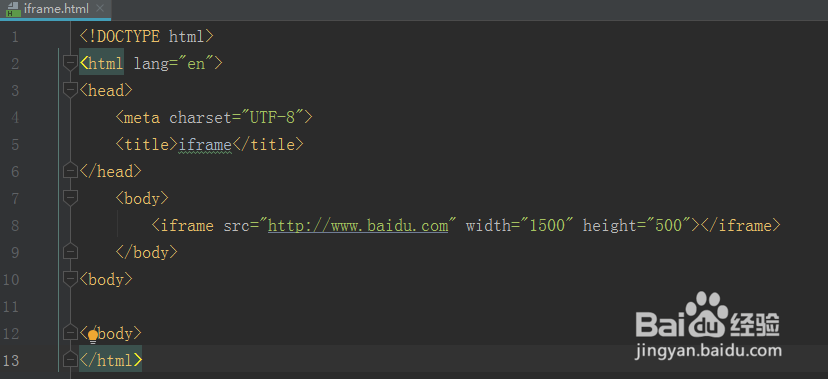
3、更改iframe的尺寸扩大显示范围,代码如下:
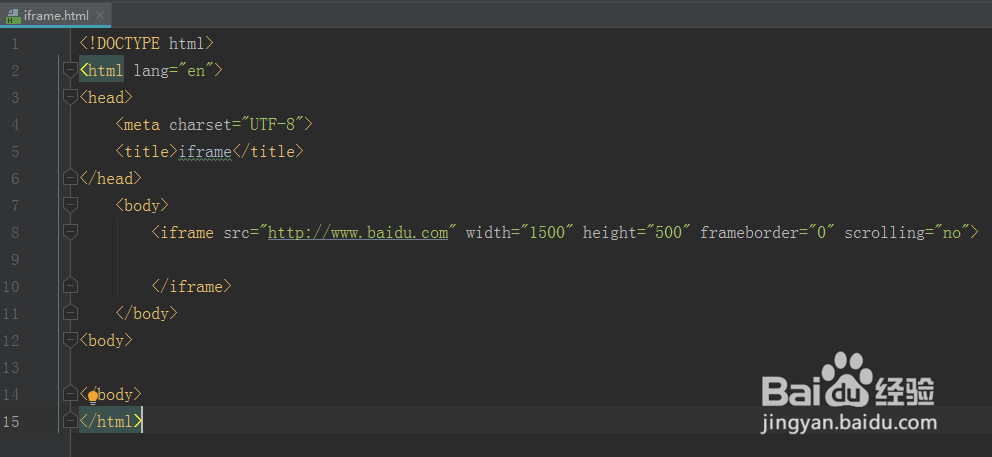
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>iframe</title></head> <body> <iframe src="http://www.baidu.com

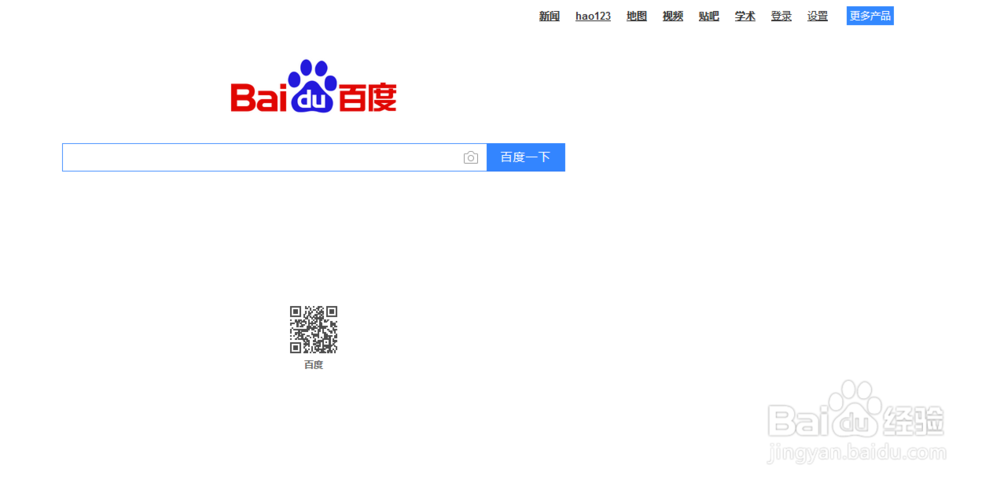
4、打开浏览器查看效果如下图

5、去掉ifram的边框和滚动条,代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>iframe</title></head> <body> <iframe src="http://www.baidu.com

6、打开浏览器,查看效果,没有了边框和滚动条

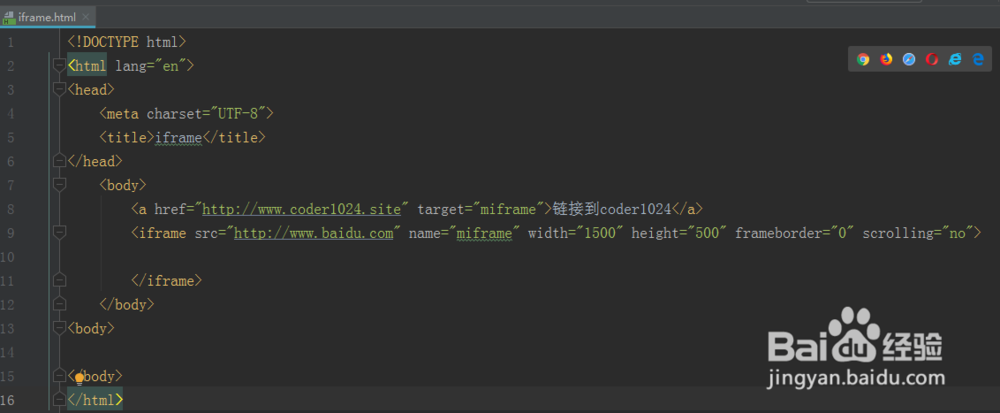
7、设置链接网页在iframe中显示,增加一个a标签,代码如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>iframe</title></head> <body> <a href="http://www.coder1024.site" target="miframe">链接到coder1024</a> <iframe src="http://www.baidu.com" name="miframe
注意要设置ifrmae的name属性和a的target属性

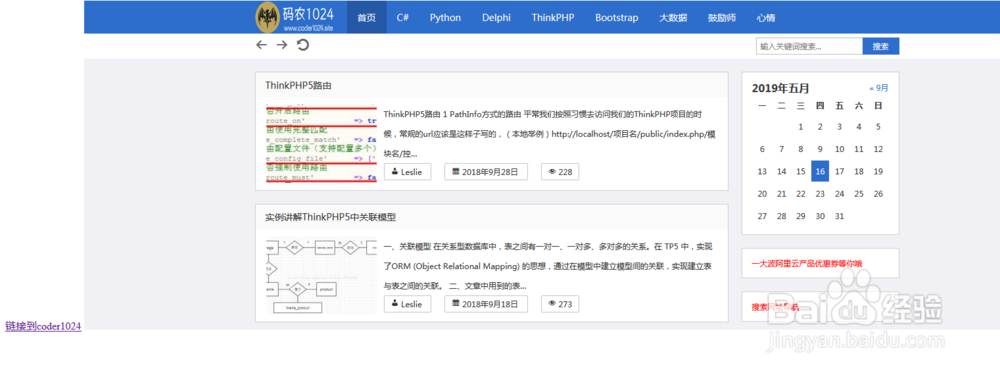
8、在浏览器中打开网页,点击链接,在iframe中显示了链接的网页