Dreamweaver制作简单的网页
文本是网页中的基本元素,是最基本的信息载体,文本的控制与布局在网页设计中所占比例较大,图像能够美化网页,能够直接性的表达说明问题,使其一目了然。大多数的网页都是由多个页面组芤晟踔肿成,而页面之间是由于超链接联系在一起。

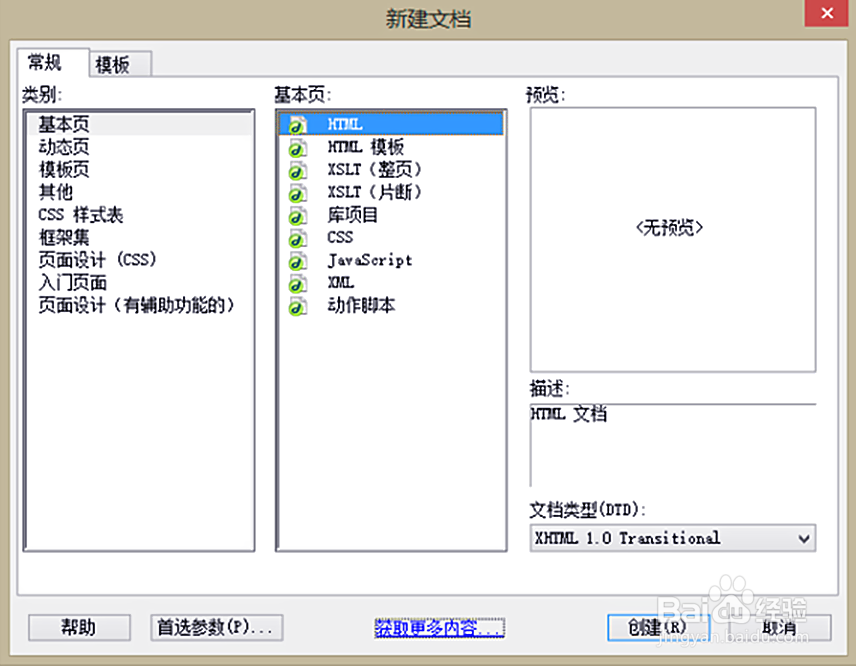
2、 如果需要创建一个空白网页,可在左侧的对话框中选择基本页,然后在页面类型列表框中选择HTML选项。

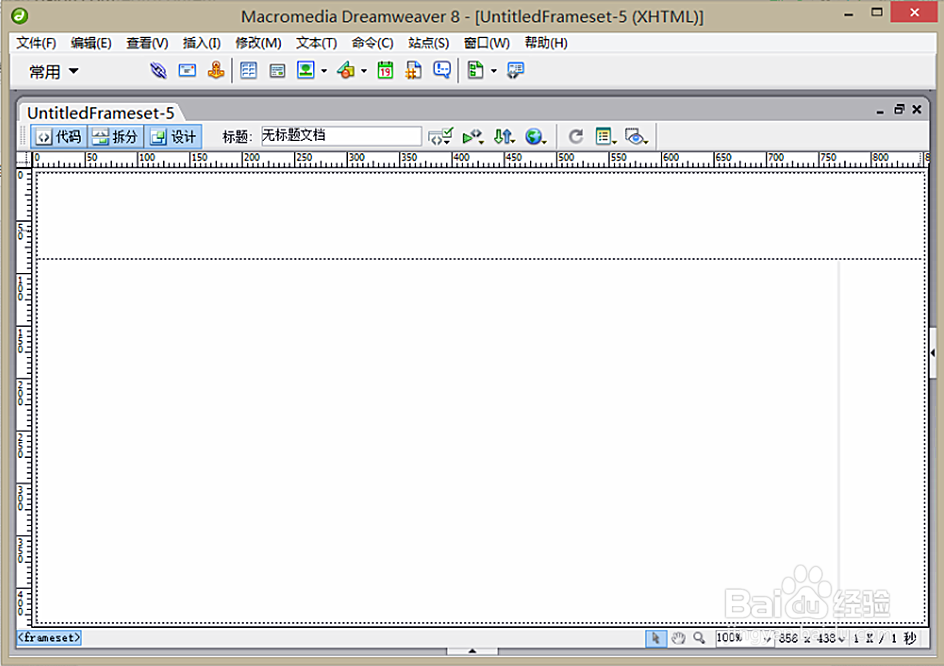
4、 单击【创建】按钮,即可在文档窗口处创建一个示例文档。该网页中已经插入了框架,用户只需要在相应位置加入图片或文字,即可创建需要的网页。

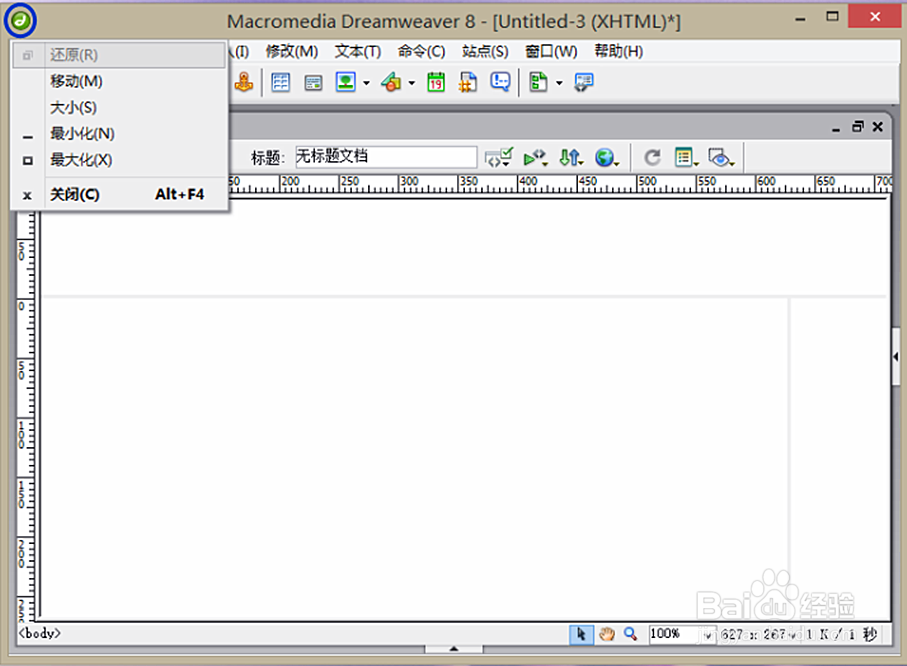
2、 如果单击文档窗口左上角的【还原】按钮键,会使文档窗口显示,每一个创建的文件都是以标签形式出现在文档窗口上方,单击文档标签即可即可切换到相应网页中。

制作简单的网页按键循序
1、 选择【文件】→【新建】→【基本页】→【HTML】→【框架集】→【选择示例类型】→【创建】
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:84
阅读量:88
阅读量:93
阅读量:69