jQuery:text()方法设置所有p元素的内容
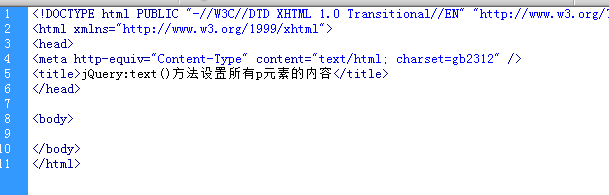
1、新建html文件

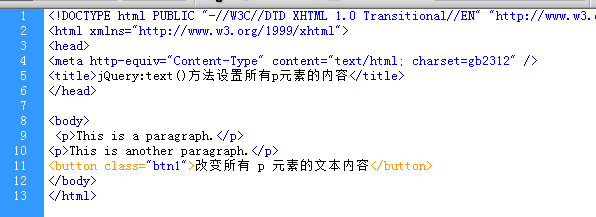
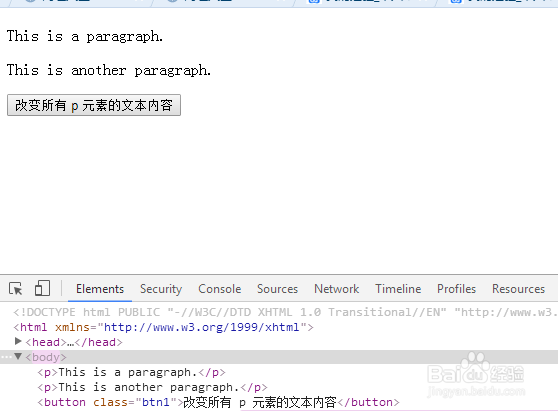
2、创建p元素和按钮

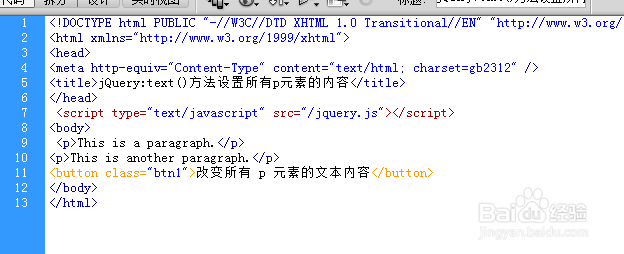
3、引入jquery.js

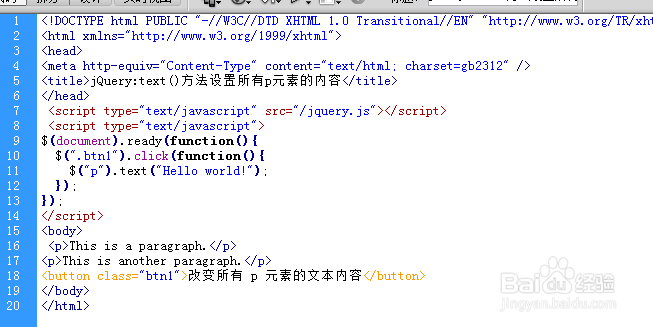
4、text()方法设置所有p元素的内容

5、预览效果如图

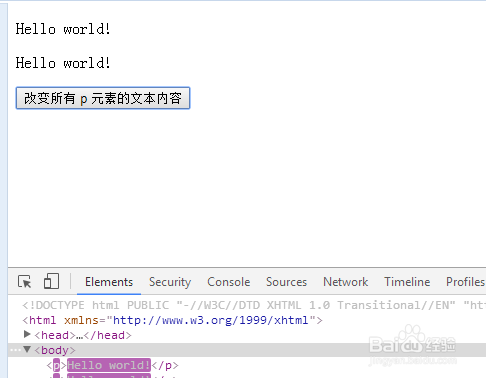
6、点击按钮p元素内容改变,预览效果如图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:126
阅读量:129
阅读量:25
阅读量:98
阅读量:50