CSS颜色单位RGB值介绍(22)
1、1.如图所示,我们新建一个记事本,并将记事本的名字改为“CSS颜色单位RGB值
介绍(22).html”,并回车键确定,以使文件转化为浏览器可以打开的html网
页文件。

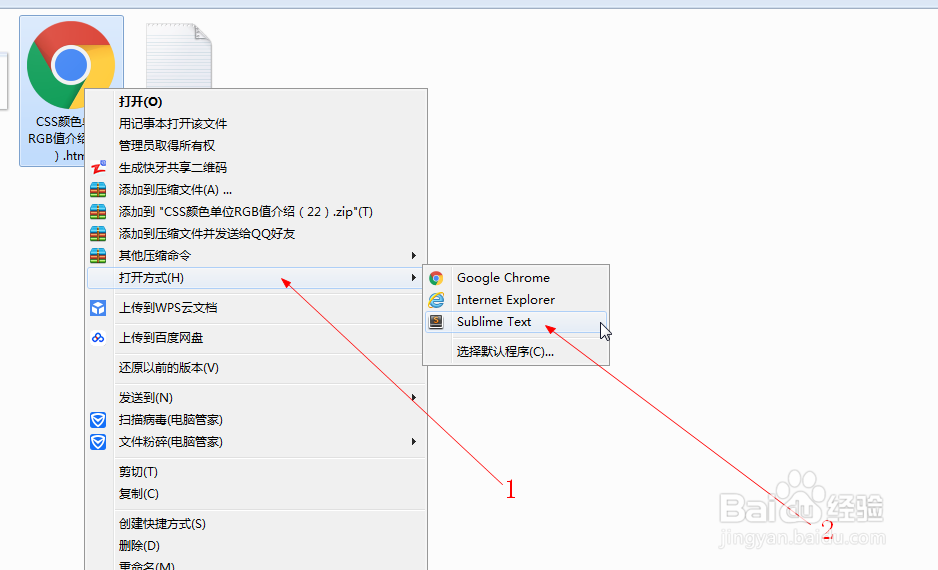
2、2.如图所示,我们在鼠标在这个html文件上右击,在弹出的下拉列表菜单中,我
们依次选择“打开方式(H)”,之后选择“Sublime Text”打开这个程序,来
编辑我们的html文件。

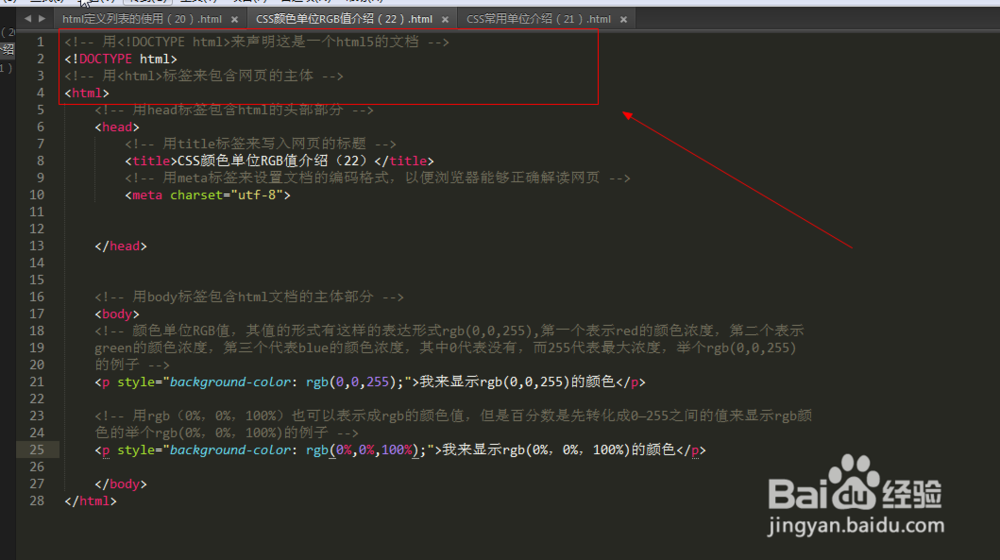
3、3.如图所示,我们写一个<!DOCTYPE html>标签用来声明这是一个html5的文档,
在写一个,<html>标签用来包含html文档的主主体部分。

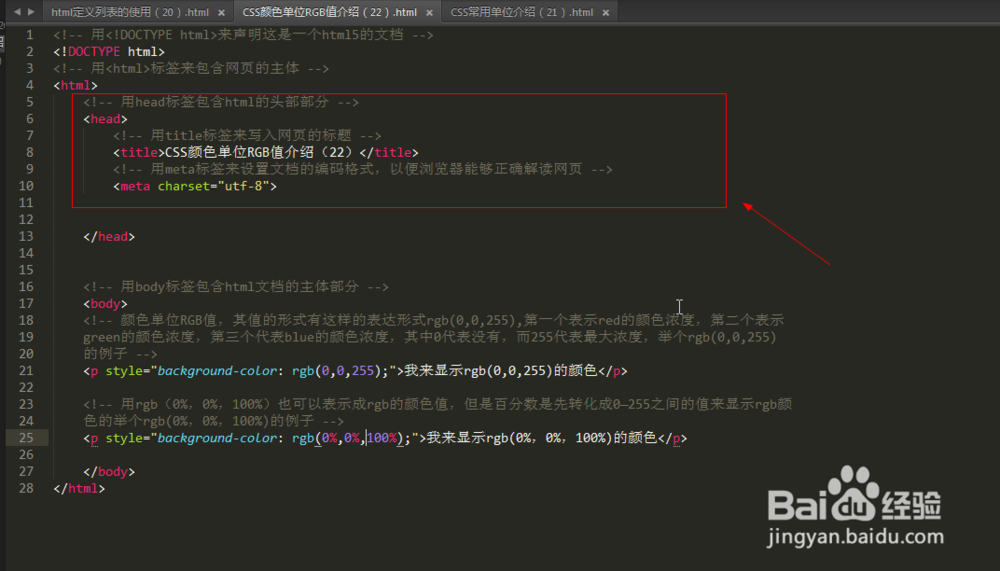
4、4.如图所示,我们写一个<head>标签用来包含html文档的头部部分,
写上<title>标签用来包含页的标题,再写一个<meta>标签来设置文字的编码方
式为UTF-8,以次让浏览器更好的显示我们所编写的网页。

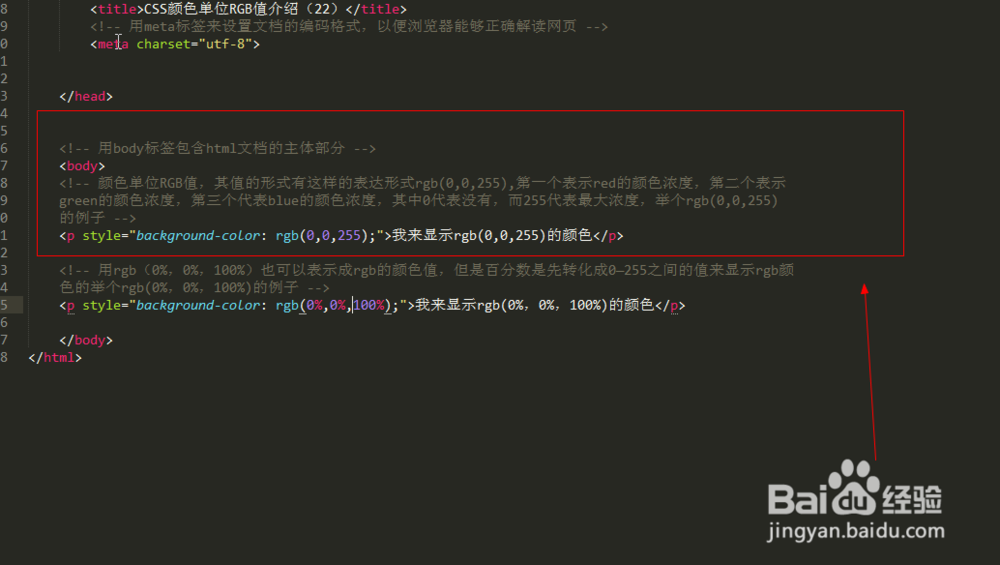
5、5.如图所示,我们写上<body>标签用来包含html的主体,我们再写一个p标签,
来演示如何设置颜色值,其颜色单位RGB值,其值的形式有这样的表达形式rgb
(0,0,255),第一个表示red的颜色浓度,第二个表示
green的颜色浓度,第三个代表blue的颜色浓度,其中0代表没有,而
255代表最大浓度,举个rgb(0,0,255)
的例子。

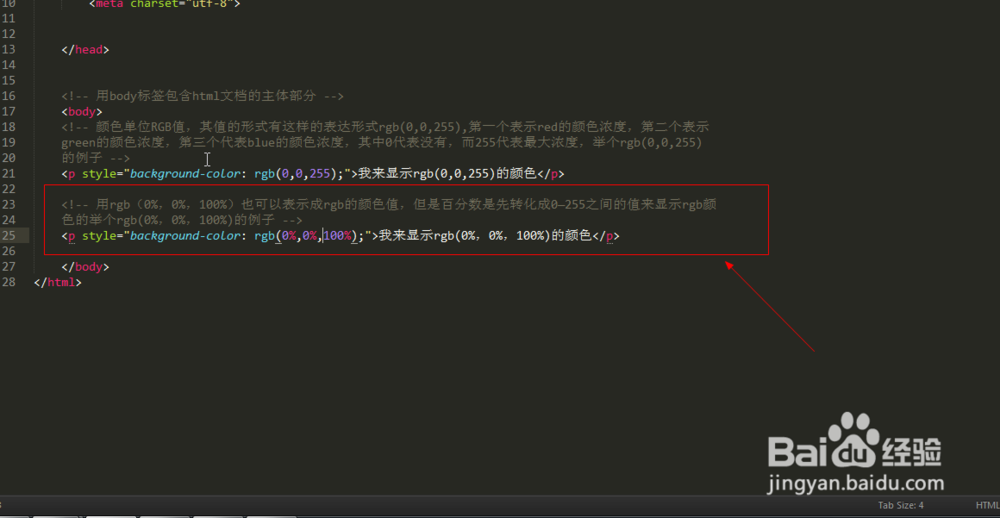
6、6.如图所示,我们写一个p标签为大家讲解,用
rgb(0%,0%,100%)也可以表示成rgb的颜色值,但是百分数是先转化成0—255
之间的值来显示rgb颜
色的,这里我们举个rgb(0%,0%,100%)的例子,其百分数表示的也是
该颜色浓度,其浓度越高该颜色就越明显。

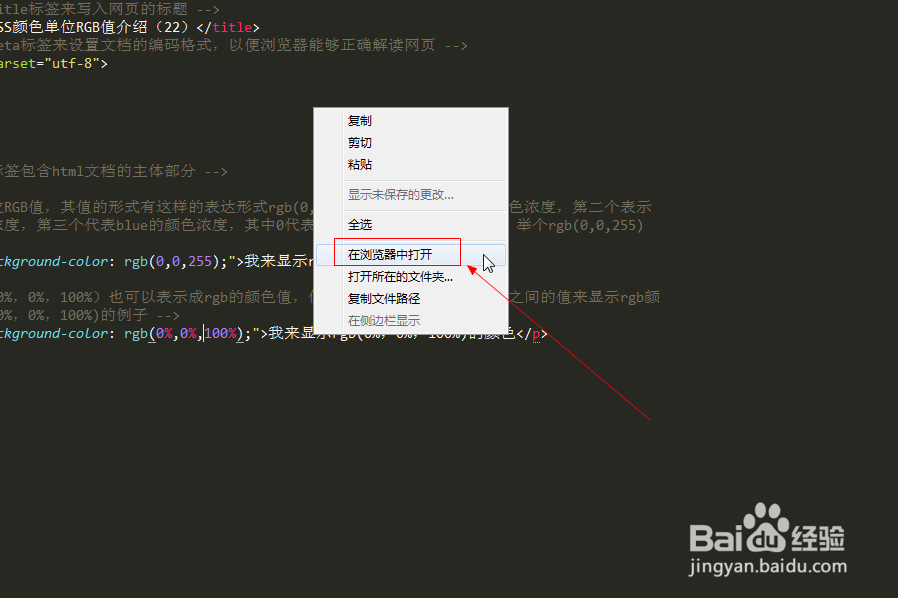
7、7.如图所示,我们鼠标右击,在弹出的下拉列表菜单中,我们选择“在浏览器中
打开”这一项。

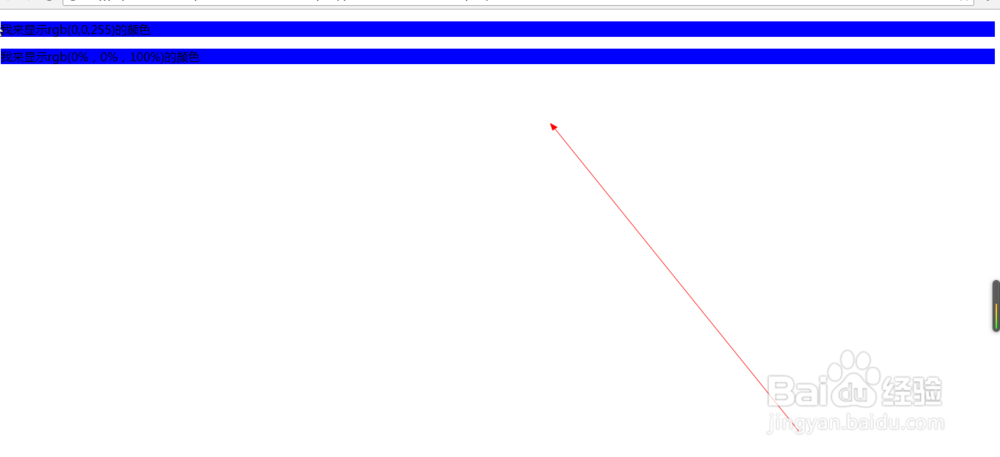
8、8.如图所示,我们看到写的2个p标签的背景颜色,被我们用rgb(0,0,255)和
rgb(0%,0%,100%)表示了出来,而且颜色都一样,这就说明其第一种方法中的255
和第二种方法中的100%表达的是一样的。

9、9.如图所示,这是本案例的源代码,大家可以直接复制代码到一个空白的txt文
件,并保存这个文件之后,修改这个txt的文件后缀名为html,然后直接点击打
开这个html文件,就可以看到本大神为大家编写的这个网页了!
<!-- 用<!DOCTYPE html>来声明这是一个html5的文档 -->
<!DOCTYPE html>
<!-- 用<html>标签来包含网页的主体 -->
<html>
<!-- 用head标签包含html的头部部分 -->
<head>
<!-- 用title标签来写入网页的标题 -->
<title>CSS颜色单位RGB值介绍(22)</title>
<!-- 用meta标签来设置文档的编码格式,以便浏览器能够正
确解读网页 -->
<meta charset="utf-8">
</head>
<!-- 用body标签包含html文档的主体部分 -->
<body>
<!-- 颜色单位RGB值,其值的形式有这样的表达形式rgb(0,0,255),第
一个表示red的颜色浓度,第二个表示
green的颜色浓度,第三个代表blue的颜色浓度,其中0代表没有,而
255代表最大浓度,举个rgb(0,0,255)
的例子 -->
<p style="background-color: rgb(0,0,255);">我来显示rgb
(0,0,255)的颜色
<!-- 用rgb(0%,0%,100%)也可以表示成rgb的颜色值,但是百分数
是先转化成0—255之间的值来显示rgb颜
色的举个rgb(0%,0%,100%)的例子 -->
<p style="background-color: rgb(0%,0%,100%);">我来显示rgb(0%,
0%,100%)的颜色
</body>
</html>