input制作性别选择的单选按钮
1、之前我们说的是类型type="text"文本类型,而需要实现这个功能,就必须更改类型为radio
代码示例:
<input type="radio">

2、这时在浏览器显示的是一个按钮,我们需要的是两个按钮,可以中这个代码复制一个下来
代码示例:
<input type="radio">
<input type="radio">


3、这时浏览器就显示两个单选按钮

4、但是当我们选择的时候还不是我们需要的效果,我们所需要的效果是选一个按钮,另一个按钮就会被取消选择的

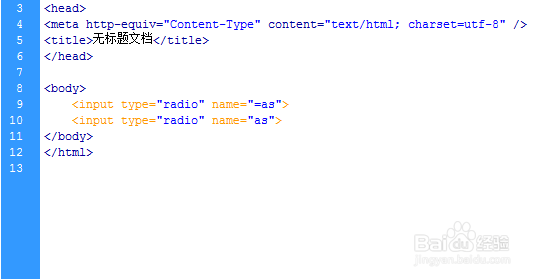
5、这时就可以在代码中给定一个name名称
代码如下所示:
<input type="radio" name="as">
<input type="radio" name="as">

6、下边就可以正常的进行单选切换了


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:84
阅读量:119
阅读量:145
阅读量:195
阅读量:141