VUE怎么创建局部组件
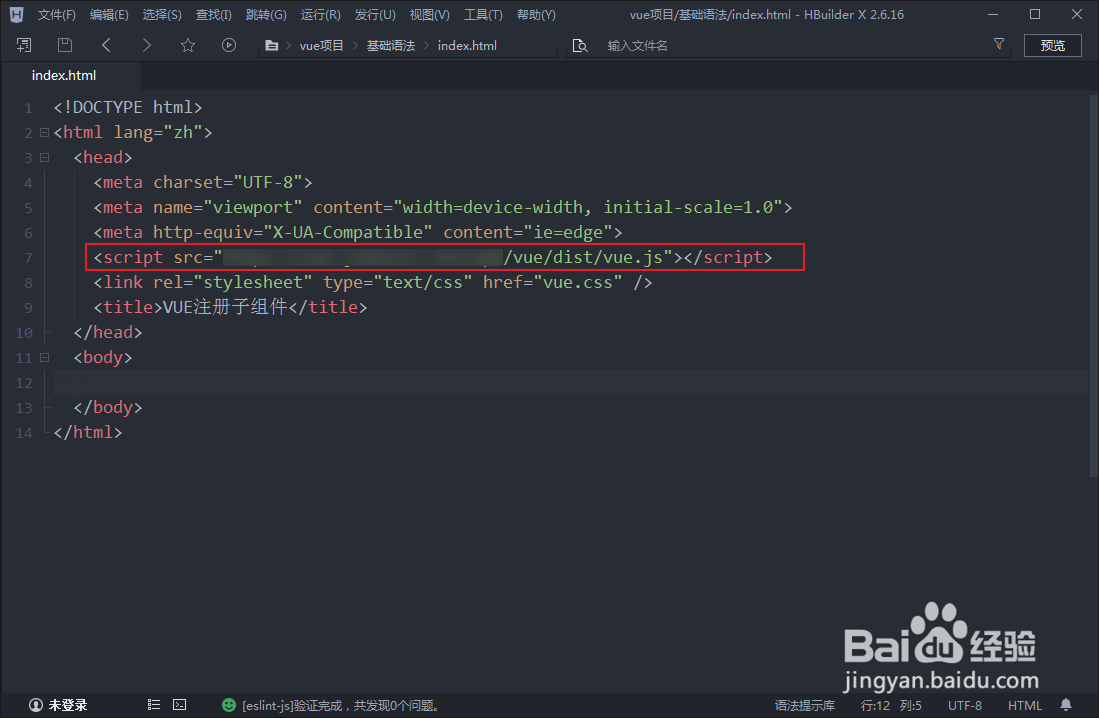
1、打开开发工具,新建一个HTML,并引入vue.js

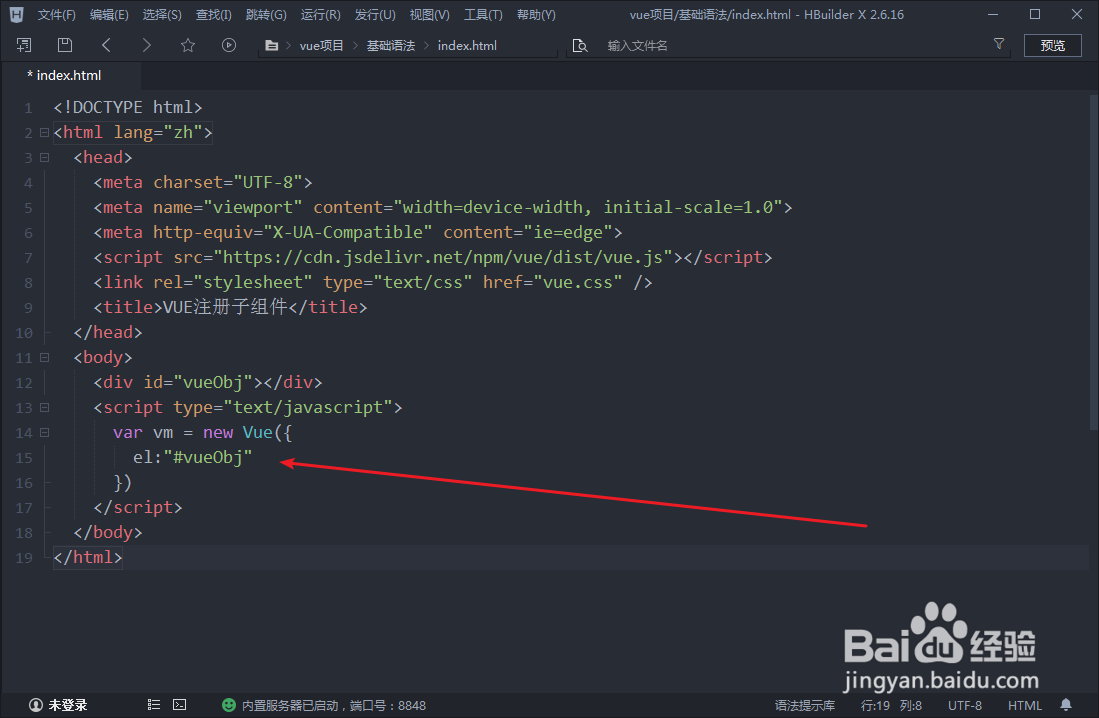
2、编写代码,创建一个VUE实例

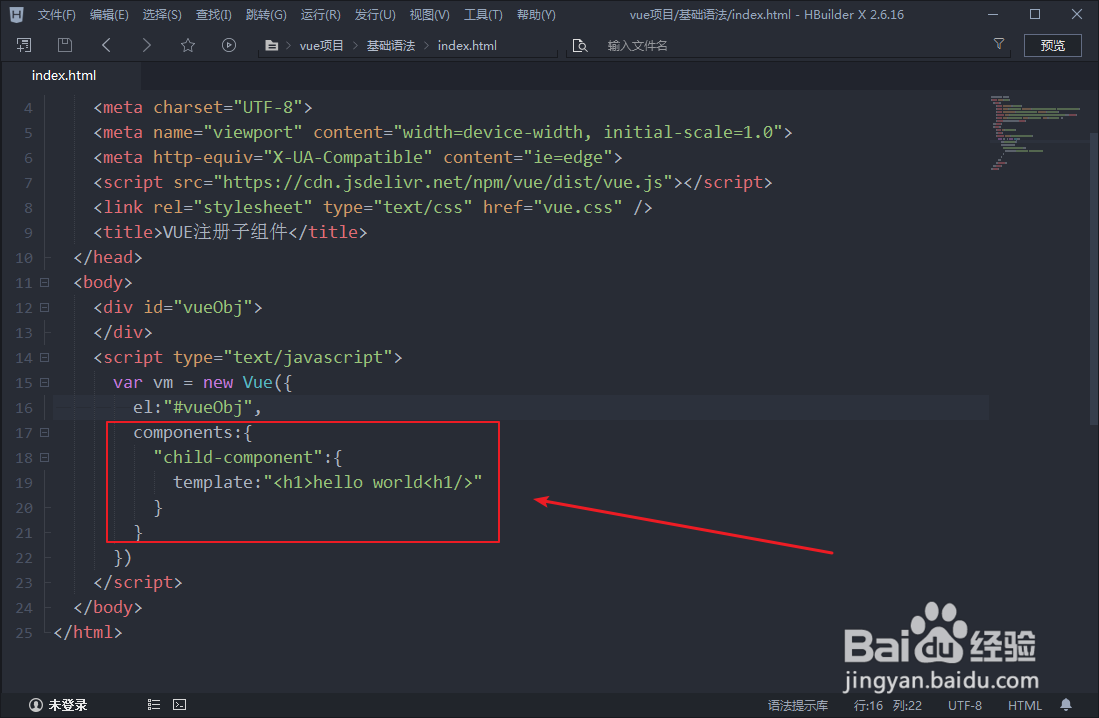
3、使用components属性,创建局部组件:

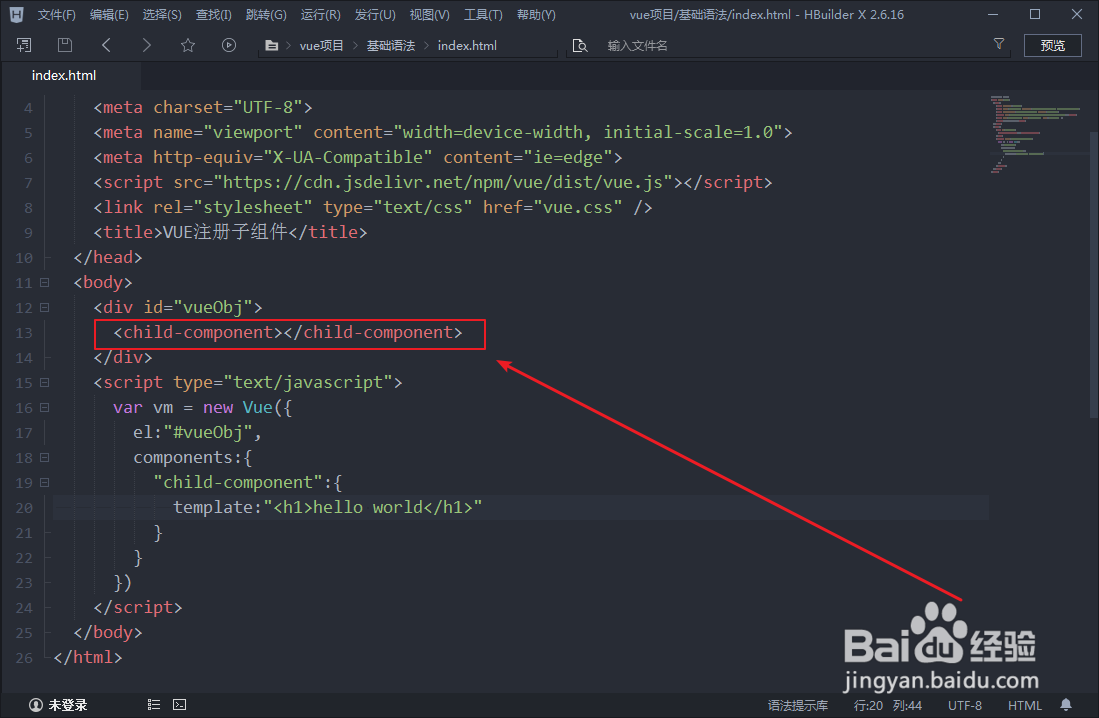
4、创建组件后,我们像HTML标签一样,在VUE的挂载点下使用就行了,如图:

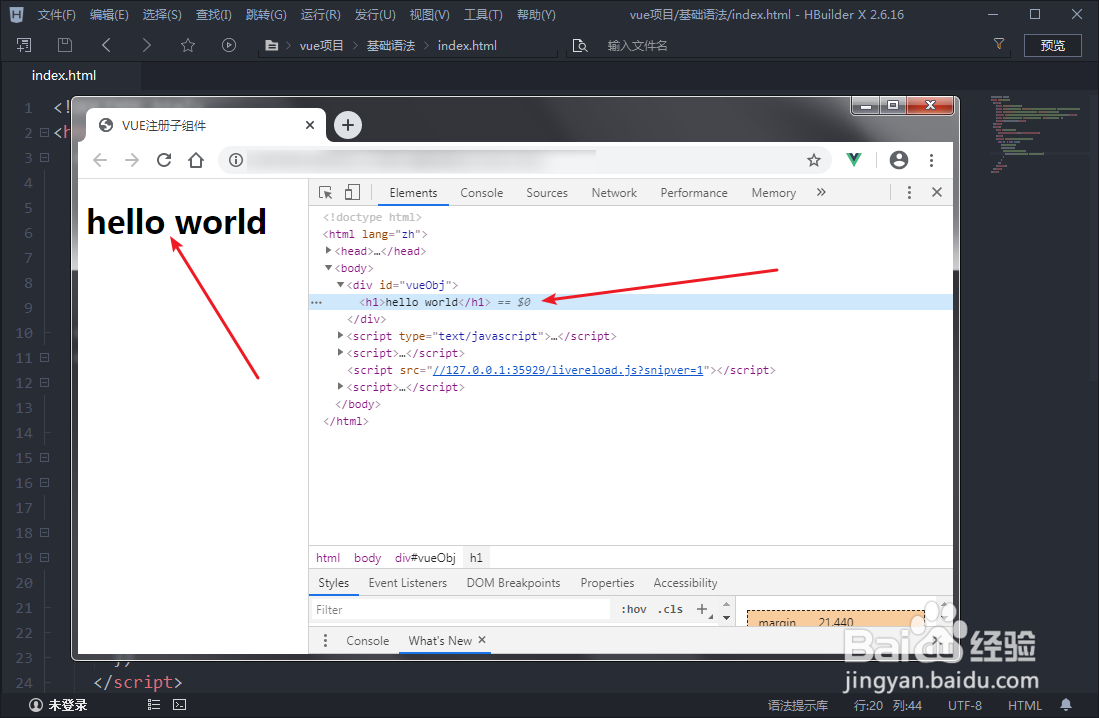
5、最后,我们打开浏览器来测试效果:

1、新建HTML引入vue.js
2、创建一个VUE实例
3、使用components属性,创建组件
4、使用组件
5、打开浏览器测试效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:76
阅读量:65
阅读量:142
阅读量:151