Html页面中如何更改鼠标指针的样式
1、首先我们先打开浏览器看一下鼠标指针没改变前的样式,如下图所示

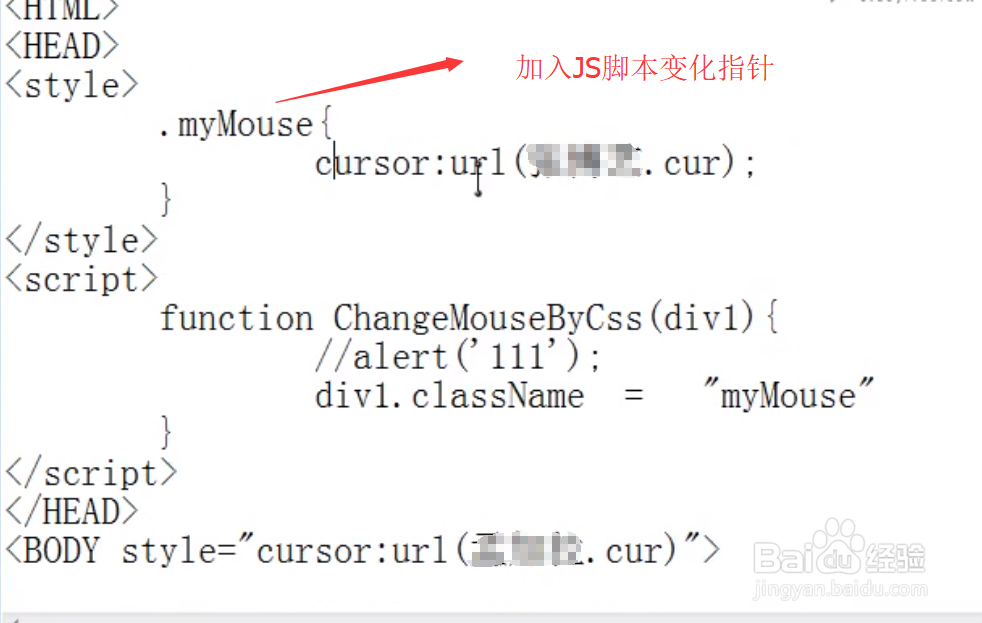
2、接下来我们打开记事本,在记事本中我们输入如下图所示的html内容,用了cursor命令

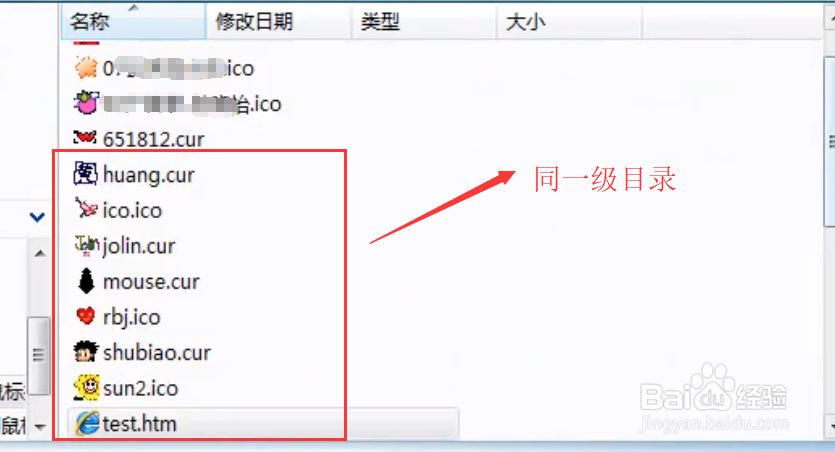
3、然后我们需要把鼠标指针的样式文件放在html页面的同一级目录,如下图所示

4、运行页面以后,你会看到浏览器提示如下图所示的安全性提示,我们允许即可

5、运行以后你就会在页面中看到鼠标指针的样式变成了你所设置的样式,如下图所示

6、最后我们还可以在脚本中通过函数来动态该表指针的样式,如下图所示

7、综上所述,更改鼠标的指针样式主要是通过cursor来实现的,注意指针文件要和页面在一级
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:151
阅读量:176
阅读量:192
阅读量:76