jQuery-UI怎样制作折叠面板呢
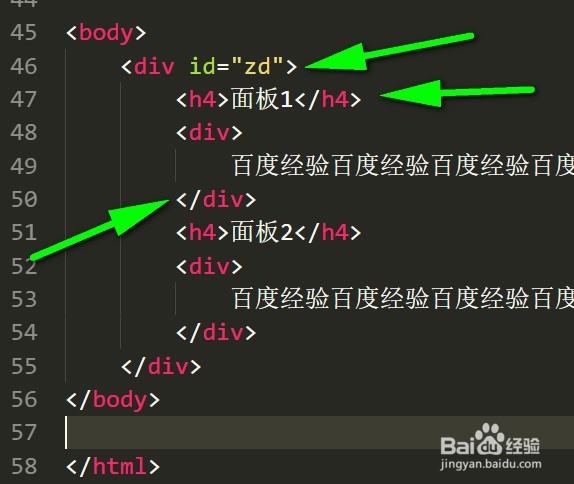
1、首先定义一个div“zd(自定义名称)”来存放面板的标题和内容即可。
h4就是放折叠面板的标题的喲。而h4后面的div则是折叠面板的内容啦。

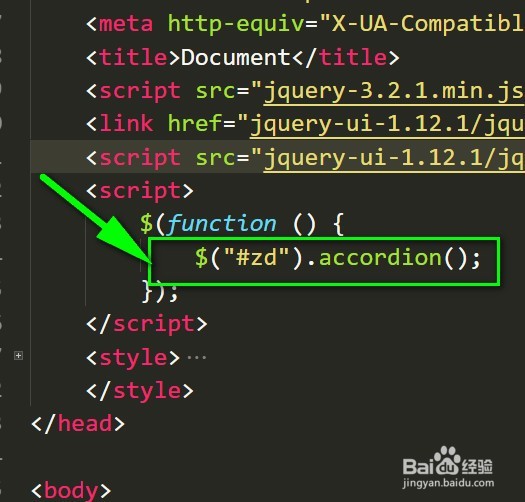
2、然后把jQuery以及jQueryUI的css和JS都引入到页面即可喲。jQuery-UI的路径要对照进行修改喲。

3、然后对zd所关联的div调用accordion()便可以了。

4、在浏览器便能看到折叠面板的预览效果啦。当点击“面板1”之后面板2的内容就会被折叠。同理点击面板2之后面板1也会折叠起来喲。

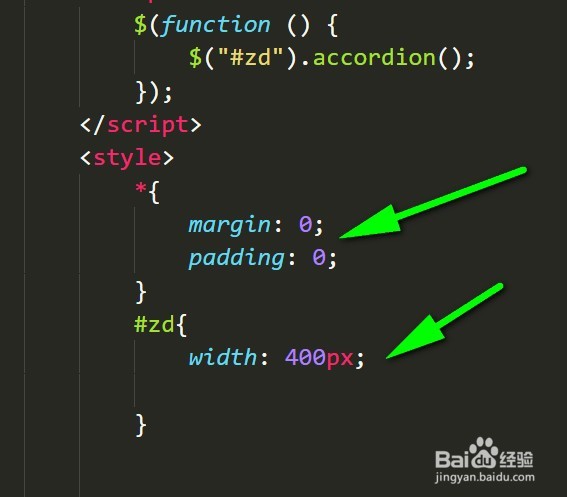
5、此时jQuery-UI折叠面板虽然大致完成了,但是还要给zd指定宽度才行哦,不然折叠面板默认就占满了屏幕的整个宽度哟。

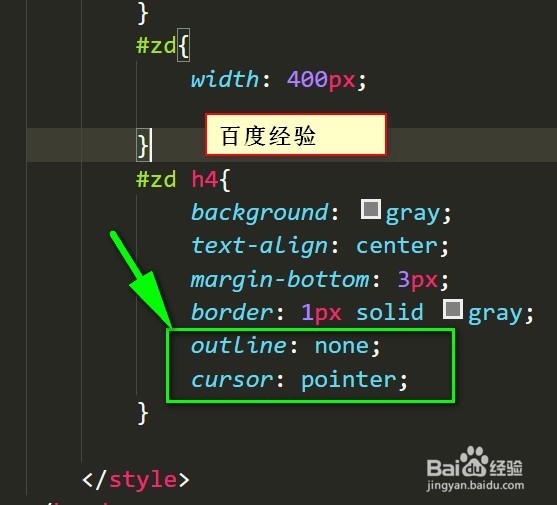
6、然后把折叠面板标题栏的蓝色方框去掉就要用outline哟。当然最好定义标题栏颜色和手势来美化标题栏哦。

7、此时标题栏便多了颜色并且去掉了边框了哟。

8、接着再给标题栏后面的div设置overflow为scroll滚动条哦。

9、这样当折叠面板的内容超出之后便会产生滚动条了。
当然,小伙伴们也可以根据自己的想法来制作更好看的折叠面板喲。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:126
阅读量:101
阅读量:126
阅读量:72
阅读量:95