HTML自定义列表li的项目符号清除li默认样式
1、首先我来介绍下如何清除li的默认样式:这个需要用到CSS的相关知识,用list-style:none;很容易完成这个工作。具体代码如下:
<html>
<head><title>列表控制</title></head>
<body>
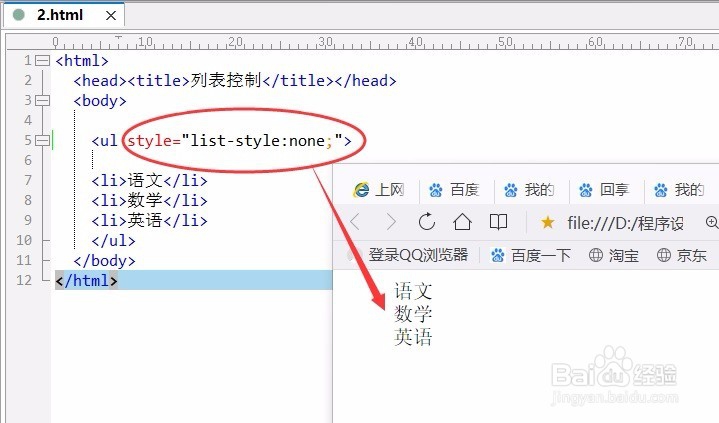
<ul style="list-style:none;">
<li>语文</li>
<li>数学</li>
<li>英语</li>
</ul>
</body>
</html>
我们可以看到现在这个无序列表前面没有了默认的项目符号。

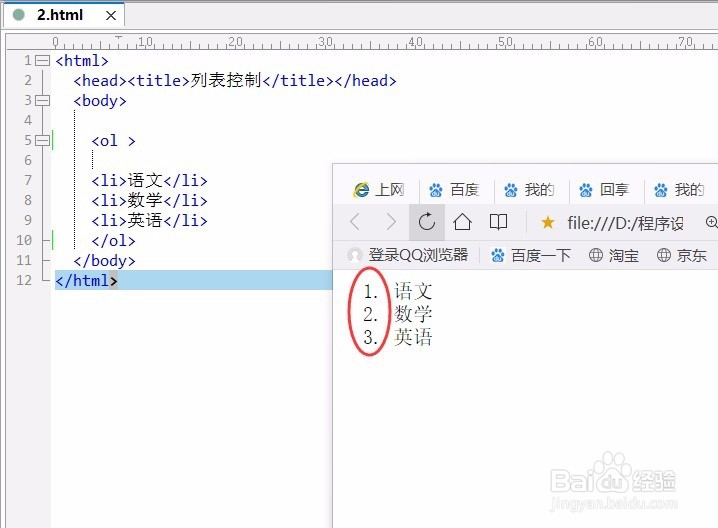
2、那么有序列表前面的项目符号能不能取消呢?
<html>
<head><title>列表控制</title></head>
<body>
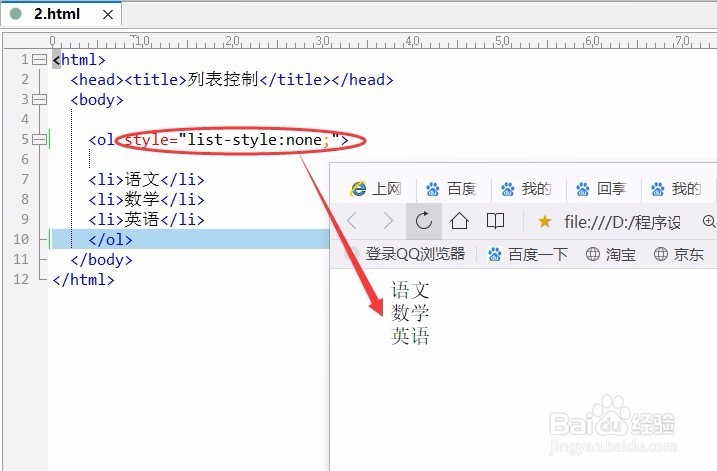
<ol style="list-style:none;">
<li>语文</li>
<li>数学</li>
<li>英语</li>
</ol>
</body>
</html>
如下图所示,这里第一张图是我没有加style="list-style:none;"是的默认的项目符号,第二个是加上style="list-style:none"取消项目符号。通过执行结果可以看出有序列表也可以去掉默认的项目符号。


3、那么我们需要设计自定义的项目符号,除了去掉默认的项目符号还需要选择我们自己的项目符号,这里我在搜索引擎红搜索一张,存储到本地文件夹中去就好了。可以直接在搜索引擎中搜索”项目符号“这个关键字就好了。

4、进入页面,选择我下图中红圈圈中的那个图片,存储到本地和HTML在同一个文件夹下,并命名为”li.jpg“,准备工作做好了后我们就需要给我们的无序列表添加刚下载好的项目符号。

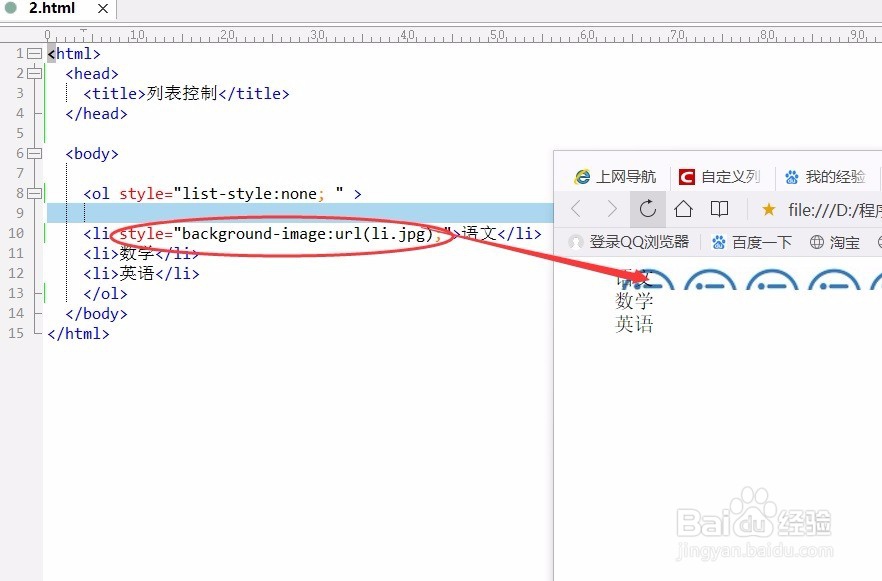
5、在li中我可以写如下的代码:style="background-image:url(li.jpg)",使得第一个项目显示项目符号,详细代码如下:
<html>
<head>
<title>列表控制</title>
</head>
<body>
<ol style="list-style:none; " >
<li style="background-image:url(li.jpg);">语文</li>
<li>数学</li>
<li>英语</li>
</ol>
</body>
</html>

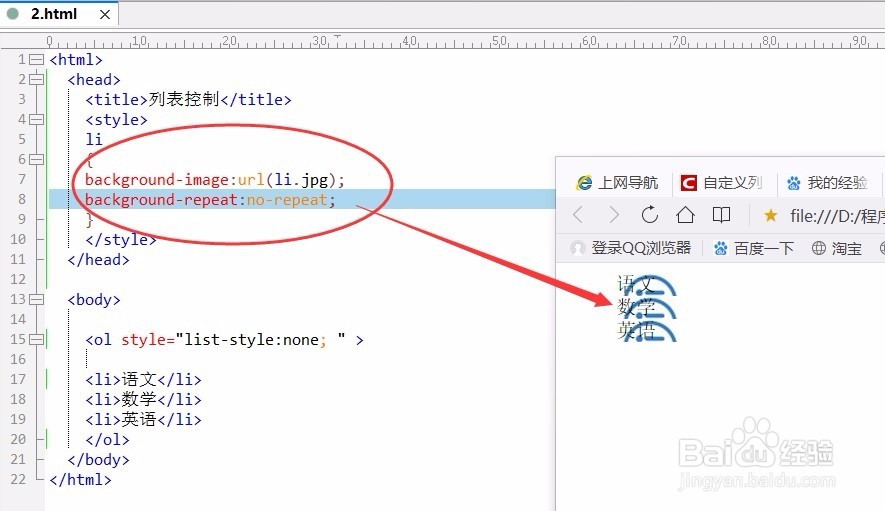
6、可以看到这样写还是有点问题,首先我们只是给第一个设置了项目符号,其他的没有,第二个项目符号重复了。我们可以给li设计css样式,使得所有的li都用统一的项目符号,并且只是显示一个项目符号。
<html>
<head>
<title>列表控制</title>
<style>
li
{
background-image:url(li.jpg);
background-repeat:no-repeat;
}
</style>
</head>
<body>
<ol style="list-style:none; " >
<li>语文</li>
<li>数学</li>
<li>英语</li>
</ol>
</body>
</html>
具体执行结果如下图所示。

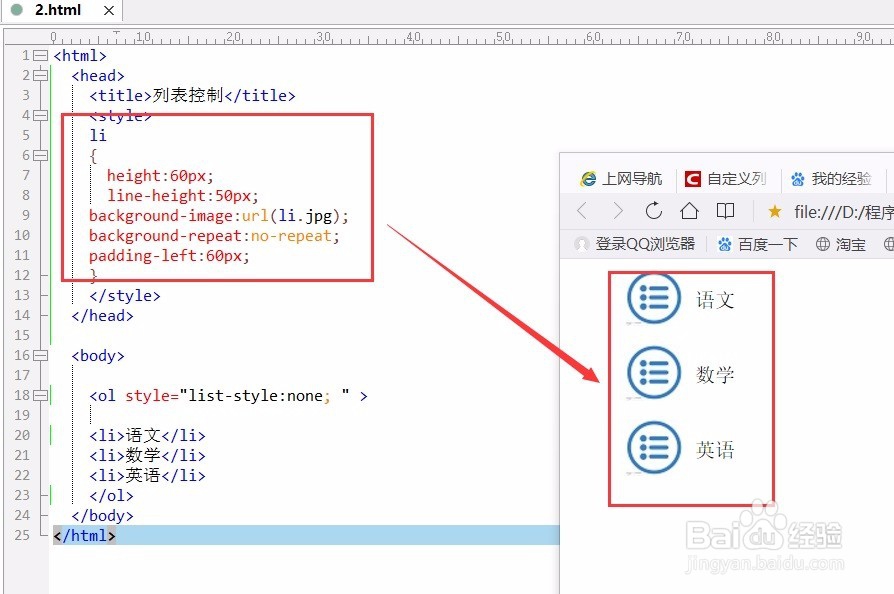
7、通过上图的结果可以看到每个li都有了项目符号,而且不会重复显示。但是,显示的位置和文字重复了,不够美观,现在我就来解决这个问题。
<html>
<head>
<title>列表控制</title>
<style>
li
{
height:60px;
line-height:50px;
background-image:url(li.jpg);
background-repeat:no-repeat;
padding-left:60px;
}
</style>
</head>
<body>
<ol style="list-style:none; " >
<li>语文</li>
<li>数学</li>
<li>英语</li>
</ol>
</body>
</html>
通过使得图片做移60像素,和调整li标签的高度等使得文字和图片显示效果匹配,具体执行效果如下图所示,可以看到完美的添加了自定义的项目符号。