如何使用命令下载vue.js和安装项目并配置环境
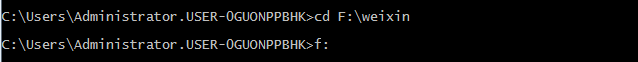
1、第一步,打开CMD命令窗口,新创建的项目还是放在weixin文件夹下,将路径切换到该文件夹下,如下图所示:

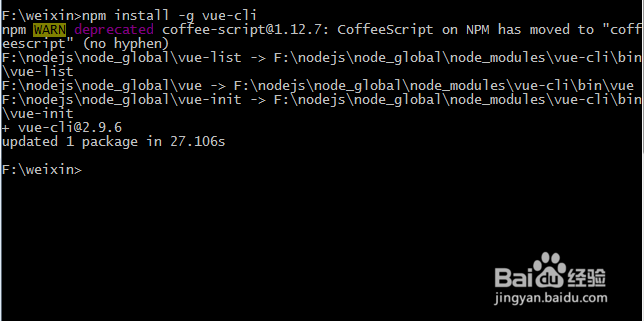
2、第二步,之前已经安装过vue-cli,如果觉得不放心,还是可以执行一下安装命令,如下图所示:

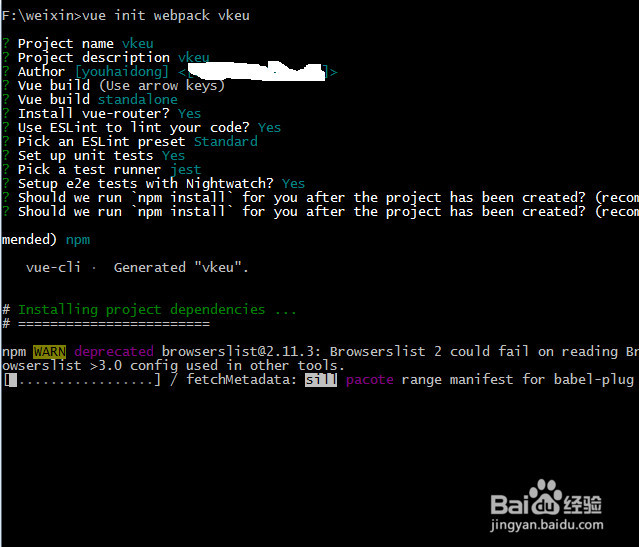
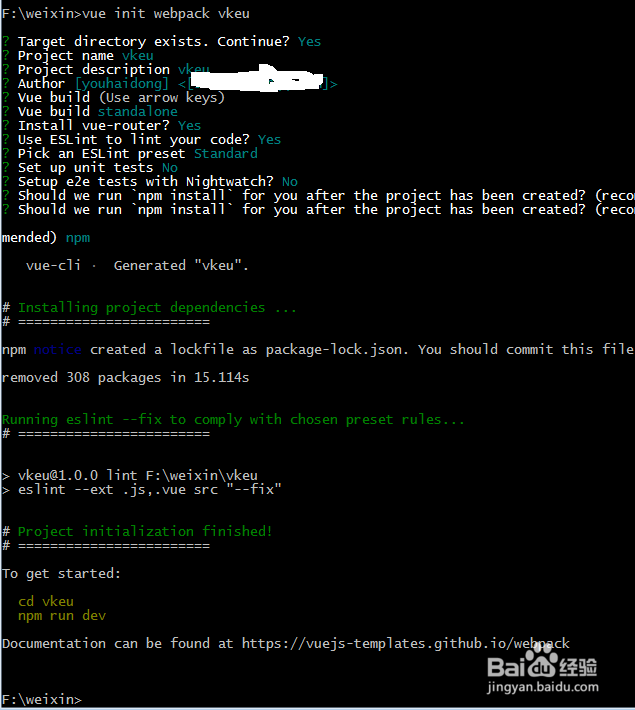
3、第三步,使用vue init命令下载webpack框架,并创建项目vkeu;然后依次输入项目名称、项目描述、作者、是否使用相关的插件工具等,如下图所示:

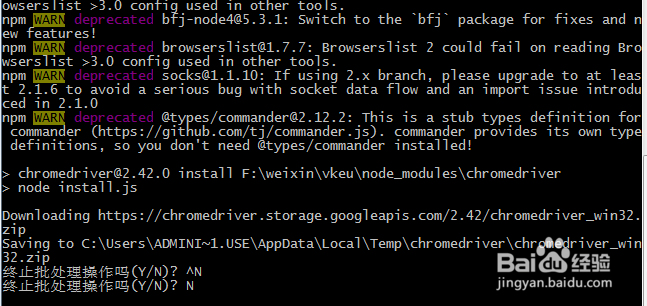
4、第四步,由于使用到vue.js测试工具,但是下载速度太慢,直接卡死了;使用Ctrl+C终止进程,如下图所示:

5、第五步,再次调用vue init命令执行下载和创建项目,不过这次不需要测试插件工具,如下图所示:

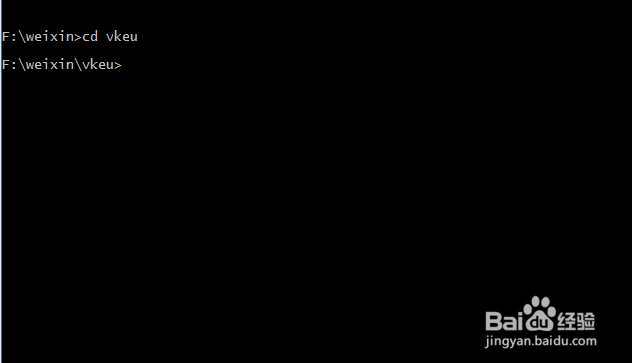
6、第六步,下载配置好项目之后,将路径切换到项目文件夹下,然后使用npm命令运行,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:127
阅读量:20
阅读量:75
阅读量:184
阅读量:58