VUE3 项目如何自定义修改网页图标?
1、首先,vue项目的图标不是普通img,所以在目录public-index.html中可以看到
<link rel="shortcut icon" href="<%= BASE_URL %>favicon.ico">图片被转换成了链接


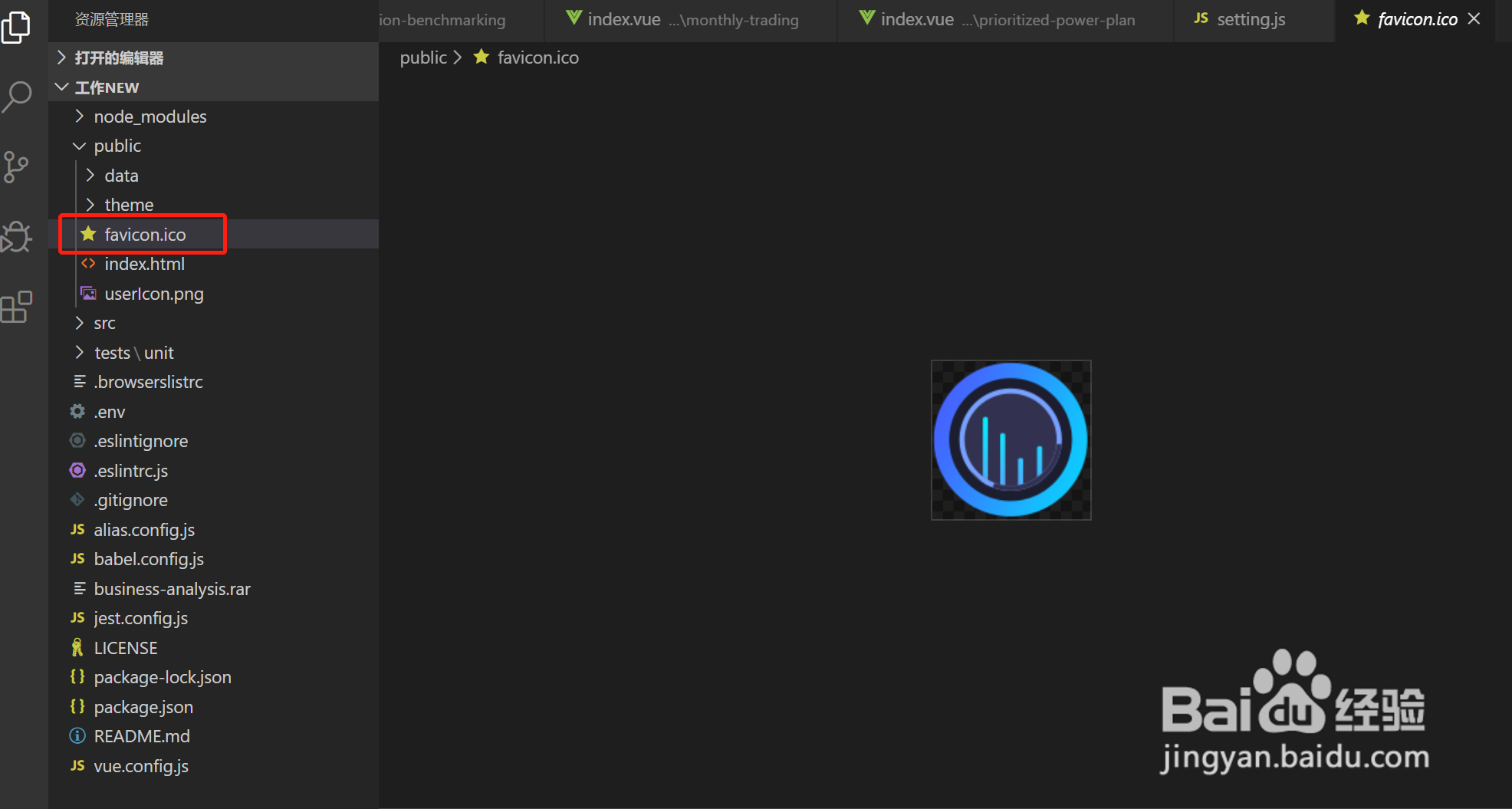
2、把之前vue默认的favicon.ico图片删掉,添加自己的项目图片并重命名为favicon.ico,另外,在vue.config.js中配置
pwa: {
iconPaths: {
favicon32: 'favicon.ico',
favicon16: 'favicon.ico',
appleTouchIcon: 'favicon.ico',
maskIcon: 'favicon.ico',
msTileImage: 'favicon.ico'
}
},

3、重启项目,即可看到网页标题图标发生了变化。如果你不想要图标,可以把这句<link rel="shortcut icon" href="<%= BASE_URL %>favicon.ico">注释掉,就会显示浏览器默认的图表样式。(注:可能注释掉之后还会显示之前的图标,这是因为浏览器缓存了之前的图片,所以换一个浏览器就会发现已经没有图表显示了)

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:73
阅读量:181
阅读量:25
阅读量:45
阅读量:50