css如何让div与图片重叠显示
1、新建一个html文件,命名为test.html,用于讲解css如何让div与图片重叠显示。

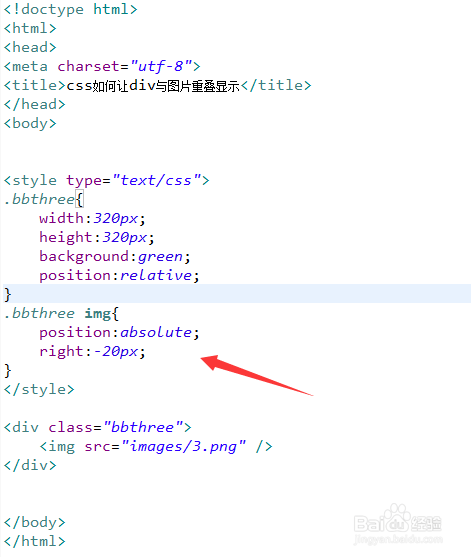
2、在test.html文件内,在div内,使用img标签创建一张图片,用于测试。

3、在test.html文件内,设置div的class属性为bbthree。

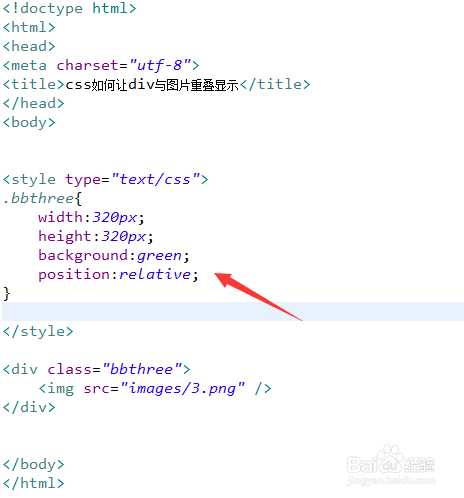
4、在css标签内,通过class设置div的样式,定义它的宽度、背景色,并使用position属性设置它的位置为相对定位。

5、在css标签内,再通过class定义图片的样式,通过将position属性设置为absolute,实现绝对定位,同时,将right属性设置为-20px,即向右偏移20px,从而实现与div重叠的效果。

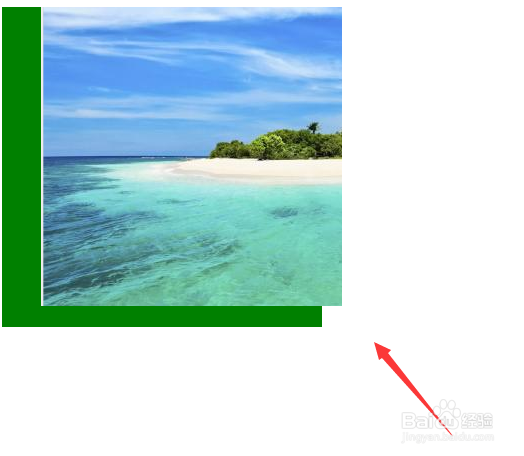
6、在浏览器打开test.html文件,查看实现的效果。

1、在div内,使用img标签创建一张图片,同时设置div的class属性为bbthree。
2、在css标签内,通过class设置div的样式,定义它的宽度、背景色,并使用position属性设置它的位置为相对定位。
3、在css标签内,再通过class定义图片的样式,通过将position属性设置为absolute,实现绝对定位,同时,将right属性设置为-20px,即向右偏移20px,从而实现与div重叠的效果。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:94
阅读量:27
阅读量:58
阅读量:118
阅读量:118