如何使用npm工具安装vuex并下载安装vue.js项目
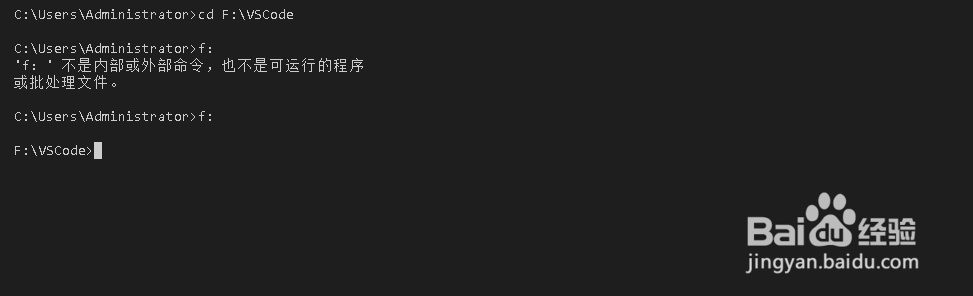
1、第一步,双击打开Visual Studio Code编辑工具,打开终端,将路径切换到F盘文件目录下,如下图所示:

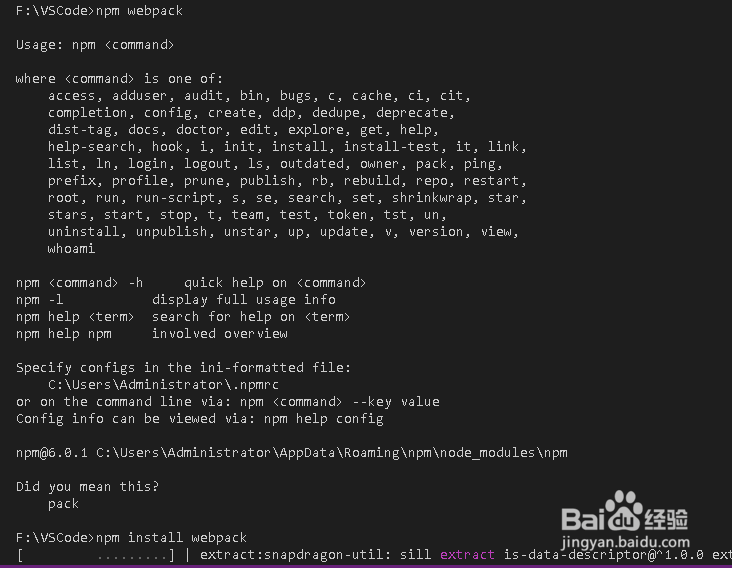
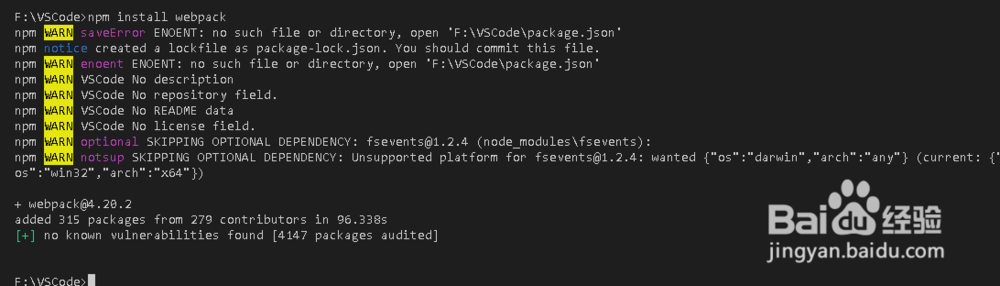
2、第二步,使用npm工具安装webpack打包工具,要使用npm install webpack,如下图所示:


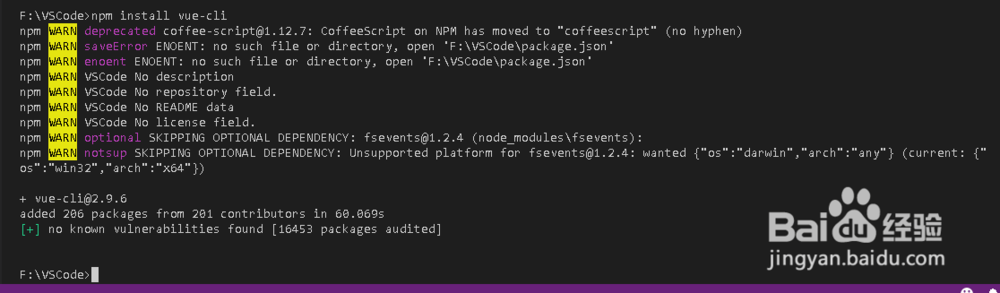
3、第三步,接着安装vue.js的脚手架vue-cli,使用npm install进行安装,如下图所示:

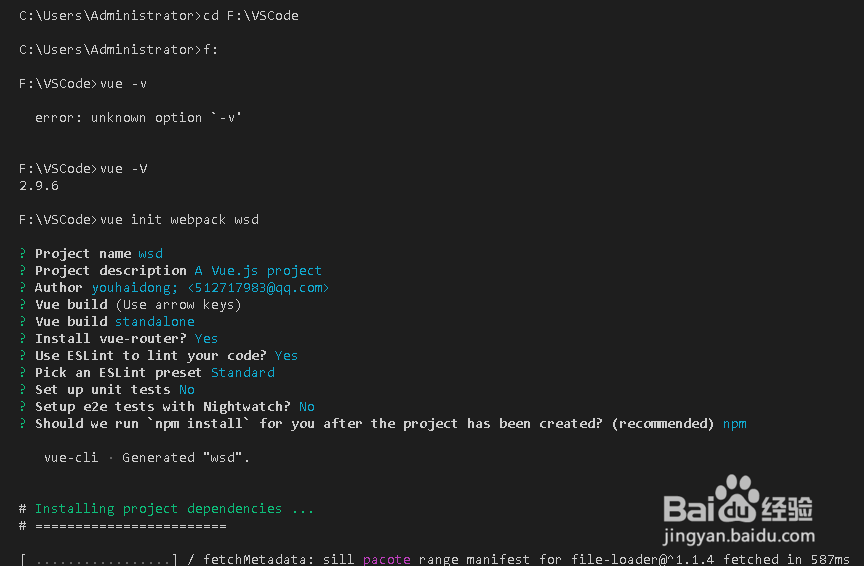
4、第四步,使用vue命令webpack框架初始化项目,结果出现了vue不是内部或外部命令,如下图所示:

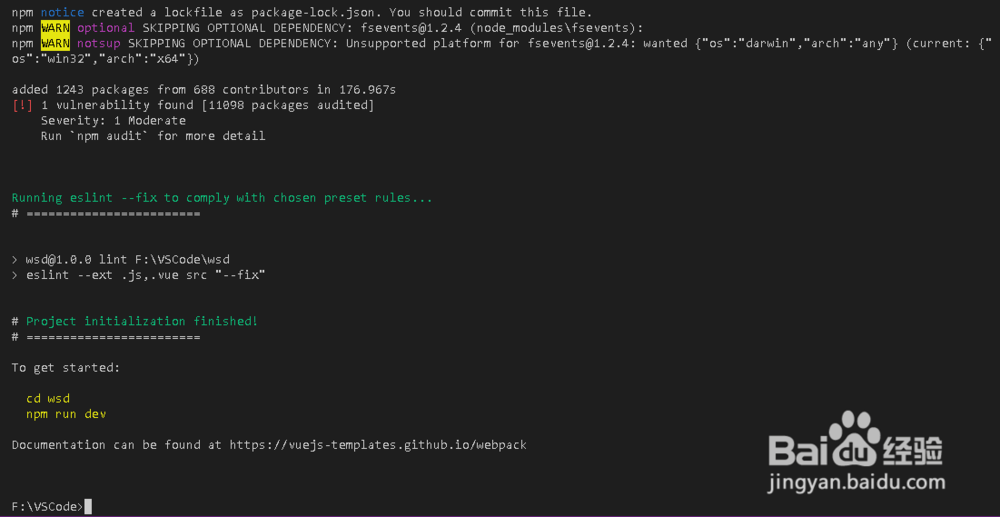
5、第五步,打开计算机配置系统环境变量Path,将vue.cmd添加到这个参数中,然后查看vue的版本,再次调用vue init命令,如下图所示:


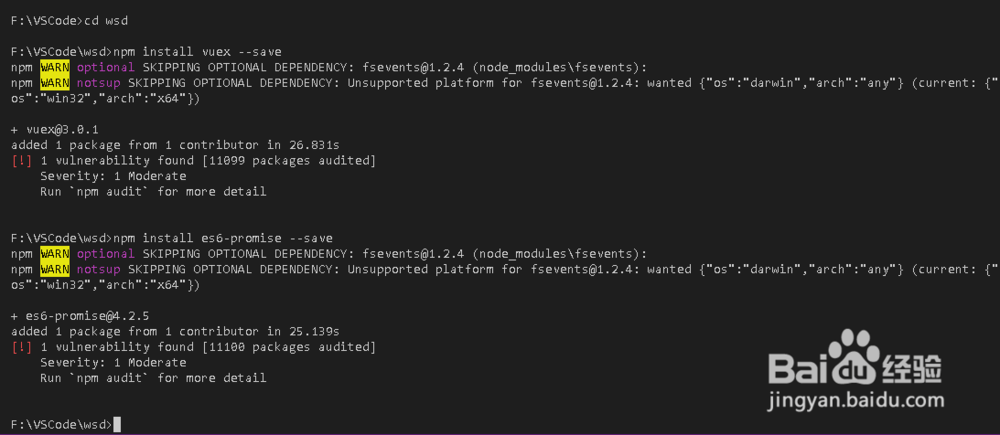
6、第六步,最后安装vuex,使用npm install vuex --save命令,然后启动项目,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:120
阅读量:46
阅读量:89
阅读量:100
阅读量:124