Vue初学之如何引入vue
1、首先在百度中搜索【vue】点击第一个就行

2、在官网找到【学习】--->【教程】

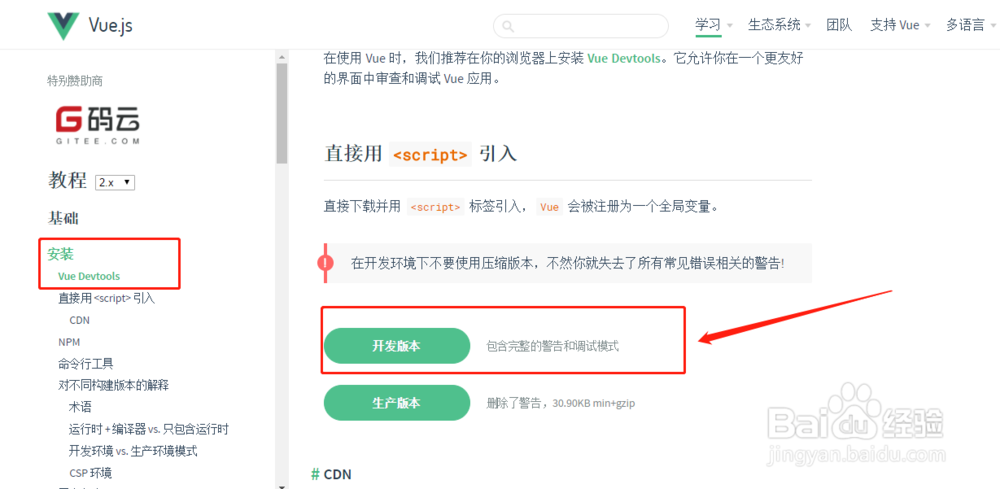
3、选择【安装】点击【Vue Devtools】因为我们是在学习开发,所以应该使用【开发版本】。

4、点击以后,进行下载

5、然后我们在和【vue.js】文件的同目录下创建index.html

6、在html文件中引入【vue.js】

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:83
阅读量:40
阅读量:57
阅读量:67
阅读量:63