css圆角和边框
1、CSS3 border-radius 属性
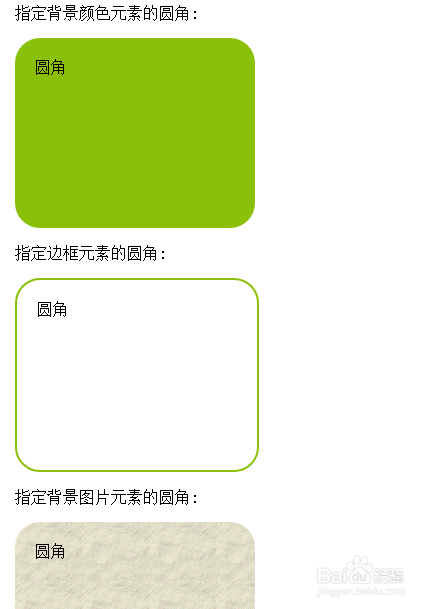
1. 指定背景颜色的元素圆角:
2. 指定边框的元素圆角:
3. 指定背景图片的元素圆角:


2、CSS3 border-radius - 指定每个圆角
如果你在 border-radius 属性中只指定一个值,那么将生成 4 个 圆角。
但是,如果你要在四个角上一一指定,可以使用以下规则:
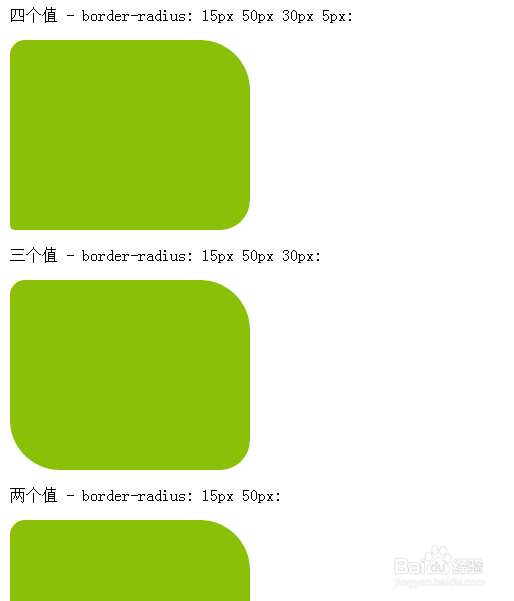
四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
一个值: 四个圆角值相同




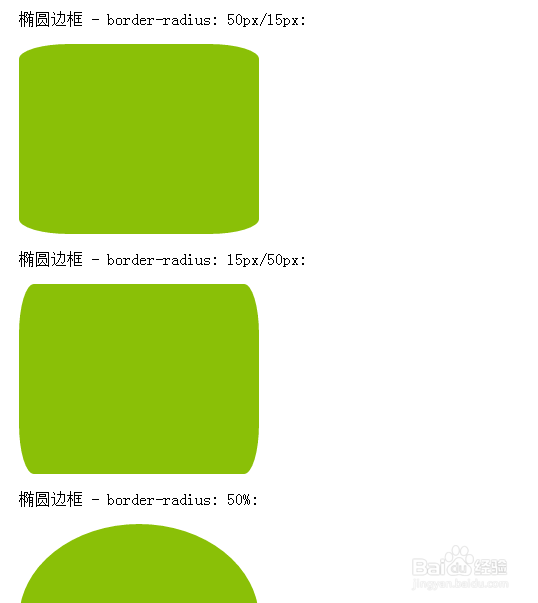
3、CSS3 圆角属性

4、圆角边框!


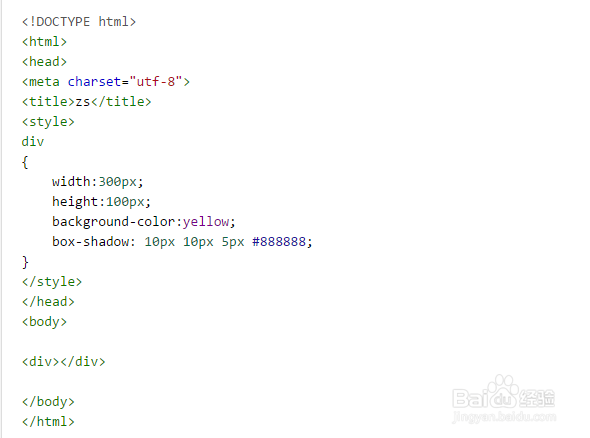
5、 box-shadow 属性被用来添加阴影:


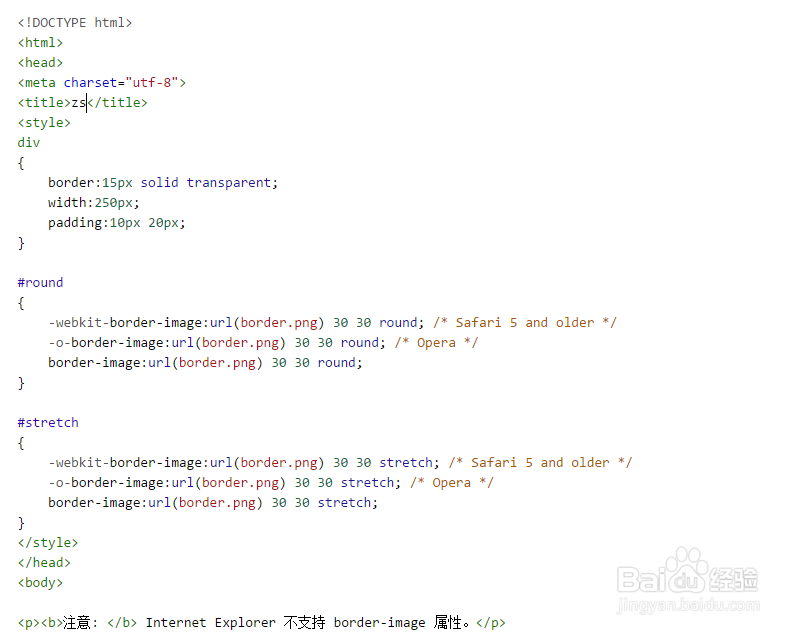
6、有了 CSS3 的 border-image 属性,你可以使用图像创建一个边框:
border-image 属性允许你指定一个图片作为边框! 用于创建上文边框的原始图像:
在 div 中使用图片创建边框:


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:141
阅读量:38
阅读量:180
阅读量:127
阅读量:80