vue中事件总线的使用方法
1、在vue中,父组件之捕使用prop向子组件传值;子组件使用emit向父组件传值;而非父子组件传值则需要使用bus,也就是事件总线。
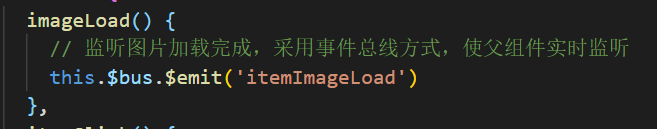
2、事件总线的使用方法是:在需要向外传值的组件中,使用槐颂
this.$bus.$emit(事件名称,参数)向外传值。

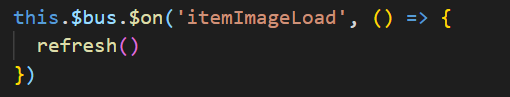
3、在接收值的组件中,使用
this.$bus.$on(悦趣扯事件名称,(参数)=>{})接收这个值。

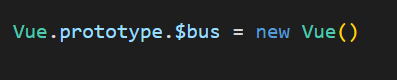
4、但是,需要注意的是,这样直接使用bus中是没有值的,因为bus没有定义。需要在main.js中在vue的原型链上挂载bus方法。只有挂载之后,bus才能正常使用。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:142
阅读量:94
阅读量:144
阅读量:187
阅读量:136