jquery中focusin()方法有什么用处
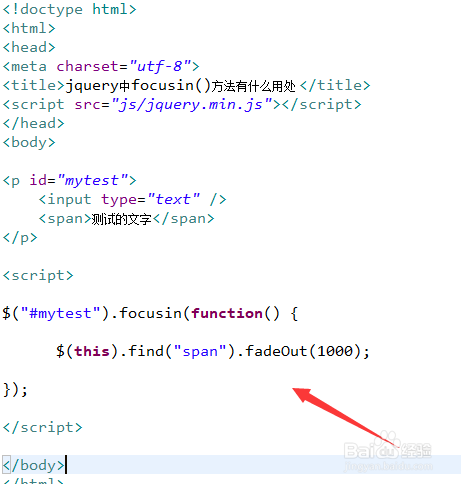
1、新建一个html文件,命名为test.html,用于讲解jquery中focusin()方法有什么用处 。

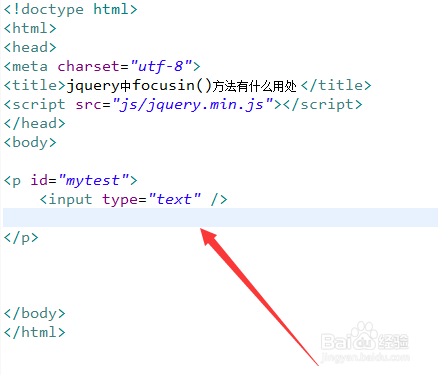
2、在test.html文件内,在p标签内,使用input标签创建一个输入框。

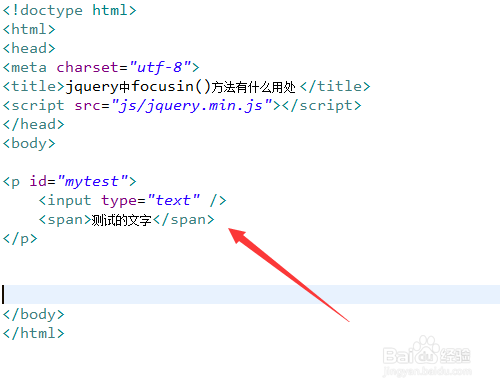
3、在test.html文件内,在p标签内,再使用span标签创建一行测试的文字。

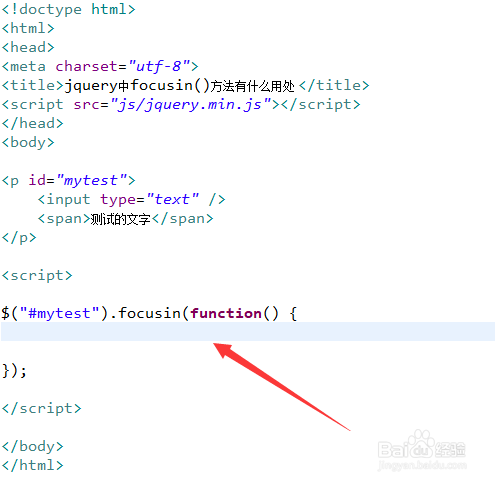
4、在js标签内,通过id获得p元素对象,并给它绑定focusin()事件,当它的子元素input获得焦点时,执行function方法。

5、在function方法内,使用find()方法找到p元素内的span元素,使用fadeOut()方法让它消失。

6、在浏览器打开test.html文件,在输入框输入内容,查看结果。


1、在p标签内,使用input标签创建一个输入框,再使用span标签创建一行测试的文字。
2、在js标签内,通过id获得p元素对象,并给它绑定focusin()事件,当它的子元素input获得焦点时,执行function方法。
3、在function方法内,使用find()方法找到p元素内的span元素,使用fadeOut()方法让它消失。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:170
阅读量:30
阅读量:147
阅读量:30
阅读量:171