如何让div里面的图片自由移动
1、1.style样式代码

2、2.我是可以被拖拽的代码

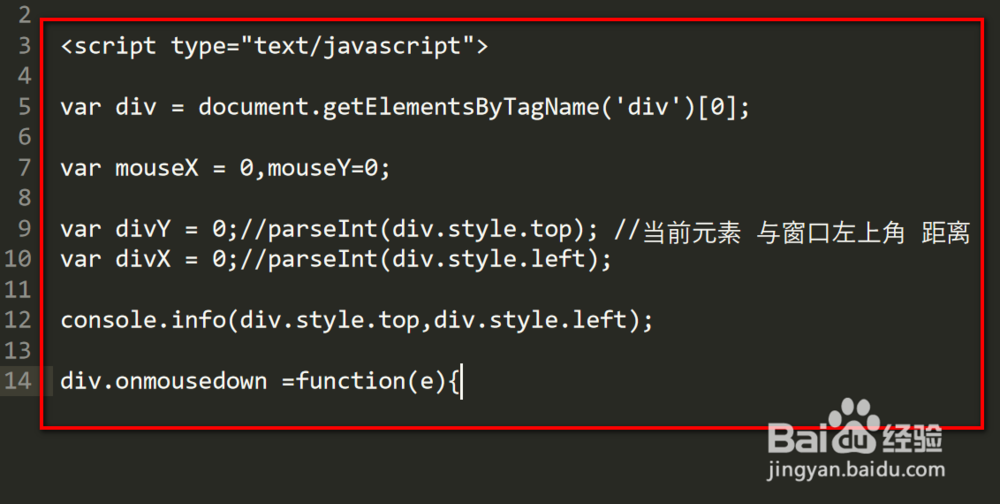
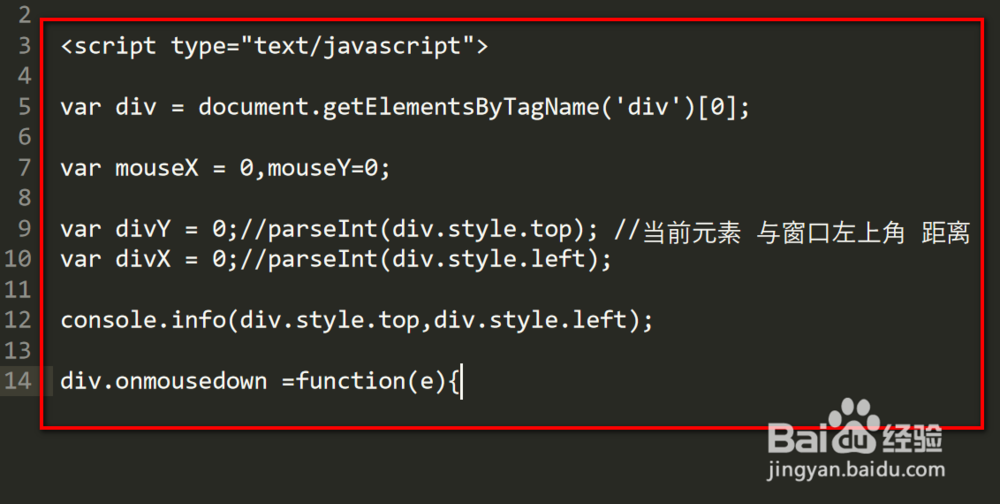
3、js代码

4、4.//鼠标按下:

5、/记录当前鼠标的位置

6、6.计算元素的新位置

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:35
阅读量:58
阅读量:72
阅读量:83
阅读量:142
1、1.style样式代码

2、2.我是可以被拖拽的代码

3、js代码

4、4.//鼠标按下:

5、/记录当前鼠标的位置

6、6.计算元素的新位置
