react中的redux的简单使用方法
1、点击打开项目目录下的的【cmd】软件,如下图所示。

2、进入cmd后,输入命令【npm install --save redux】安装redux,如下图所示。

3、安装redux完成后,在项目目录创建【store文件夹】,在store文件夹下,创建文件【index.js】【redecer.js】,如下图所示。

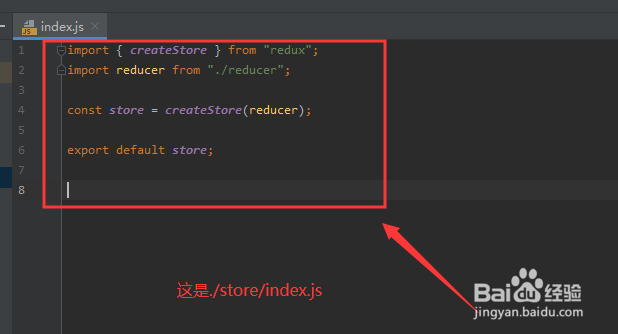
4、创建好文件后,在【index.js】写入一下内容,如下图所示。

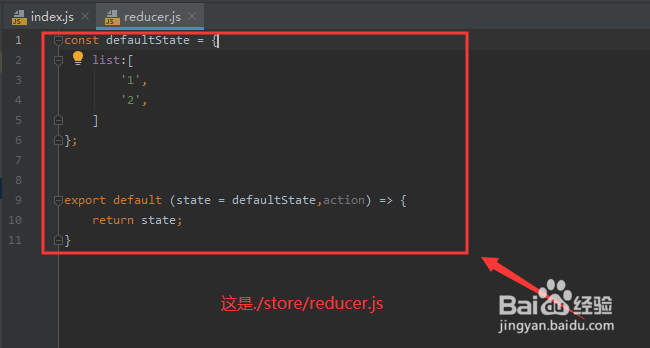
5、创建好文件后,在【redecer.js】写入一下内容,如下图所示。

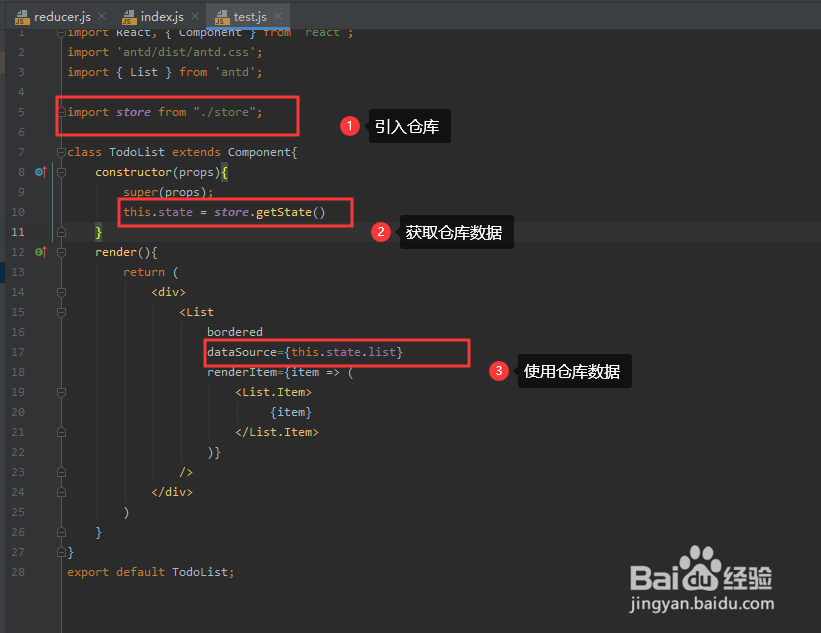
6、创建使用文件【test.js】,写入一下内容即可,如下图所示。

7、进入浏览器,成功读取数据效果,如下图所示。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:109
阅读量:118
阅读量:99
阅读量:53
阅读量:127