jQuery实现自动弹出层并可以自动关闭的功能
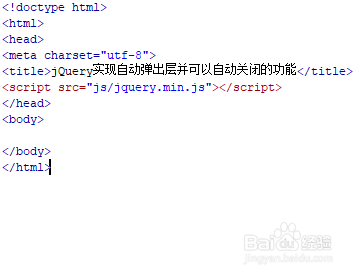
1、新建一个html文件,命名为test.html,用于讲解jQuery实现自动弹出层并可以自动关闭的功能。

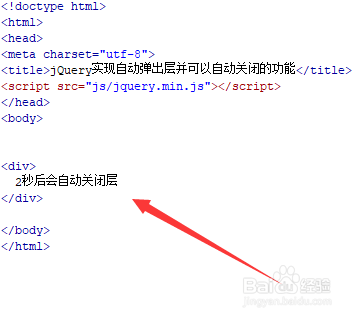
2、在test.html文件中,使用div标签创建一个弹出层,并在弹出层中写上显示的文字。

3、在test.html文件中,设置div的id属性为divbox,主要用于下面通过该id获得div对象。

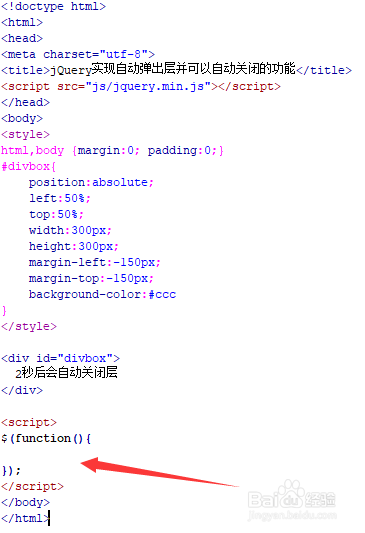
4、为了展示效果,使用css设置div的样式,利用css定位属性,实现让div在页面中间显示出来。

5、在test.html文件内,使用“$()”在页面加载完成时,就执行function()方法,下面将在function()方法编写代码实现功能。

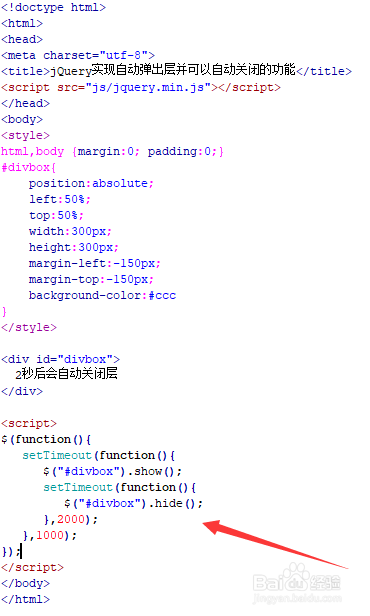
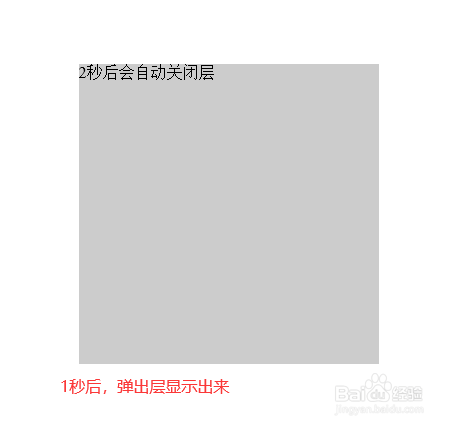
6、在function()方法内,使用setTimeout()方法在1秒后通过id(divbox)获得div对象,使用show()方法让div显示出来。同时,再使用setTimeout()方法在2秒后通过id(divbox)获得div对象,使用hide()方法让div隐藏出来,从而实现自动关闭功能。

7、在浏览器打开test.html文件,查看实现的效果。


1、创建一个test.html文件。
2、在文件内,使用div标签创建一个弹出层,使用css设置div的样式。
3、在js标签内,在页面加载完成时,使用setTimeout()方法在1秒后通过id(divbox)获得div对象,使用show()方法让div显示出来。同时,再使用setTimeout()方法在2秒后通过id(divbox)获得div对象,使用hide()方法让div隐藏出来,从而实现自动关闭功能。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:91
阅读量:54
阅读量:193
阅读量:47
阅读量:157