jquery动态实现input的显示和隐藏
1、新建一个html文件,命名为test.html,用于讲解jquery动态实现input的显示和隐藏。

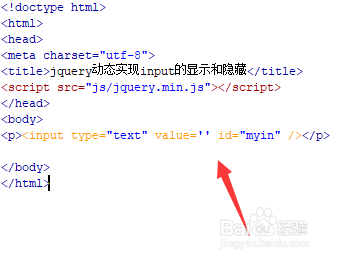
2、在test.html文件内,在p标签内,使用input标签创建一个文本框,同时设置它的id属性为myin。

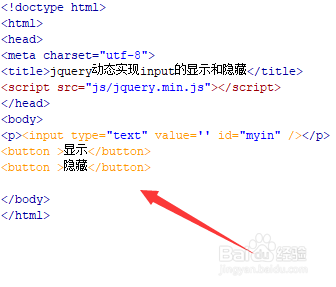
3、在test.html文件内,使用button标签创建两个button按钮,一个是“显示”按钮,一个是“隐藏”按钮。

4、在test.html文件中,分别两个button按钮绑定onclick点击事件,当按钮被点击时,分别执行yes()函数和no()函数。

5、在js标签内,创建一个yes()函数,在函数内,通过id(myin)获得input对象,使用show()方法来显示input文本框。

6、在js标签内,创建一个no()函数,在函数内,通过id(myin)获得input对象,使用hide()方法来隐藏input文本框。

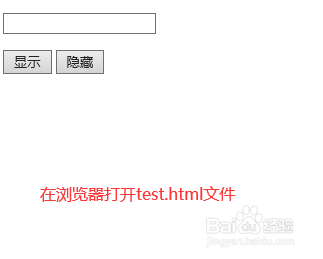
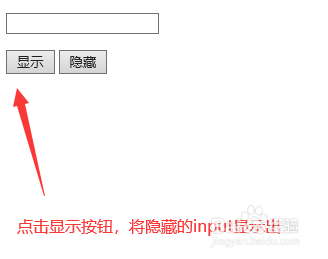
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。



1、创建一个test.html文件。
2、在文件内,用input标签创建一个文本框,同时创建两个button按钮,用于触发执行js函数,实现input的显示和隐藏。
3、在js标签内,分别创建两个函数,在显示函数内,获得input对象,使用show()方法实现input的显示,在隐藏函数内,使用hide()方法实现input的隐藏。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:31
阅读量:63
阅读量:166
阅读量:88
阅读量:63