JS如何给html元素input textbox select赋值
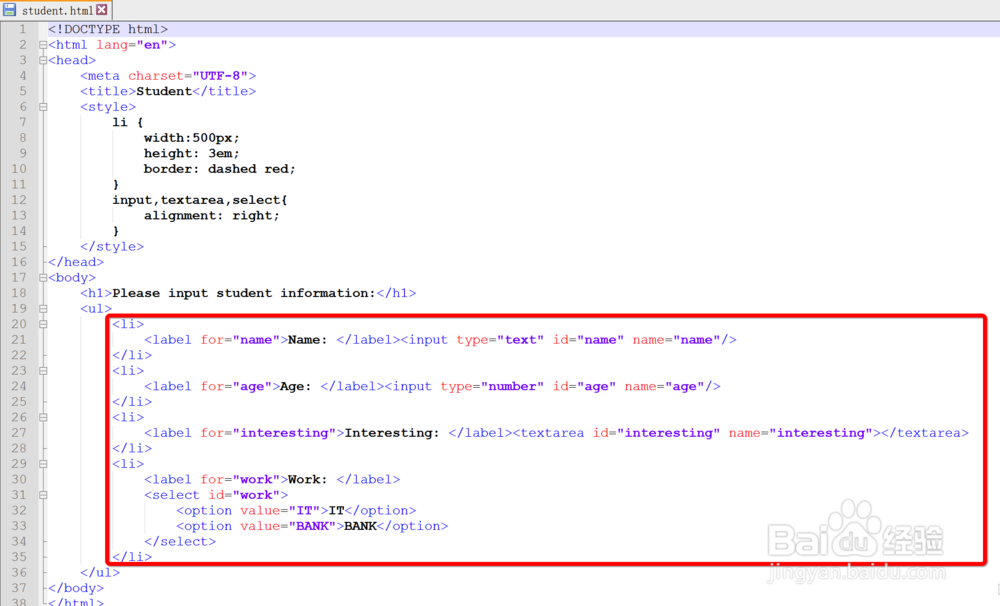
1、新建一个student.html文件,用Notepad++打开此文件进行编辑,输入如下内容

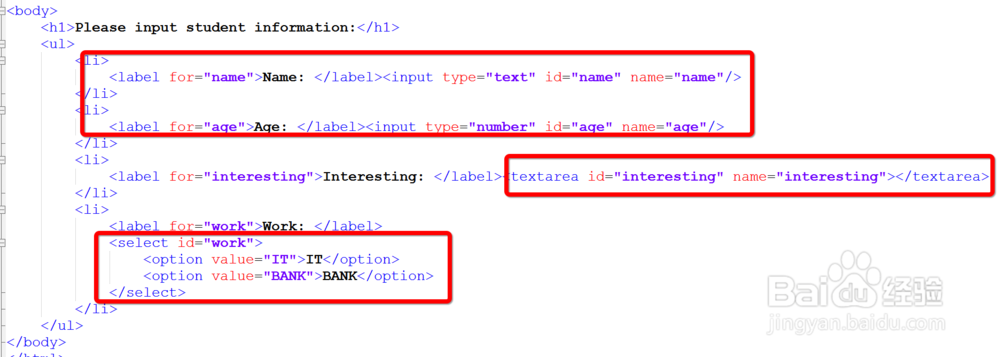
2、可以看到上面文件中主要包括了三个输入元素,即input(用于输入name,age),textarea用于输入interesting,select用于选择work。

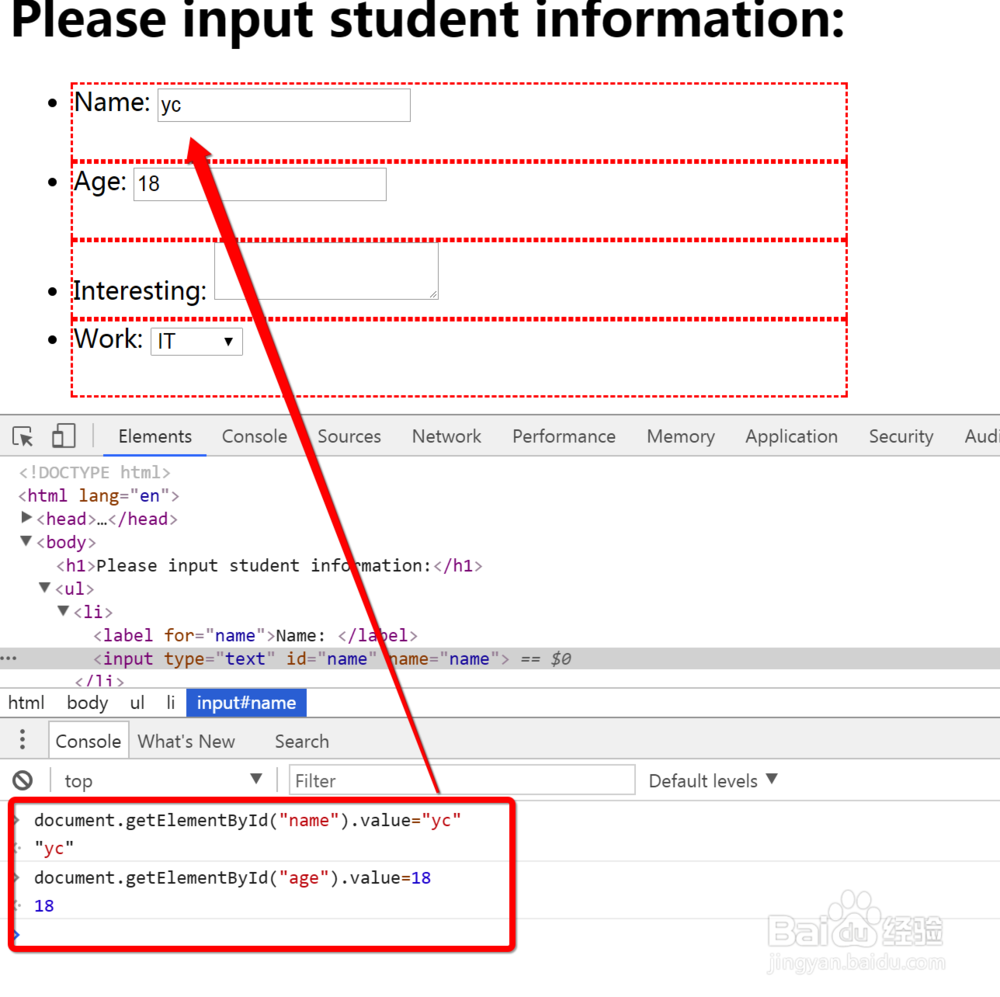
3、用Chrome浏览器打开此网页,如下图所示

4、按下F12键,打开浏览器的控制台

5、输入document.getElementById("name").value="yc"给name赋值
输入document.getElementById("age").value=18给age赋值

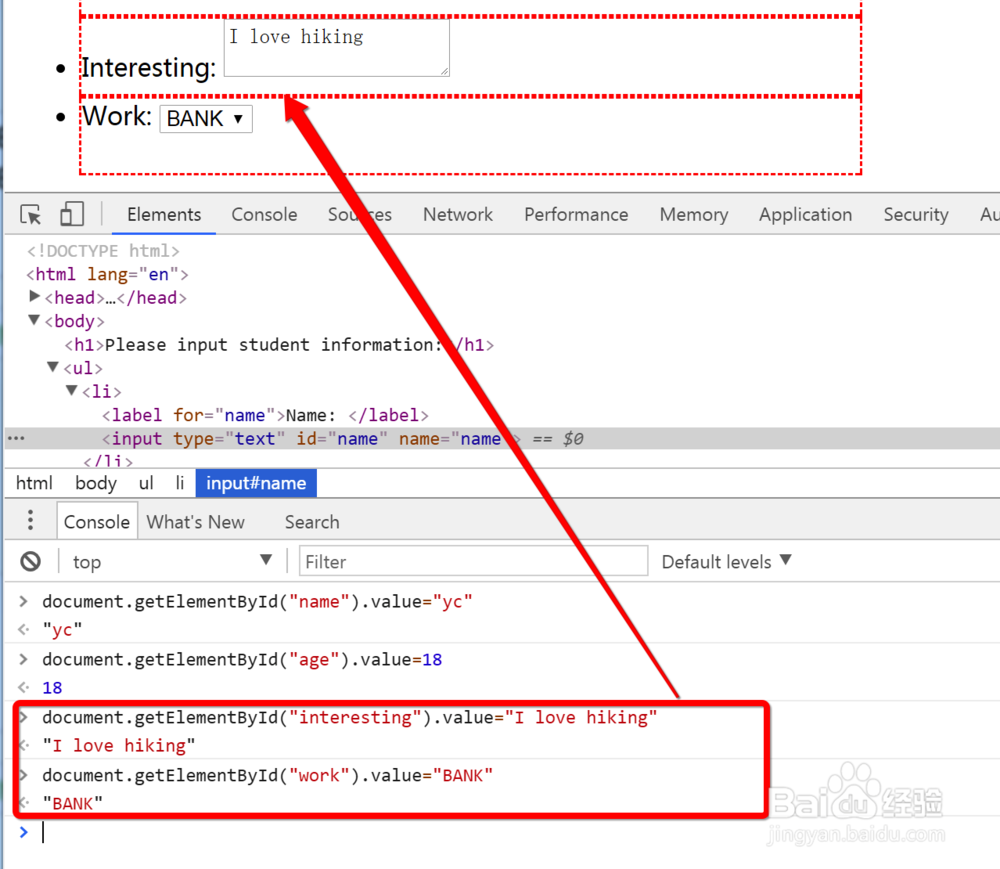
6、分别执行如下命令对interesting及work进行赋值操作
document.getElementById("interesting").value="I love hiking"
document.getElementById("work").value="BANK"

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:156
阅读量:99
阅读量:99
阅读量:171
阅读量:165