layer标题修改;layer弹出框修改标题
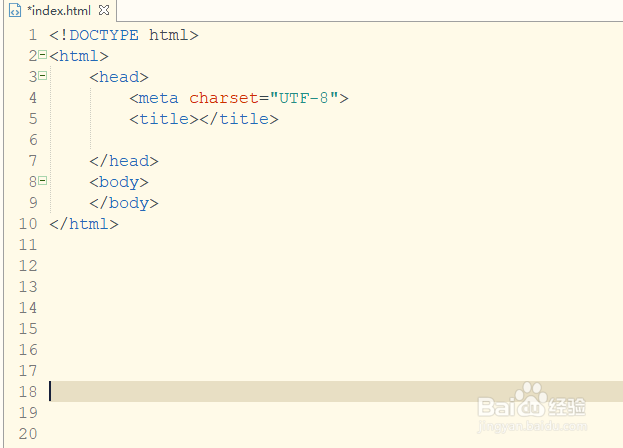
1、打开前端开发工具,新建一个html代码页面

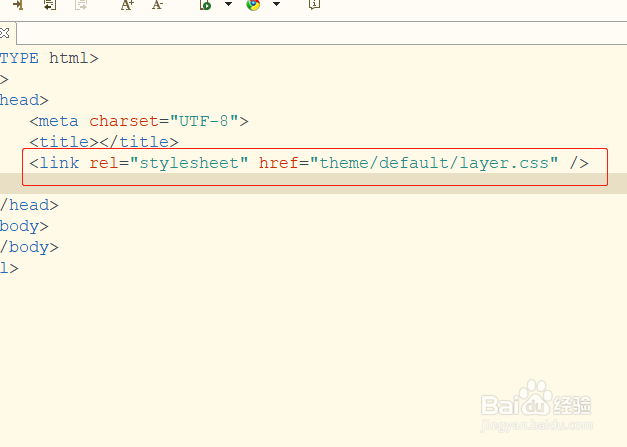
2、找到页面上的<title>标签,在<title>标签后面使用添加下载好的layer.css文件

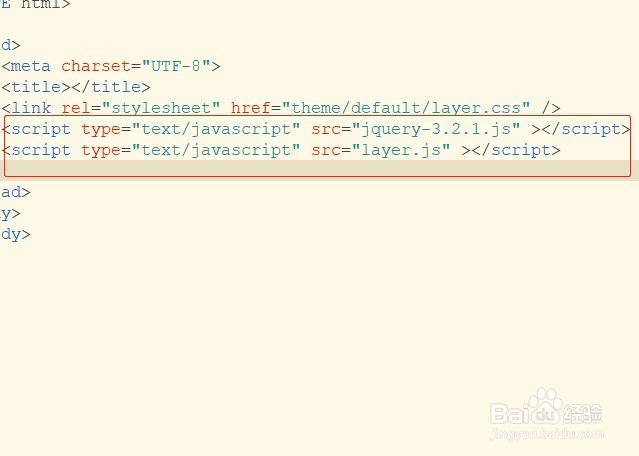
3、在layer.css文件后面插入下载好的jquery.js、layer.js这两个外部文件
(注:jquery.js要放在layer.js的前面)

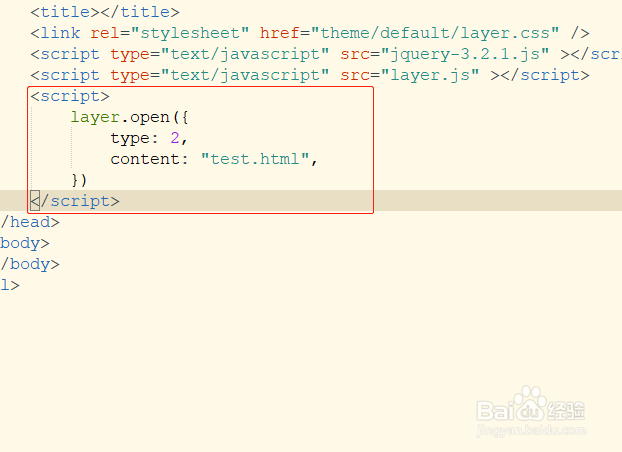
4、创建弹出框。在layer.js引入文件后面创建一个新的<script>标签,然后在这个标签里面使用layer.open()创建弹出框功能。
创建弹出框的代码
layer.open({
type: 2,
content: "test.html",
})

5、查看弹出框效果。保存html代码文件后使用浏览器打开,这个时候看到弹出框已经功能已经实现,弹出框默认的标题显示为‘信息’

6、修改弹出框标题。在layer.open()方法里面使用title属性对标题进行修改。

7、保存html代码后重新刷新浏览器页面,即可看到弹出框的标题已经修成功

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:63
阅读量:129
阅读量:20
阅读量:62
阅读量:136