HTML5制作的3D相册教程
1、首先你的环境要搭建好,然后新建个文件,例如我的就交index.html,里面就先写下基础的html,设置好编码和title标题。

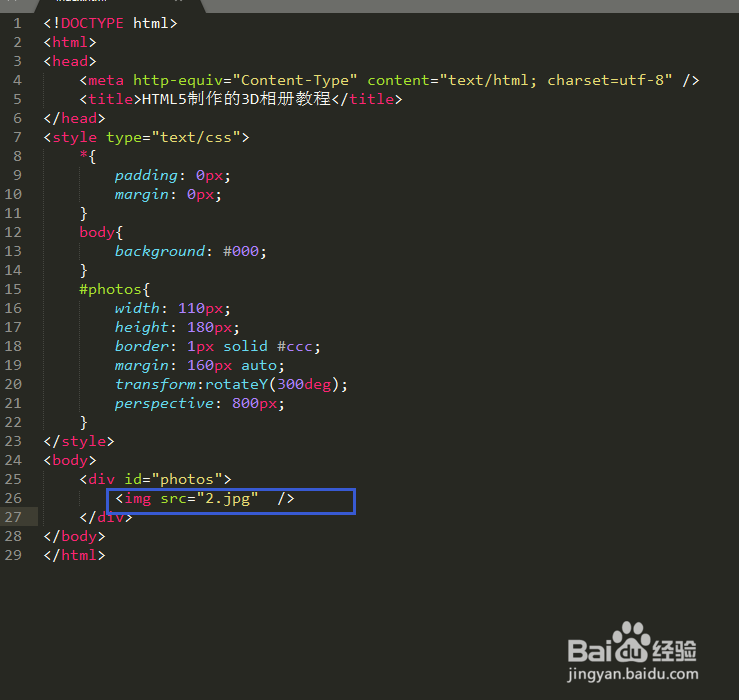
2、在body标签内加入dom元素,例如我写了 id为photos的div标签用来存放图片。然后为它定义了style,并加入了transform:rotateY(0deg)属性,让它延Y轴旋转,目前的话旋转角度是0度。

3、然后你打开你的浏览器,按F12调出开发模式,点击箭头定位到div,可以动态的修改transform属性,例如我改为300就明显看到变化了的效果。

4、目前的效果还是2D的,并不是3D的,再加上perspective:800px;属性,设置景深为800px,解释是定义 3D 元素距视图的距离,可以自己加上个图片看下效果。

5、然后你可以多加几张图,效果也可以更换为围绕translateZ属性,使用F12动态的修改值在线查看效果。


6、可以使用js来实现,获取图片数组、获取图片数量、计算每张图片按Y轴旋转的角度,还有细节要处理,例如格式带不带空格等。要是有难度的话可以一张张的实现。

7、如果帮到了你,请投一票奥~
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:58
阅读量:147
阅读量:150
阅读量:164
阅读量:75