css如何清除浮动
1、打开编辑器,在编辑器里新建一个index.html,用来给大家介绍css如何清除浮动

2、在index页面里新建一个calss为parent的div,在parent里面建两个子类div:childA,childB

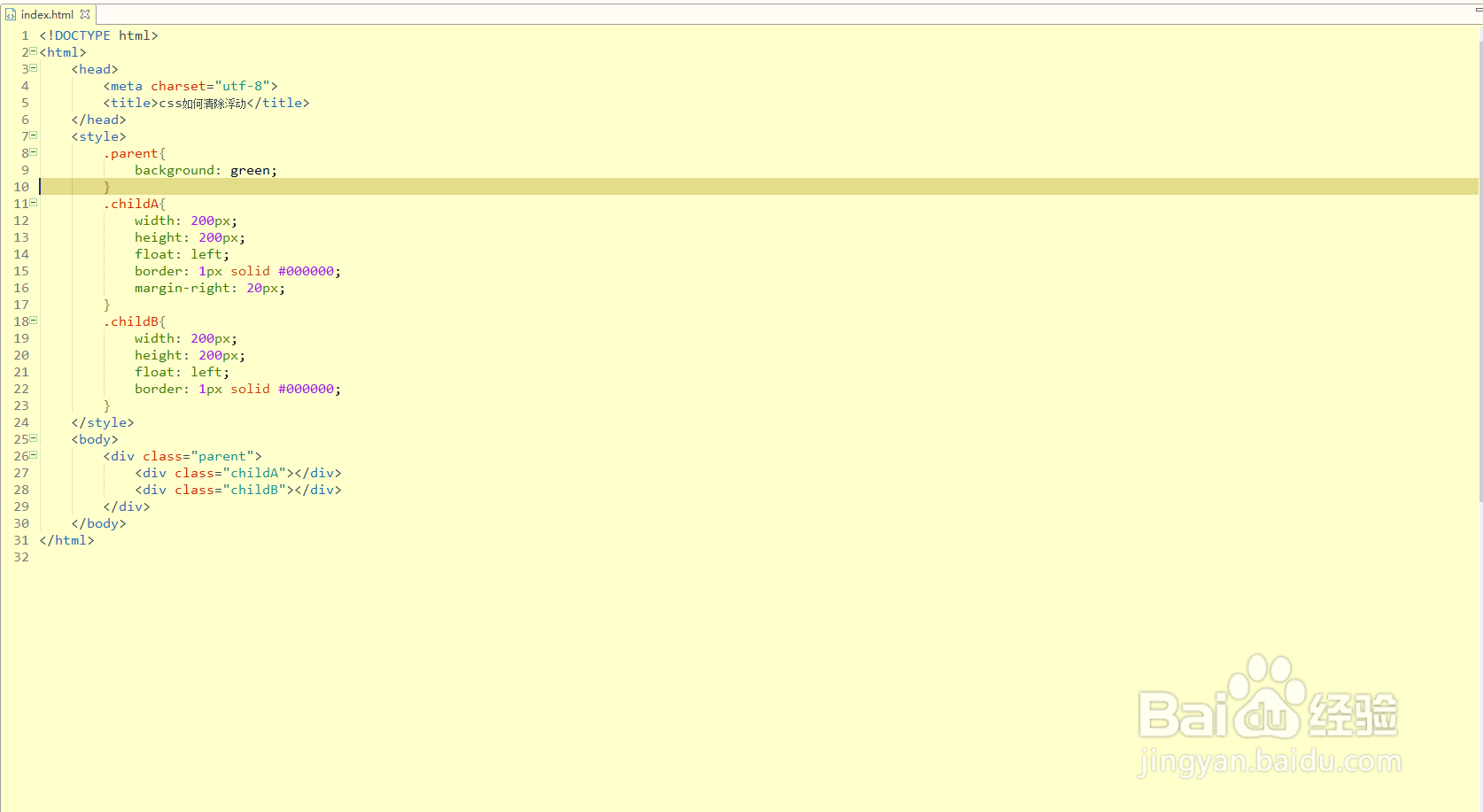
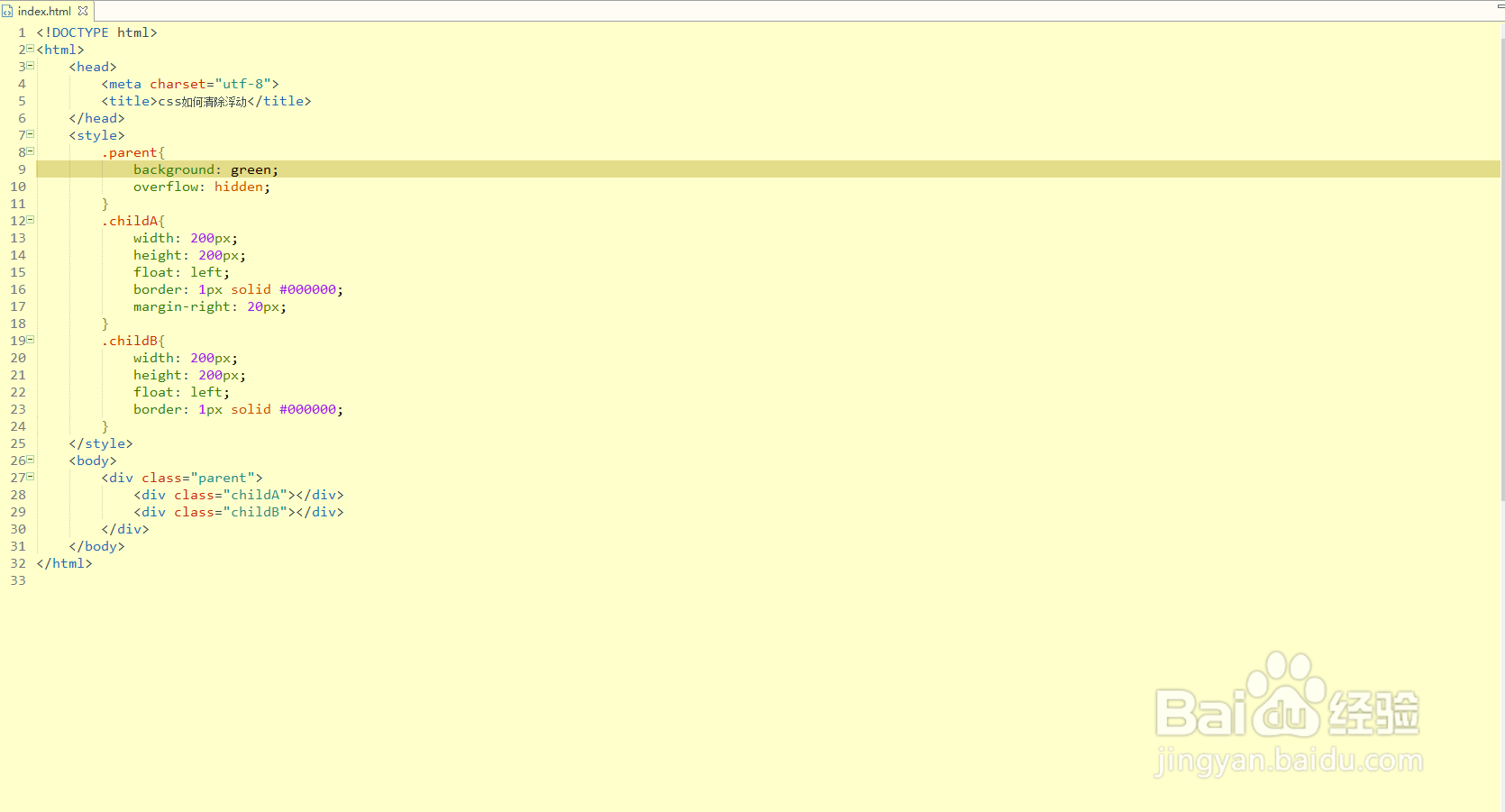
3、在css标签里,给parent设置背景,分别给childA,childB设置宽度,高度和边框色,并且使用float属性,使两者显示在同一行

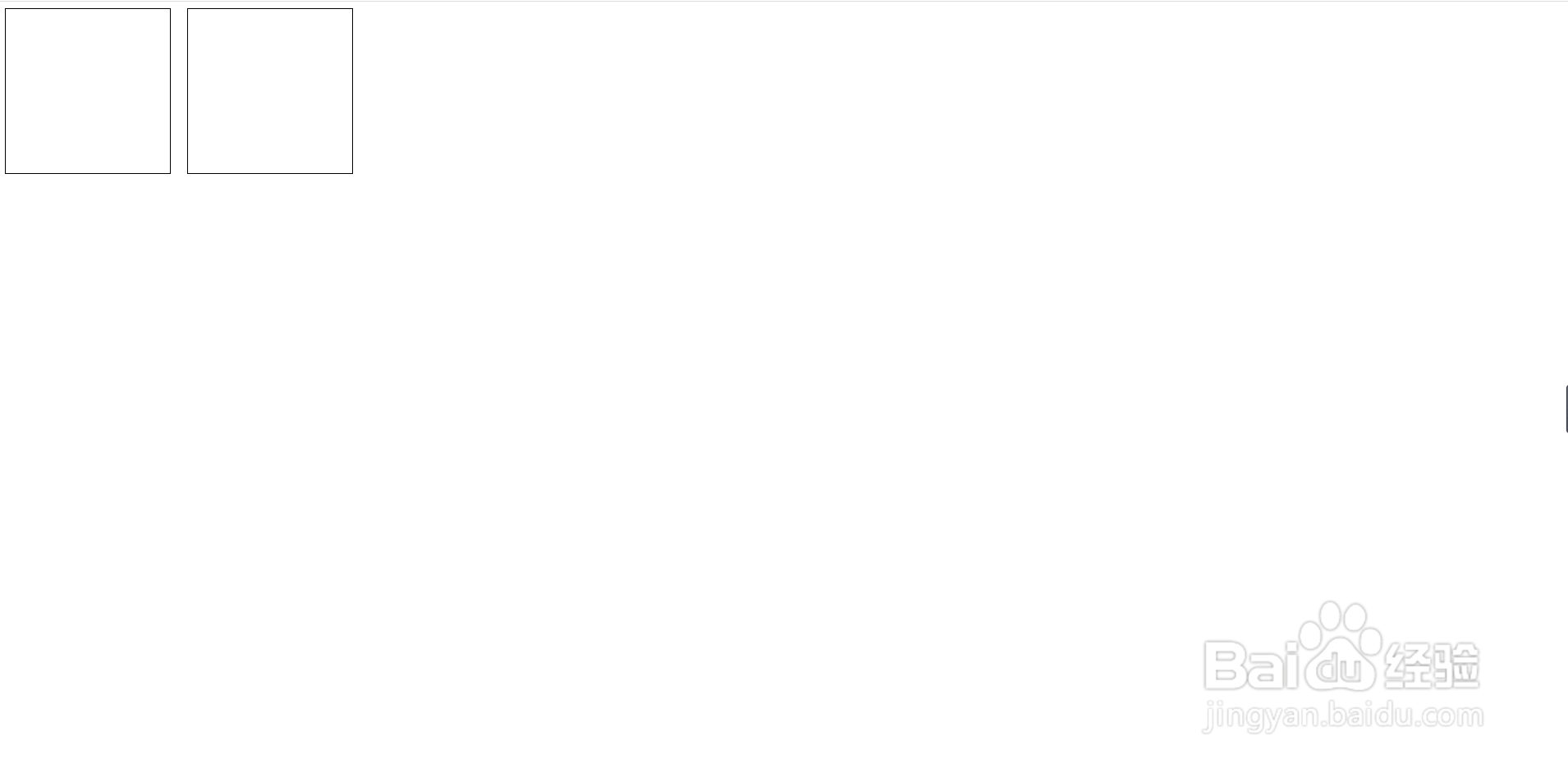
4、在浏览器中打开index.html,此时会发现parent背景色没有显示出来,这是因为浮动让它获取不到内部高度

5、回到编辑器里,在css标签里,给parent加上overflow: hidden属性

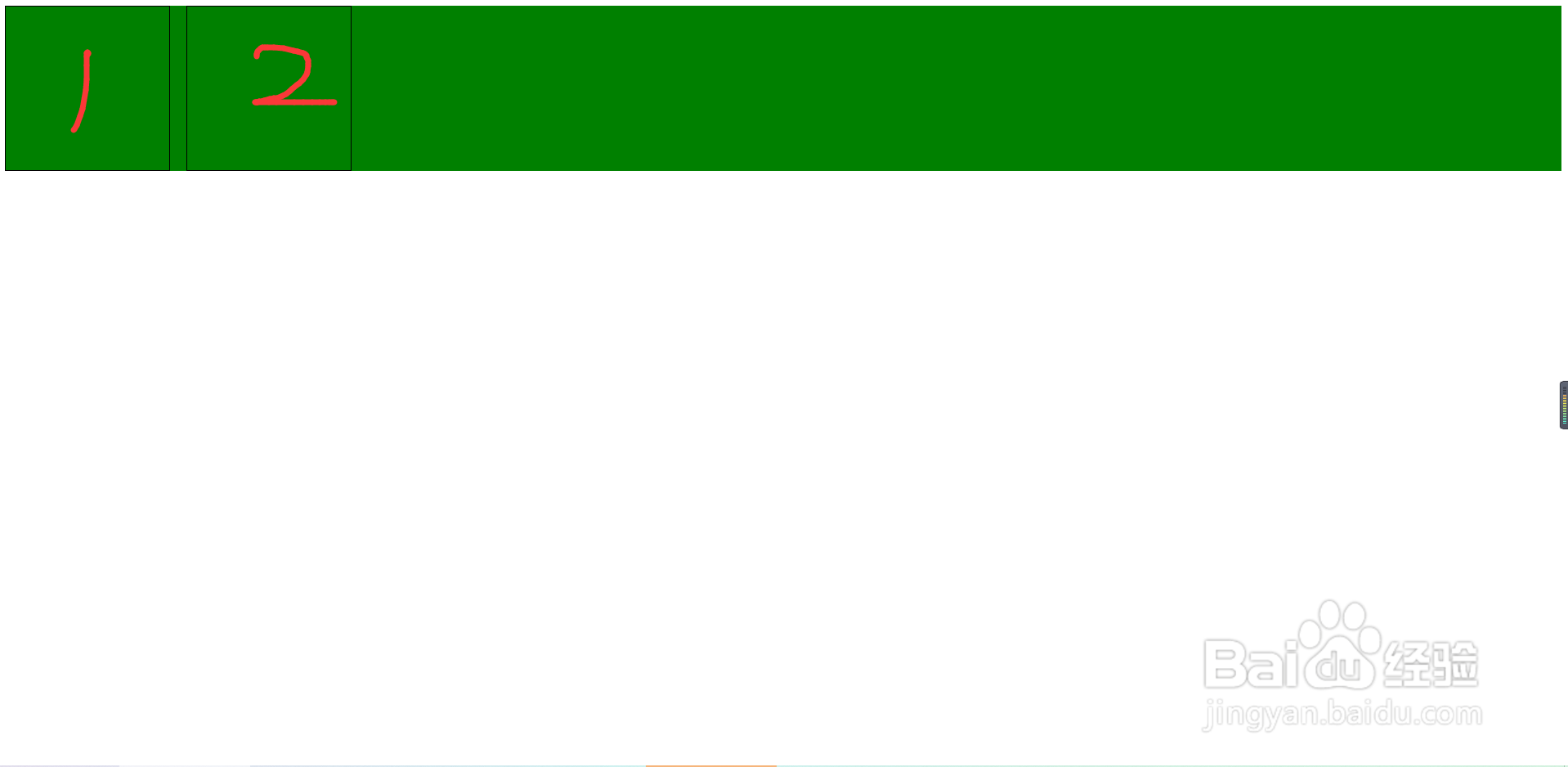
6、在浏览器中再次打开index.html,发现parent的背景色已经可以显示出来,证明清除浮动成功!

7、贴一下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css如何清除浮动</title>
</head>
<style>
.parent{
background: green;
overflow: hidden;
}
.childA{
width: 200px;
height: 200px;
float: left;
border: 1px solid #000000;
margin-right: 20px;
}
.childB{
width: 200px;
height: 200px;
float: left;
border: 1px solid #000000;
}
</style>
<body>
<div class="parent">
<div class="childA"></div>
<div class="childB"></div>
</div>
</body>
</html>