CSS中float属性怎么用
1、新建一个html文件,命名为test.html,用于讲解CSS中float属性怎么用。

2、在test.html文件内,使用div标签创建一个模块,并设置其class为content,主要用于下面通过该class来设置css样式。

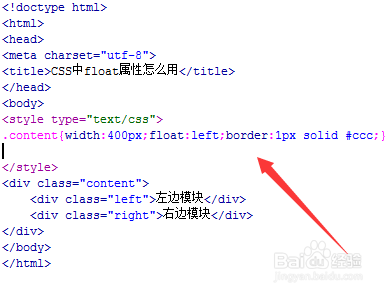
3、在test.html文件内,在div标签内,再使用div标签创建两个模块,分别为左模块和右模块,并分别设置它们的class属性为left、right。

4、在css标签内,设置类名为content的div样式,使用width属性设置div的宽度为400px,使用float属性设置div浮动向左(实现不设置高度,跟随内部div的高度变化而变化),使用border属性设置div的边框为1px灰色边框。

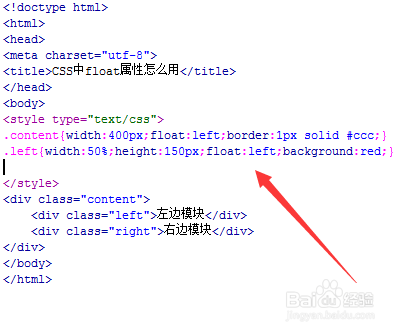
5、在css标签内,设置类名为left的div样式,使用width属性设置div的宽度为50%,使用height属性设置div的高度为150px,使用float属性设置div浮动向左,使用background属性设置div的背景颜色为红色。

6、在css标签内,设置类名为right的div样式,使用width属性设置div的宽度为50%,使用height属性设置div的高度为100px,使用float属性设置div浮动向右,使用background属性设置div的背景颜色为黄色。

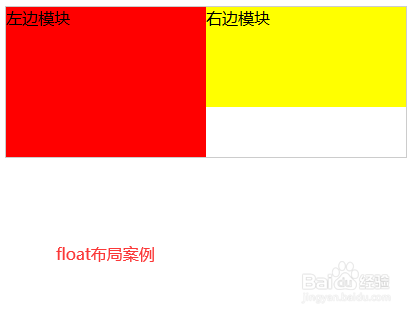
7、在浏览器打开test.html文件,查看实现的效果。

1、新建一个test.html文件。
2、在文件中,创建一个div模块,在div内,再创建两个div子模块,一个左模块,一个右模块。
3、在css标签内,设置外层div的宽度,使用float:left和float:right设置内层的左模块div和右模块div,实现分左右两栏布局。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:56
阅读量:32
阅读量:188
阅读量:25
阅读量:40