layui 多表头数据显示问题
1、先来看看有问题的表格,可以看到表格中数据列和表头没有对应起来,这是因为数据列数比表头数多,当表头拖到最右边的时候数据还没到最右,所以在表头不动的情况下,数据还有向右移动,出现错位。

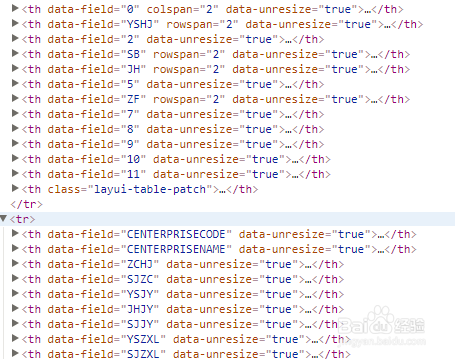
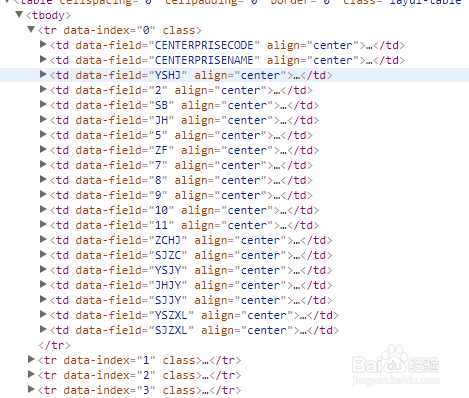
2、我在网上找了很久都没找到这个问题的解决方法,因此只能自己动手丰衣足食了,我用浏览器的开发者模式找到了这些多余数据的产生是因为,在列里的一个属性---datafield,而且这些data-field的值都是数字。


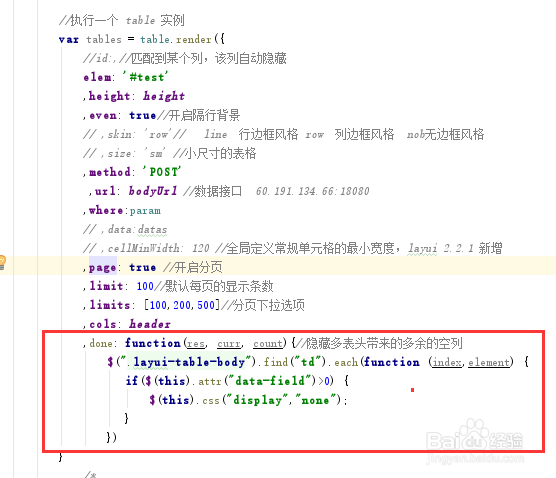
3、发现了问题发生的根源,就容易解决了。使用layui表格的监听方法---done,使得这些data-field值是数字的列都隐藏起来。

4、现在再来看看结果。下方滚动条的范围变小了,而且不会再出现错位。

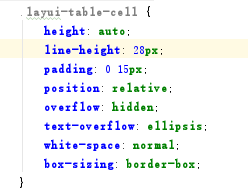
5、在这里顺带着把表头换行的样式也说明一下,网上有些大神已经有了说明,但是需要注意的是,样式的作用范围。在这里因为字体要换行,所以不能设置固定高度,使用了auto,但是如果对所有的单元格高度都使用auto的话,空行数据的高度会被挤压,表格的美观度会受到影响,需要加一个限定,如
.layui-table-header .layui-table-cell{...},只给表头的单元格高度设置成auto,这样就不会出问题了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:58
阅读量:112
阅读量:118
阅读量:143
阅读量:44