HTML5中video视频标签都有哪些属性
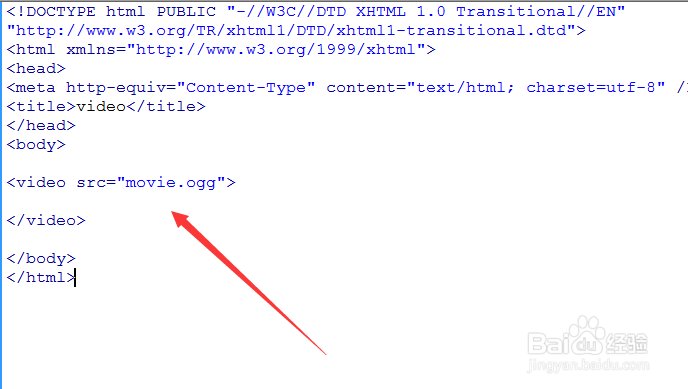
1、src属性,主要用于定义需要打开视频的链接,可以是绝对路径,也可以是相对路径。例如,下面代码实现了打开movie.ogg视频。

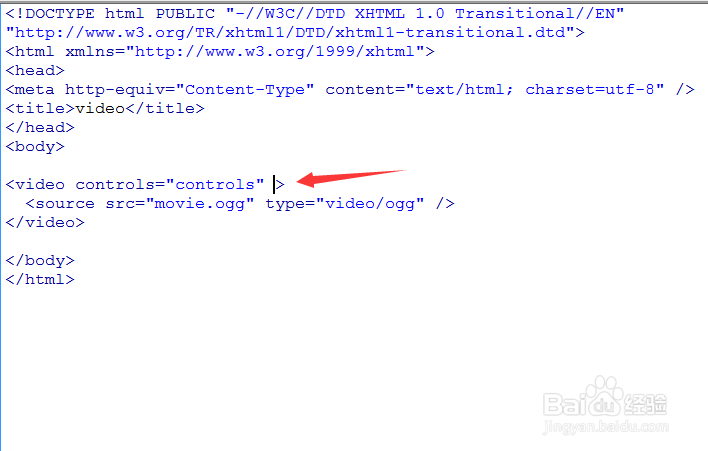
2、controls属性,主要用来定义是否使用浏览器的视频播放控件。当定义了controls="controls",则代表使用浏览器的视频播放控件。

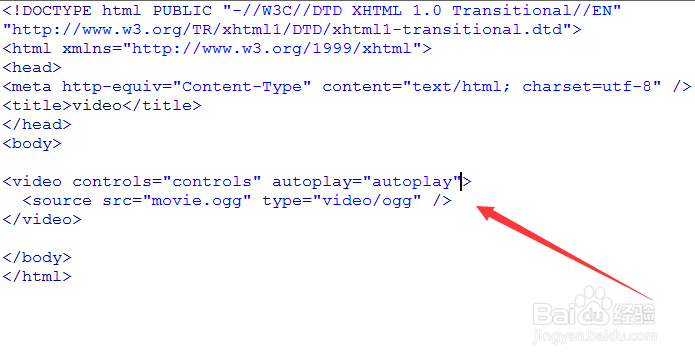
3、autoplay属性,主要用于控制视频在页面打开时是否播放。如果在标签内定义了autoplay=“autoplay”,在浏览器打开页面后便自动播放。

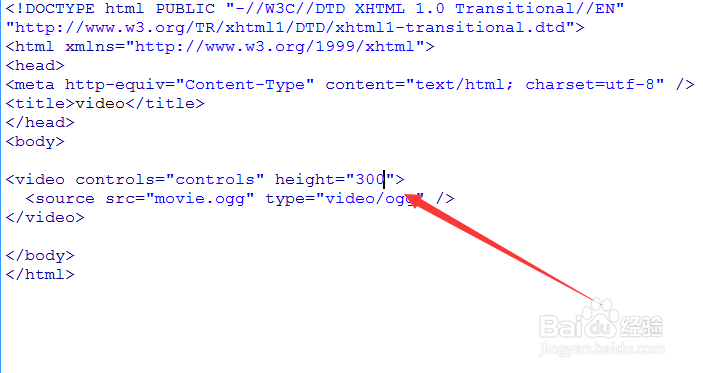
4、height属性,主要用于设置视频播放的高度,单位一般为px。例如,下面代码设置了视频播放时,高度为300px。

5、width属性,主要用来设置视频播放的宽度,一般都与height高度属性一起使用,共同来控制播放视频的宽高。

6、loop属性,主要用于设置视频是否循环播放。当video标签内定义了loop="loop",在视频播放完毕时,会再次自动开始播放。

7、preload属性,主要用于设置视频在页面加载的过程中,视频是否自动预加载。当设置了preload=“auto”时,视频在打开页面时就开始预加载。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:76
阅读量:179
阅读量:45
阅读量:173
阅读量:162