HTML教程 密码框(password)
1、新建一个 Password.html 文件,如图所示

2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:

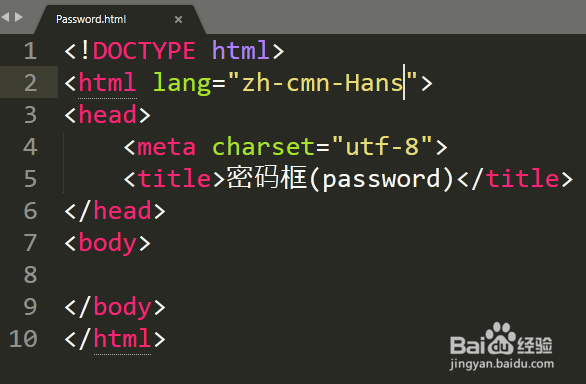
3、输入网页结构的头部和主体,设置title为:密码框(password),如图所示:

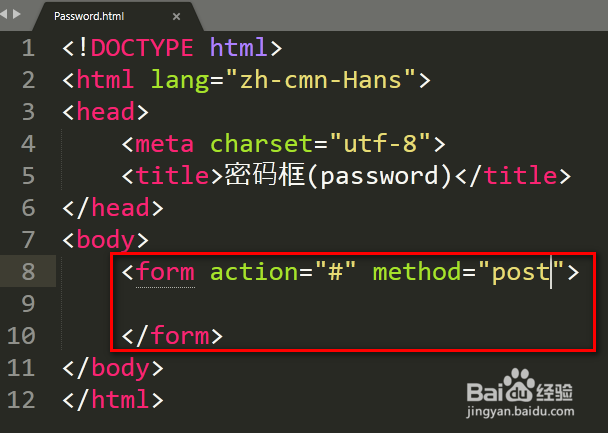
4、输入表单标签(form),设置URL地址以及数据提交方式,如图所示:

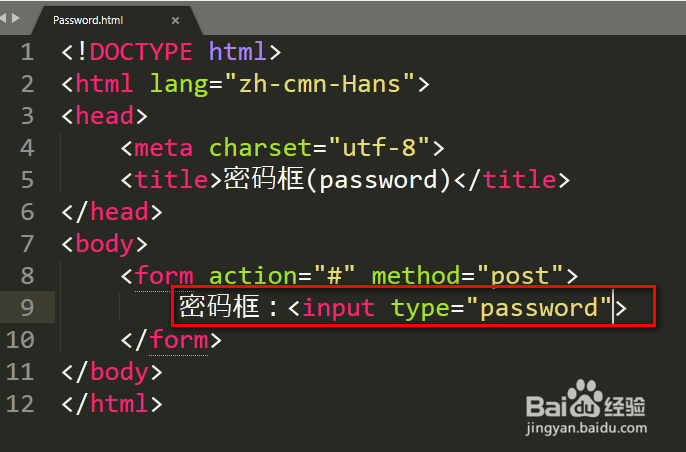
5、输入代码 密码框:<input type=password>,实现密码框,如图所示:

6、运行网页,往表单域(密码框)输入字母或数字,可以看到密码框被实现了,如图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:133
阅读量:87
阅读量:124
阅读量:186
阅读量:146