Bootstrap中按钮的几种实现方法
1、打开WebStorm开发工具,新建‘test.html’,并在同级目录创建部署bootstrap相关文件,目录结构如下图

2、在‘test.html’使用最基本的button,写代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!--[if lt IE 9]>
<script src="js/html5shiv.min.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
</head>
<body>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<div class="container" >
<button type="button" class="btn btn-default">(默认样式)Default</button>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-primary">(首选项)Primary</button>
<!-- Indicates a successful or positive action -->
<button type="button" class="btn btn-success">(成功)Success</button>
<!-- Contextual button for informational alert messages -->
<button type="button" class="btn btn-info">(一般信息)Info</button>
<!-- Indicates caution should be taken with this action -->
<button type="button" class="btn btn-warning">(警告)Warning</button>
<!-- Indicates a dangerous or potentially negative action -->
<button type="button" class="btn btn-danger">(危险)Danger</button>
<!-- Deemphasize a button by making it look like a link while maintaining button behavior -->
<button type="button" class="btn btn-link">(链接)Link</button>
</div>
</body>
</html>

3、网页查看效果如下图,调整button的大小,还可以加上.btn-lg、.btn-sm 或 .btn-xs的属性

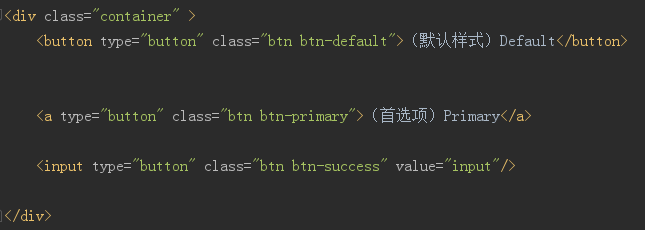
4、修改‘test.html’代码,使用a标签和input标签制作button,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!--[if lt IE 9]>
<script src="js/html5shiv.min.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
</head>
<body>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<div class="container" >
<button type="button" class="btn btn-default">(默认样式)Default</button>
<a type="button" class="btn btn-primary">(首选项)Primary</a>
<input type="button" class="btn btn-success" value="input"/>
</div>
</body>
</html>
注意input的文字内容要写在value属性里面

5、网页查看效果如下图

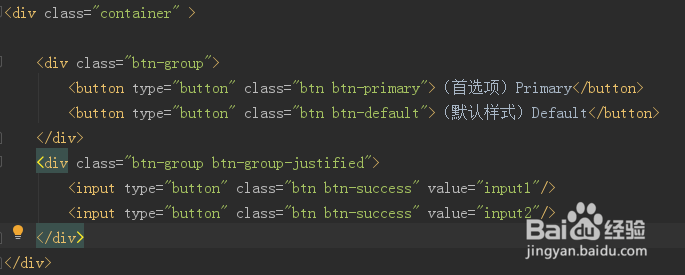
6、按钮组的使用,直观看按钮组就是几个按钮无缝放在一起,修改‘test.html’代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!--[if lt IE 9]>
<script src="js/html5shiv.min.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
</head>
<body>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<div class="container" >
<div class="btn-group">
<button type="button" class="btn btn-primary">(首选项)Primary</button>
<button type="button" class="btn btn-default">(默认样式)Default</button>
</div>
<div class="btn-group btn-group-justified">
<input type="button" class="btn btn-success" value="input1"/>
<input type="button" class="btn btn-success" value="input2"/>
</div>
</div>
</body>
</html>
btn-group 是按钮组,btn-group-justified是按钮组通栏的一排

7、网页查看效果,发现使用input的通栏按钮组并不能实现,其实用button这样写法也不能实现,只有a标签可以,在使用input和button做通栏按钮组时候外层需要再包装一个div btn-group[

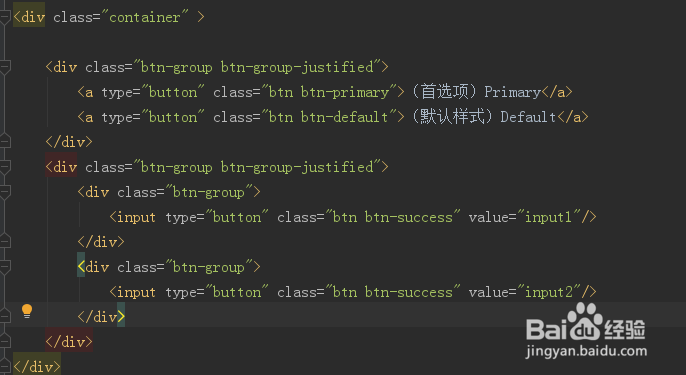
8、修改代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!--[if lt IE 9]>
<script src="js/html5shiv.min.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
</head>
<body>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<div class="container" >
<div class="btn-group btn-group-justified">
<a type="button" class="btn btn-primary">(首选项)Primary</a>
<a type="button" class="btn btn-default">(默认样式)Default</a>
</div>
<div class="btn-group btn-group-justified">
<div class="btn-group">
<input type="button" class="btn btn-success" value="input1"/>
</div>
<div class="btn-group">
<input type="button" class="btn btn-success" value="input2"/>
</div>
</div>
</div>
</body>
</html>

9、网页查看效果如下图,一切正常了,注意通栏按钮组使用方法。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:180
阅读量:117
阅读量:82
阅读量:124
阅读量:107