在微信小程序flex布局中的子元素的属性有哪些?
1、首先我们打开微信开发者工具。

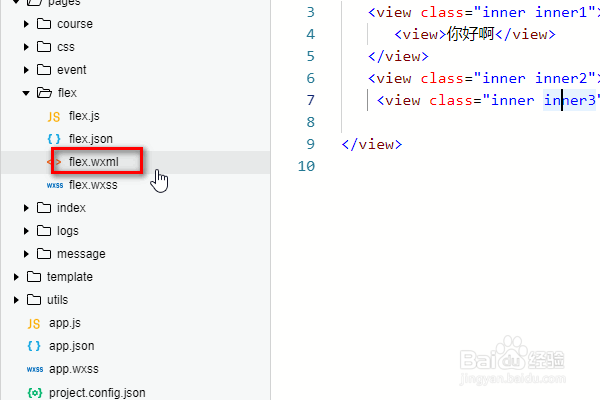
2、然后再项目文件目录中打开wxml文件。

3、在wxml文件中,新建几个view标签。

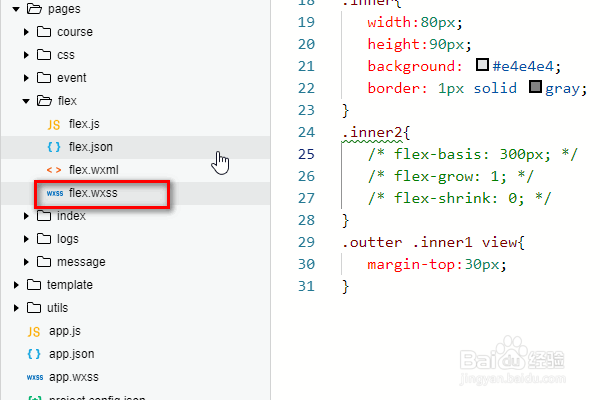
4、接着打开同目录下的wxss的样式表。

5、在样式表中为class为innner2的view标签设置属性,第一个屙屎flex-basics,表示元素占整个主轴的大小。


6、第二属性是flex-grow,表示元素是否可以放大。


7、第三个属性是flex-shrink表示元素是否可以被缩小。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:78
阅读量:26
阅读量:147
阅读量:116
阅读量:29